一,js动画基本都是依靠setInterval和setTimeout来实现
setInterval(function(){},500);即每隔500毫秒执行一次function(),不主动停止,会一直做下去。
2,setTimeout是延时执行,隔一段时间以后执行setTimeout(function(){},500);即500毫秒以后执行函数function(),执行一次就结束了。
/*var a=0
var b=setInterval(function(){
console.log(a++);
if(a>5){
clearInterval(b);
}
},500);//间隔执行*/
setTimeout(function(){
alert("v");
},2000);//延时执行
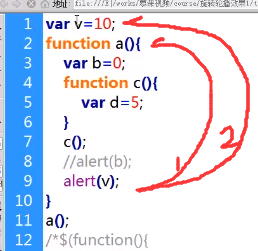
二,作用域
代码:function a(){
var b=0;
function c(){
var d=5;
}
c();
alert(b);
alert(d);
}
a();
只会弹出变量b,因为d只在函数c内生效。
2,全局变量和局部变量
有作用域限制的函数是局部变量。定义在最外面,全局生效的变量叫全局变量。
3,作用域链:即变量的查询过程:由内到外。

弹出变量v,因为是在函数a内调用,所以先在函数a里查询,结果找不到,再向外一层查找v,找到后弹出。(如果全局也没找到变量v,则会显示no defined)
4,javascript里没有块级作用域
即函数内定义的变量在函数外是拿不到的。
function(){var a=1 };
alert(a);//在函数外是没有办法调用变量a的。
三,闭包
2,让这些变量的值始终保持在内存中。
3,闭包可以保护函数内的变量安全。
//CSS3 4种变形方式:旋转,平移,缩放,扭曲(斜切)





















 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








