一、css代码如下:
.message .con .word {font-size:14px;color:#333333; border-radius:3px; padding:10px;border:1px solid #c3e6fc;background:#fff;position:relative;}
.message .con .word .jt{width:8px;height:12px; position:absolute;top:10px;left:-8px;background-position:0 -713px;}
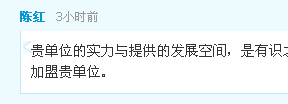
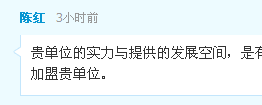
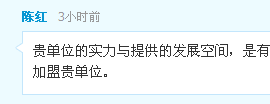
IE6

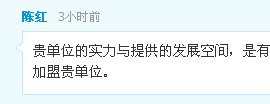
IE7

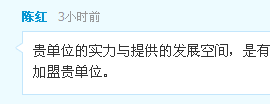
IE8、firefox

二、针对ie6修改css:
.message .con .word {font-size:14px;color:#333333; border-radius:3px; padding:10px;border:1px solid #c3e6fc;background:#fff;position:relative;}
.message .con .word .jt{width:8px;height:12px; position:absolute;top:10px;left:-8px;
_left:-18px;background-position:0 -713px;}
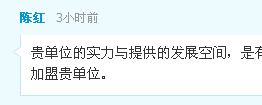
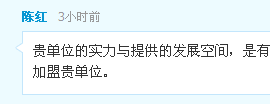
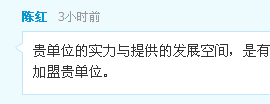
IE6

IE7

IE8、firefox

三、ie6,7白背景框无上边框,再次修改css:
.message .con .word {font-size:14px;color:#333333; border-radius:3px; padding:10px;border:1px solid #c3e6fc;background:#fff;position:relative;
zoom:1;}
.message .con .word .jt{width:8px;height:12px; position:absolute;top:10px;left:-8px;
_left:-18px;background-position:0 -713px;}
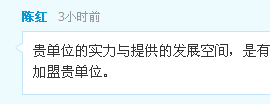
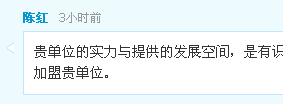
IE6

IE7

IE8、firefox

四、ie6下还是有问题,把第一次修改的_left:-18px;删掉
.message .con .word {font-size:14px;color:#333333; border-radius:3px; padding:10px;border:1px solid #c3e6fc;background:#fff;position:relative;
zoom:1;}
.message .con .word .jt{width:8px;height:12px; position:absolute;top:10px;left:-8px;background-position:0 -713px;}
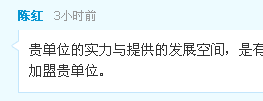
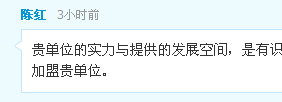
IE6

IE7

IE8、firefox

最后,我好像明白了点什么,你明白了么?挖哈哈!!





















 1714
1714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








