Asp.net2.0页面的生命周期
当一个获取网页的请求(可能是通过用户提交完成的,也可能是通过超链接完成的)被发送到Web服务器后,这个页面就会接着运行从创建到处理完成的一 系列事件。在我们试图建立Asp.net页面的时候,这个执行周期是不必去考虑的,那样只会自讨苦吃。然而,如果被正确的操纵,一个页面的执行周期将是一 道有效而且功能强大的工具。许多开发者在编写 Asp.net的页面以及用户控件的时候发现,如果知道整个过程中发生了什么以及在什么时候发生将对完成整个任务起到很重要的帮助作用。下面我就向大家介 绍一下一个Asp.net页面从创建到处理完成过程中的十个事件。同时,也向大家展示如何在这些事件中添加自己的代码以达到预定的效果。
|
 protected override void
OnPreInit(EventArgs e) protected override void
OnPreInit(EventArgs e)    {
{ // custom code // custom code  base.OnPreInit(e); base.OnPreInit(e); } }
这个事件仅仅发生在页级别的类中,用户控件和母版页没有这个事件 下面的代码示例了如何重写这个方法以增加你的自定义代码 |
|
在这个事件里,我们能读出控件的属性(在设计模式中设置的)。但是我们不能读出用户设置的值,因为得到用户设置的值是在LoadPostData()事件被激发之后。不过在这个事件中我们可以得到POST数据,如下
完成初始化页面OnInit事件后触发。 |
| 四.导入Viewstate数据(LoadViewState) |
| 在初始化事件后,所有控件只可以通过它们的ID被引用访问(因为还没有相应的DOM可使用)。在 LoadViewState这个事件中,所有的控件将获得它们的第一个属性:Viewstate属性。这个属性最终将被返回给服务器以判断这个页面是已经 被用户访问完毕还是仍然在被用户所访问。Viewstate属性以“名称/值”对的字符串方式被保存,它包含了控件的文本以及值等信息。该属性被存储在一 个隐藏的<input>控件的值属性里,在请求页面时被传递。这种方式比起Asp3.0的维持、判断页面状态的方式有了很大的进步啊。还有, 你可以重载LoadViewState事件函数来对相应的控件进行值设定。下图是一个例子: |
|
|
|
|
| 五.用LoadPostData处理Postback数据(LoadPostData) |
| 在页面创建的这个阶段,服务器对页面上的控件提交的表单数据(在Asp.net中称postback数据)进行处理。当一个页面提交一个表单时,框 架就在每个提交了数据的控件上执行一个IPostBackDataHandler接口操作。然后页面执行LoadPostData事件,解析页面,找到每 个执行了IpostBackDataHandler接口操作的控件,并用恰当的postback数据更新这些控件状态。Asp.net是通过用 NameValue集中的“名称/值”对和每个控件的唯一的ID匹配来实现这一操作的。所以,在Asp.net的页面上每个控件必须有一个唯一的ID,不 可以出现几个控件共有ID的情况。即使是用户自定义的一些控件,框架也会赋予它们各自唯一的ID的。在LoadPostData事件后,就要执行下面的 RaisePostDataChanged事件了。
|
| 七.导入对象(OnLoad) Page_Load是事件绑定得方法 |
| 在Load事件中,对象都实例化了。所有的对象第一次被布置在DOM页面(在Asp.net中称控件树)里了并且可以通 过代码或是相关的位置被引用。这样,对象就可以很容易的从客户端获得诸如宽度、高度、值、可见性等在Html中的属性值。在Load事件中,当然还有像设 置控件属性等操作的发生。这个过程是整个生命周期中最重要、最主要的,你可以通过调用OnLoad来重载Load事件,图示如下: |
|
|
|
|
| 八.RaisePostBackChanged事件(RaisePostDataChangedEvent) |
