WebUploader获取文件上传成功路径问题
最近在使用WebUploader的时候,上传文件成功,但是怎么也获取不到返回的图片文件成功路径,上传成功后,返回文件代码如下:
uploader.on('uploadSuccess', function (file, response) {
var imgurl = response.url; //上传图片的路径
alert(imgurl);
});
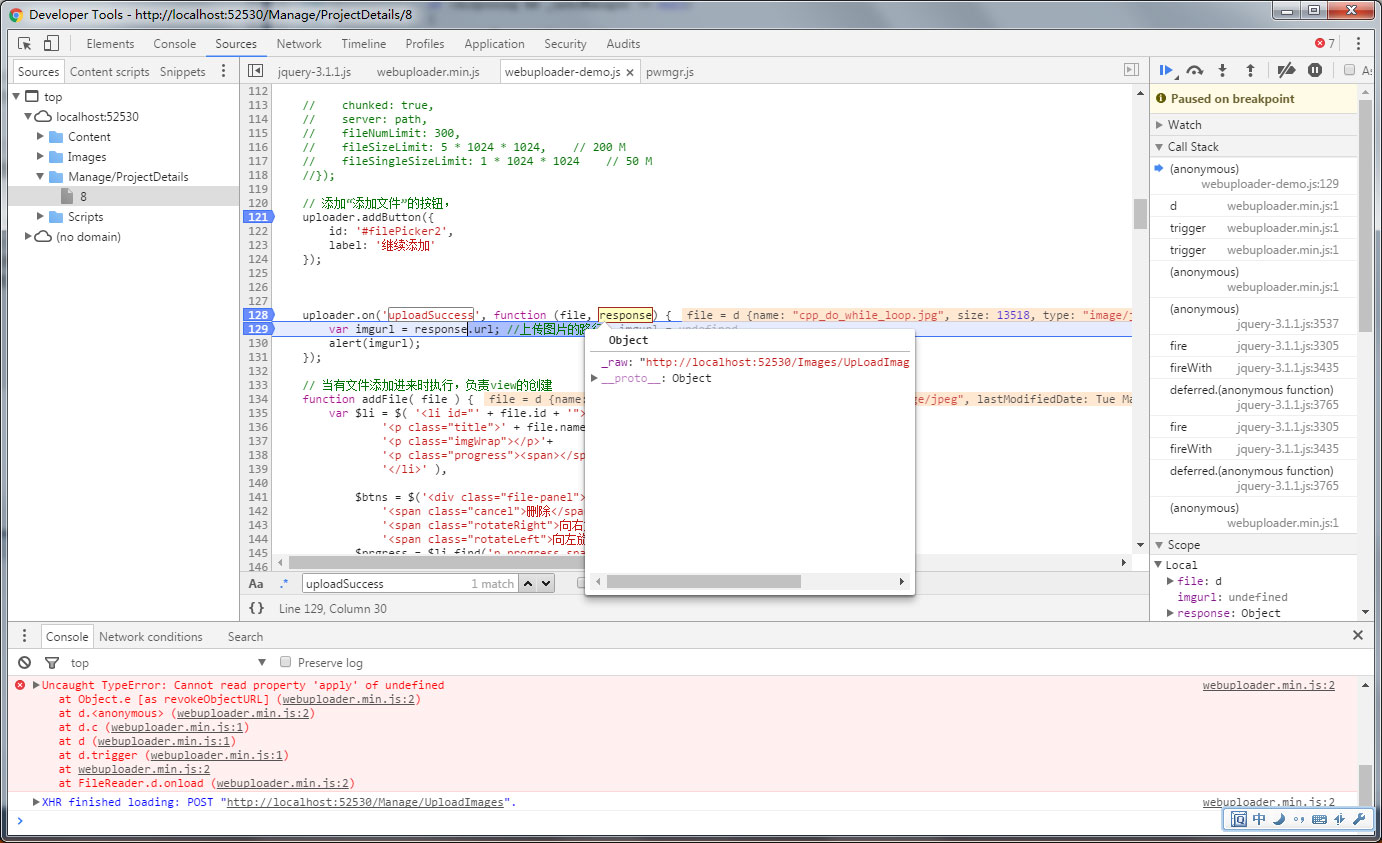