| 就像在上面提到的那样,这个事件是发生在所有的控件执行了IPostBackDataHandler接口操作并被正确的 postback数据更新后的。在这个过程中,每个控件都被赋予一个布尔值来标志该控件有没有被更新。然后,Asp.net就在整个页面上寻找任何已被更 新过的控件并执行RaisePostDataChanged事件操作。不过,这个事件是要在所有的控件都被更新了以及Load事件完成后才进行的。这样就 保证了一个控件在被postback数据更新前,别的控件在RaisePostDataChanged事件中是不会被手动改变的。 |
| 九.处理客户端PostBack事件(RaisePostBackEvent) |
| 当由postback数据在服务器端引起的事件都完成后,产生postback数据的对象就执行 RaisePostBackEvent事件操作。可是会有这种情况,由于一个控件状态的改变使得它将表单返回给服务器或是用户点击了提交按钮使得表单返回 给服务器。在这种情况下应该有相应的处理代码来体现事件驱动这一面向对象(OOP)编程原则。由于要满足呈现给浏览器的数据的精确性要求,在一系列 postback事件中RaisePostBackEvent事件是最后发生的。 |
| 在postback过程中改变的控件不应在执行功能函数被调用后更新。也就是说,任何由于一个预期的事件而改变的数据应该在最终的页面上被反映出来。你可以通过修改RaisePostBackEvent函数来满足你的要求,图示如下: |
|
|
|
|
| 十.Page_OnLoadComplete 完成页面加载OnLoad事件后触发。 十一.预先呈递对象 |
| 可以改变对象并将改变保存的最后时刻就是这一步――预先呈递对象。这样,你可以在这一步对控件的属性、控件树结构等作出最后的修改。同时还不用考虑 Asp.net对其作出任何改变,因为此时已经脱离了数据库调用以及viewstate更新了。在这一步之后,对对象的所有修改将最终被确定,不能被保存 到页面的viewstate中了。你可以通过OnPreRender来重载这一步。 十二.完成预呈现(OnPreRenderComplete) 在完成预呈现OnPreRender事件后触发。这是完成页面呈现的最后一道关卡,在此之后,页面将无法再进行任何呈现上的改动。 |
| 八.保存ViewState(SaveViewState) |
| 所有对页面控件的修改完成后viewstate就被保存了。对像的状态数据还是保留在隐藏的<input> 控件里面,呈现给Html的对象状态数据也是从这里取得的。在SaveViewState事件中,其值能被保存到viewstate对象,然而这时在页面 上控件的修改却不能了。你可以用SaveViewState来重载这一步,图示如下: |
|
|
|
|
| 九.呈递给Html(Render) |
| 运用Html创建给浏览器输出的页面的时候Render事件就发生了。在Render事件过程中,页面调用其中的对象将 它们呈递给Html。然后,页面就可以以Html的形式被用户的浏览器访问了。当Render事件被重载时,开发者可以编写自定义的Html代码使得原先 生成的Html都无效而按照新的Html来组织页面。Render方法将一个HtmlTextWriter对象作为参数并用它将Html在浏览器上以网页 的形式显示。这时仍然可以做一些修改动作,不过它们只是客户端的一些变化而已了。你可以重载Render事件,图示如下: |
|
|
|
|
| 十.销毁对象(Page_UnLoad) |
| 在呈递给Html完成后,所有的对象都应被销毁。在Dispose事件中,你应该销毁所有在建立这个页面时创建的对象。这时,所有的处理已经完毕,所以销毁任何剩下的对象都是不会产生错误的,包括页面对象。你可以重载Dispose事件。 |
| 全文总结 |
| 以上就是Asp.net页面生命周期中的几个主要事件。每次我们请求一个Asp.net页面时,我们都经历着同样的过程:从初始化对象到销毁对象。 通过了解Asp.net页面的内部运行机制,我相信大家在编写、调试代码的时候会更加游刃有余的。不过整个页面的生命周期的方法如下:
查看页面生命周期的底层细节,我们可以看到 ASP.NET 2.0 中提供的许多功能(例如主题和个性化)将在什么地方容易实现。例如,主题在 IntializeThemes 事件中处理,而个性化数据将在 LoadPersonalizationData 中加载并稍后用于 ApplyPersonalization 方法。请注意,就哪一个 UI 元素将决定 Web 应用程序的最终外观和感觉而言,方法的顺序非常重要。 AspNet2.0页面生命周期 |
页面框架通过如下过程处理aspx文件请求:
1:解析aspx文件,并创建一个控件树;
2:使用控件树动态实现一个继承自Page类的类或者控件 ;
3:动态编译类;
4:缓存编译类,以备后用;
5:动态创建一个编译类的实例。页面开始启动生命期,在这个过程中,页面将通过生命周期的不同阶段;=========================================================
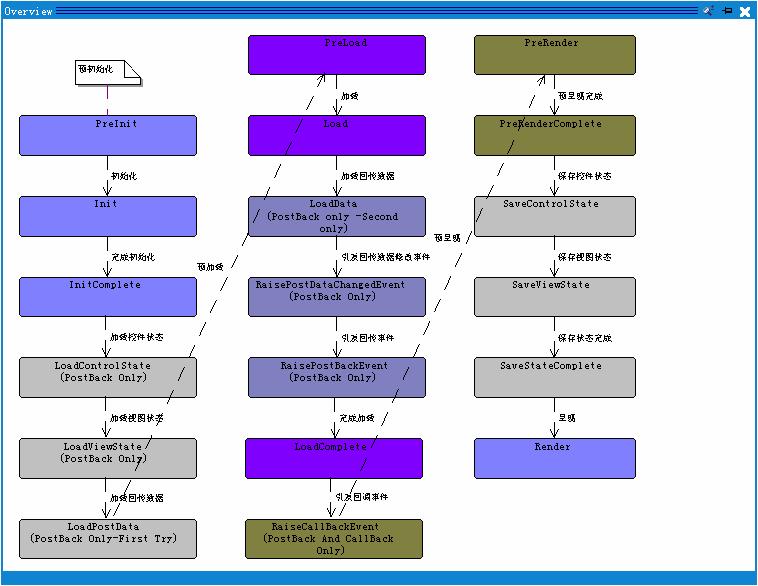
页面经历了如下阶段【其中一些阶段标记为仅仅回传,是说只有在被回传到服务器时,页面才经历这些阶段】:

01:页面首先从QueryString或者Request对象的Form集合中获得回传数据。
02:页面检测回传数据集合(NameValueCollection,Form或者QueryString)是否包含 一个键为_CallBackId的项。如 果存在,那么设置其Boolean属性IsCallBack为True,以便通过AspNet客户端回调机制,标明页面已经回传到服务器。
03:预初始化(PreInit):
在页面生命周期的预初始化阶段执行如下操作:
a:调用OnPreInit方法引发PreInit事件。
b:利用App_Themes目录中的内容初始化主题,以动态实现一个PageTheme类型的类,
编译该类,并创建一个编译类的实例,接着将实例赋值给它的PageTheme属性值
c:应用母版页
04:初始化(Init):
在页面生命周期的初始化阶段执行以下操作
a:递归初始化Controls集合中的控件。初始化包括设置这些控件的属性,
例如:Page,Id和NameContainer等
b:递归应用控件皮肤
c:调用OnInit方法以引发自身的Init事件,接着递归调用子控件的OnInit方法来引发它们的Init事件
d:调用自身的TrackViewState方法来启动自身的视图状态跟踪,接着递归调用子控件
的TrackViewState方法来启动它们的视图状态跟踪。
05:完成初始化(InitComplete):
页面调用OnInitComplete方法来引发InitComplete事件。该事件标明了初始化阶段的结束。
此时,页面Controls集合的所有控件都被初始化了。
06:加载控件状态(Load Control State)[PostBack Only]:
页面递归调用Control集合中控件的LoadControlState方法,这些控件已经调用了Page类
的RegisterRequiresControlState方法,以使用它们的控件状态。
07:加载视图状态(Load View State)[PostBack Only]:
页面首先调用自身的LoadViewState方法,接着递归调用Controls集合控件的LoadViewState方法,以允许它们加载它们的已经保存的视图状态。
08:加载回传数据(Load Post Data)[PostBack Only]:
页面调用实现IPostBackDataHandler接口的控件的LoadPostData方法,并将回传数据传递给该方法。每个控件的LoadPostDate方法都必须访问回传数据,并据此更新相应的控件属性。
例如:TextBox控件的LoadPostData方法将文本框的新值设置为TextBox控件的Text属性值。
09:预加载(PreLoad):
页面调用OnPreLoad方法以引发PreLoad事件。该事件表示页面生命周期将进入加载阶段。
10:加载(Load):
页面首先调用自身的OnLoad方法以引发自身的Load事件,接着递归调用Controls集合中控件的OnLoad方法以引发它们的Load事件。页面开发人员可以为Load事件注册回调,那么就可以通过编程将子控件添加到页面的Controls集合中。