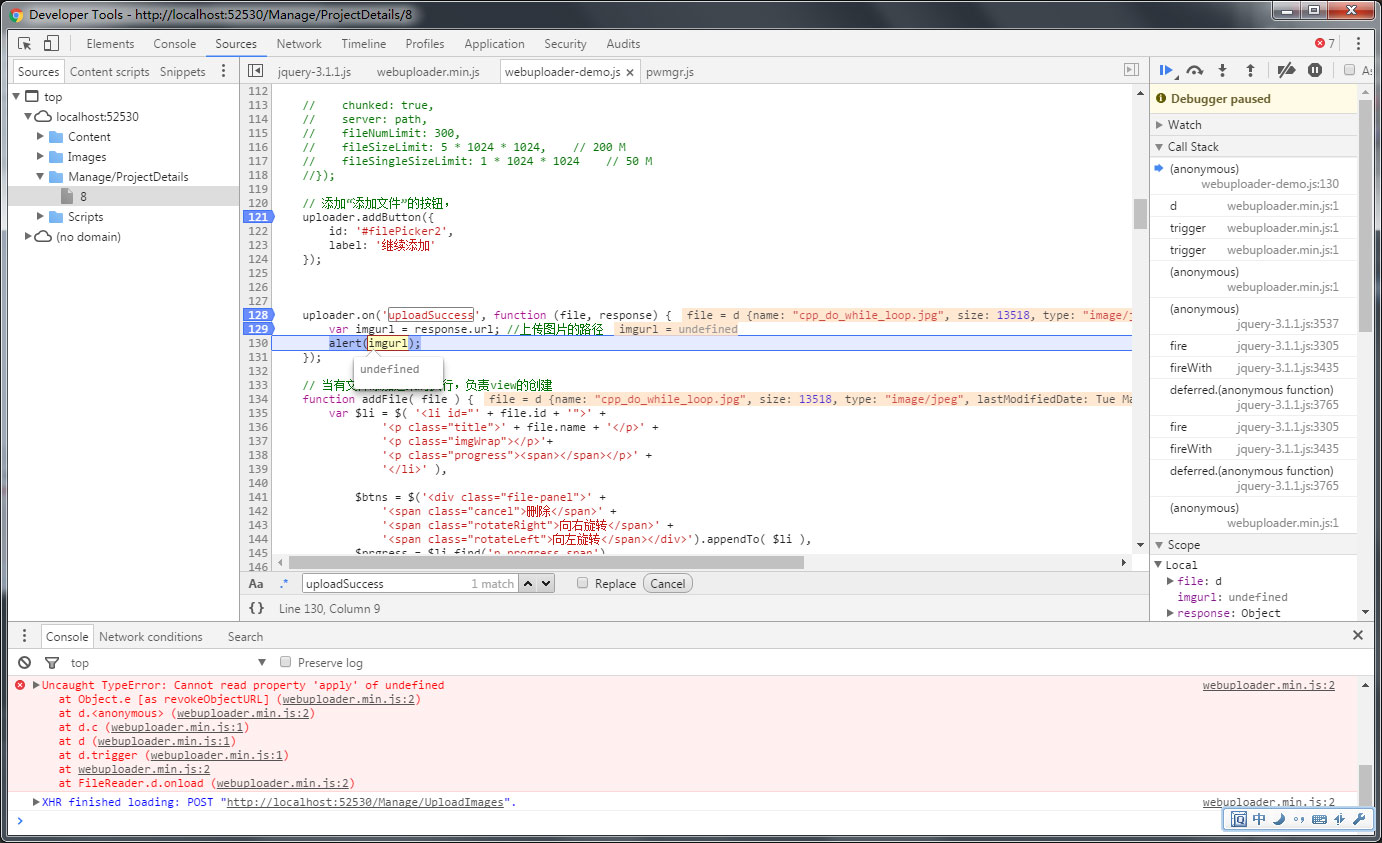
之后看一下浏览器调试结果:
可以看到imgurl=undefined,但同时response _raw的值是正确的一个图片返回地址(文件上传成功路径),之后看了一下Github 的Issues。
看到了这里:当服务器返回的数据非json时取不到response._raw
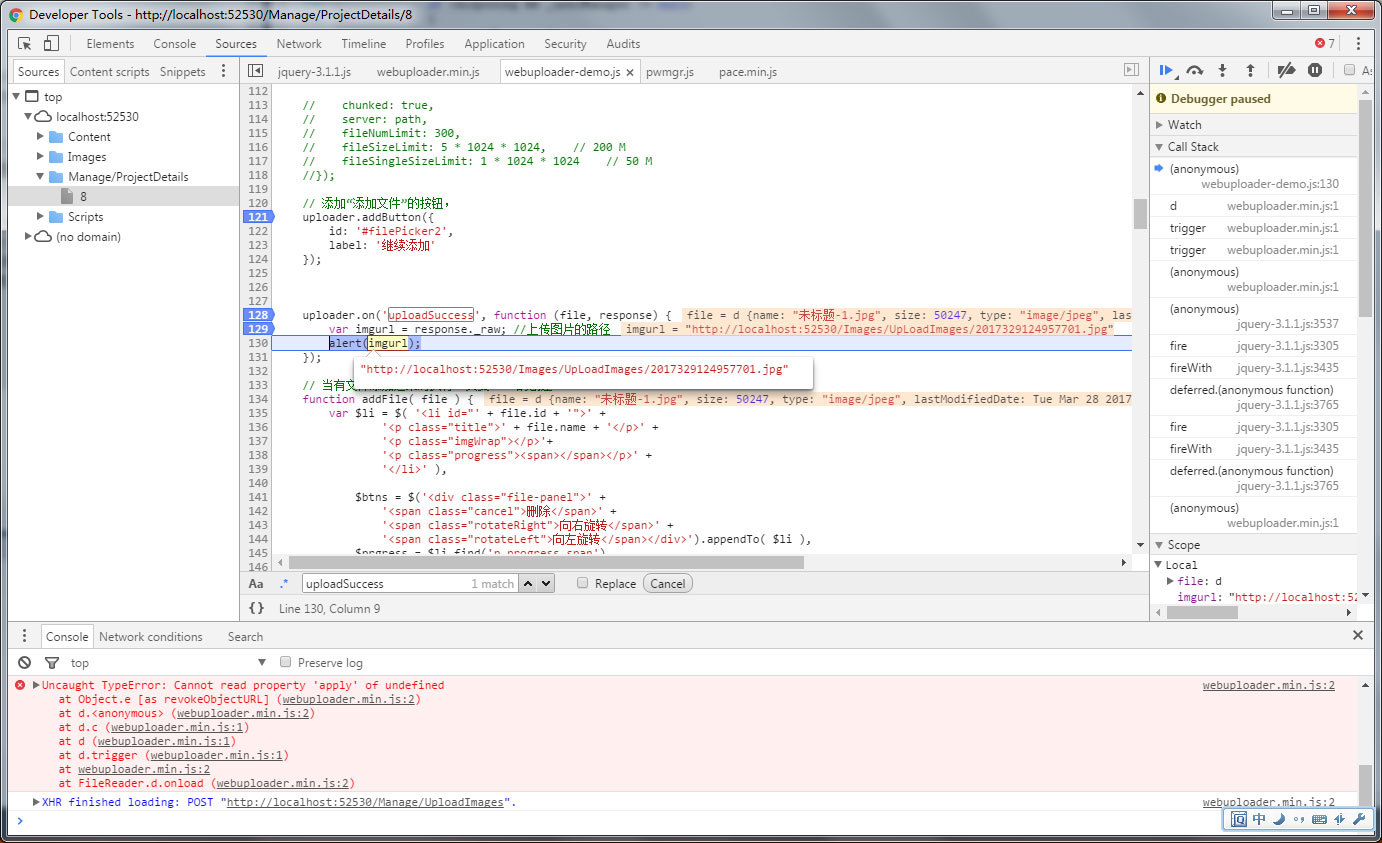
给了我一个启发,更改源代码,如下:
uploader.on('uploadSuccess', function (file, response) {