11:加载回传数据(Load Post Data)[PostBack Only Second Try]:
页面调用控件的LoadPostBack方法。这些控件如果实现了IPostBackDataHandler接口,那么在加载阶段,它们已通过编程添加到Controls集合中。
12:引发回传数据修改事件(Raise Post Data Changed Event)[PostBack Only]:
页面调用控件的RaisePostDataChangeEvent方法,这些控件的LoadPostData方法返回true。
RaisePostDataChangeEvent方法引发了回传数据修改事件。例如:当文本框的新值与旧值
不同时,那么TextBox控件将引发该事件。
13:引发回传事件(Raise PostBack Event)[PostBack Only]:
页面调用控件的RaisePostEvent方法,这些控件相关的Html元素用于提交表单。例如,Button控件的相关Html元素将页面回传到服务 器。控件的RaisePostBackEvent方法必须将回传事件映射到一个或多个服务器事件。例如,Button控件的 RaisePostBackEvent方法将事件映射到了服务器端事件Command和Click上。
14:完成加载(Load Complete):
页面调用OnLoadComplete方法来引发LoadComplete事件,这表示所有加载活动,包括加载回传数据,以及引发回传数据修改事件,并以更新控件自身的活动都完成了。
15:引发回调事件(Raise CallBack Event)(PostBack And CallBack Only):
页面调用控件的RaiseCallBackEvent方法。该控件可使用AspNet客户端回调机制来允许客户端方法(例如JavaScript函数)调用服务器端方法,而无需将整个页面回传给服务器。
RaiseCallBackEvent方法必须调用服务器端方法。如果页面的回传使用了客户端回调机制,那么页面将不会执行剩余的页面生命周期阶段。
16:预呈现(PreRender):
在页面生命周期这个阶段执行一下操作。
a:调用EnsureChildControls方法来确保在页面进入呈现阶段之前,创建其子控件。
b:调用自身的OnPreRender方法来引发PreRender事件。
c:递归调用Controls集合中控件的OnPreRender方法,以引发它们的PreRender事件。
17:预呈现完成(PreRender Complete):
页面调用OnPrerenderComplete方法来引发PreRenderComplete事件,这表示所有预呈现活动完成了。
18:保存控件状态(Save Control State):
页面递归调用Controls集合中控件的SaveControlState方法。这些控件已经调用了Page类的RegisterRequiresControlState方法来保存它们的控件状态。
19:保存视图状态(Save View State):
页面首先调用自身的SaveViewState方法,然后调用Controls集合中的SaveViewState方法,以允许它们来保存其视图状态。
20:保存状态完成(Save View Complete):
页面调用OnSaveStateComplete方法以引发SaveStateComplete事件,这表示所有状态保存活动都完成了。
21:呈现:
在页面生命周期的这个阶段执行一下操作。
a:创建一个HtmlTextWriter类实例,该实例封装了输出响应流
b:调用RenderCOntrol方法,并将HtmlTextWriter实例传递给该方法。
RenderControl方法递归调用子控件的RenderControl方法,以便允许每个控件能够呈现其
Html标记文本。子控件的Html标记文本组成了最终发送给客户端浏览器的Html标记文本。


























 90
90

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