var imgurl = response._raw; //上传图片的路径
alert(imgurl);
});
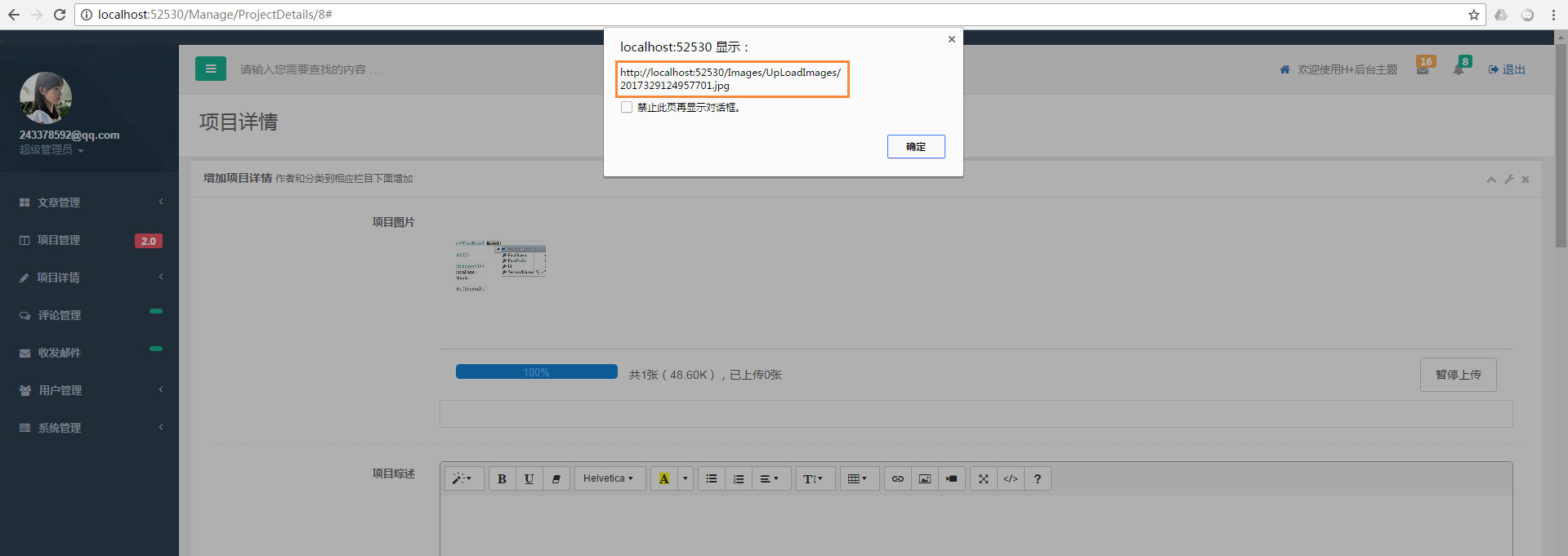
成功截图如下:
有什们问题在下面给我留言。我博客每天更新,看到留言第一时间回复。

























 1740
1740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








