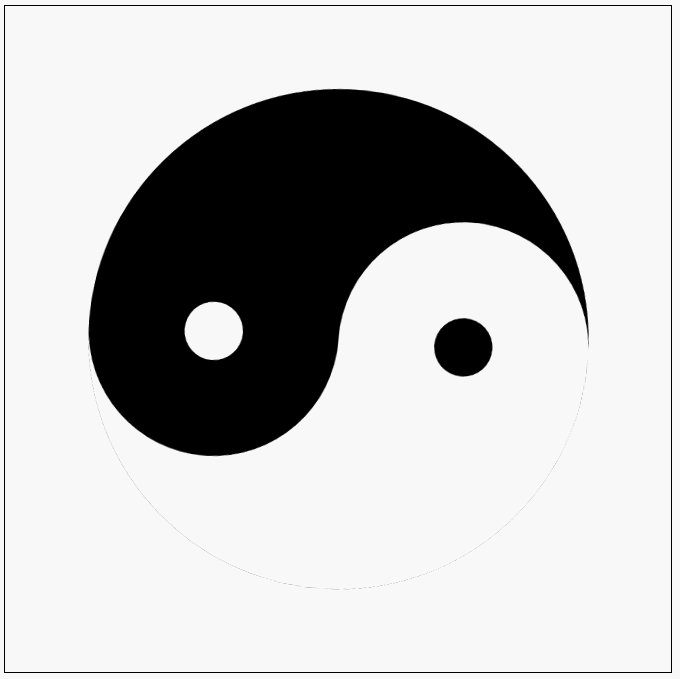
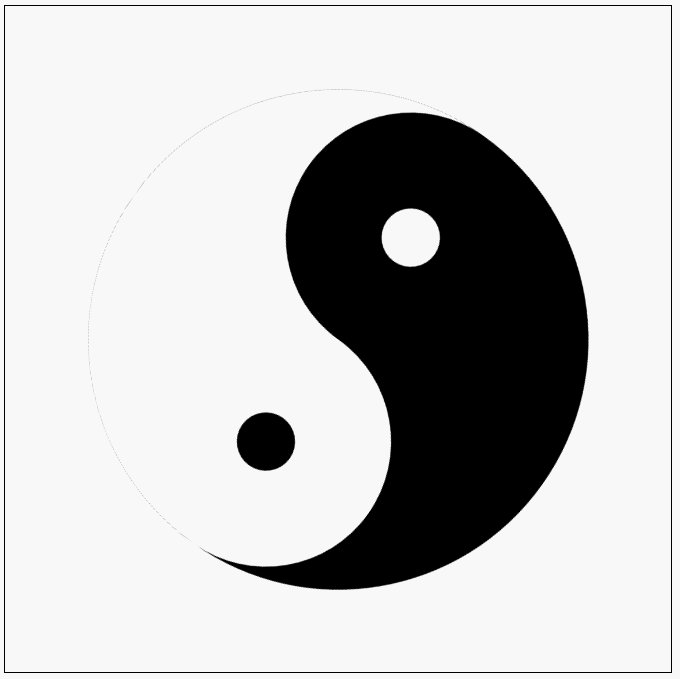
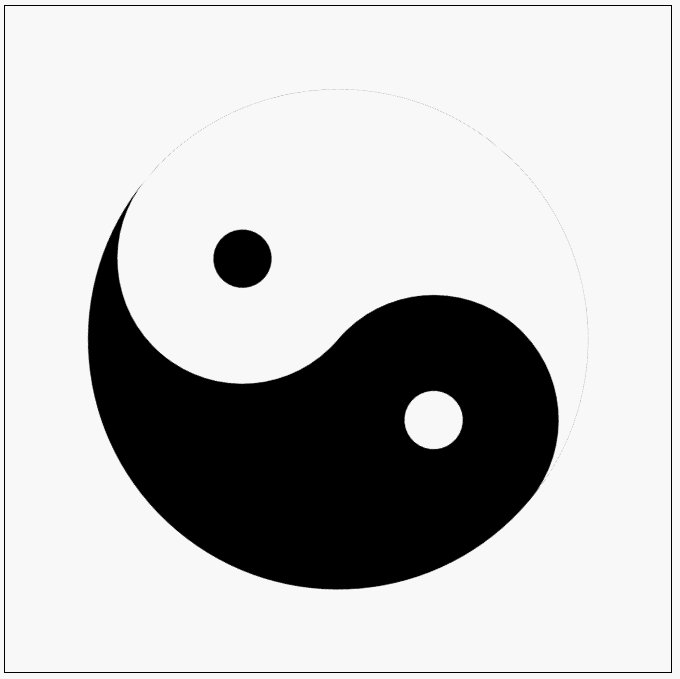
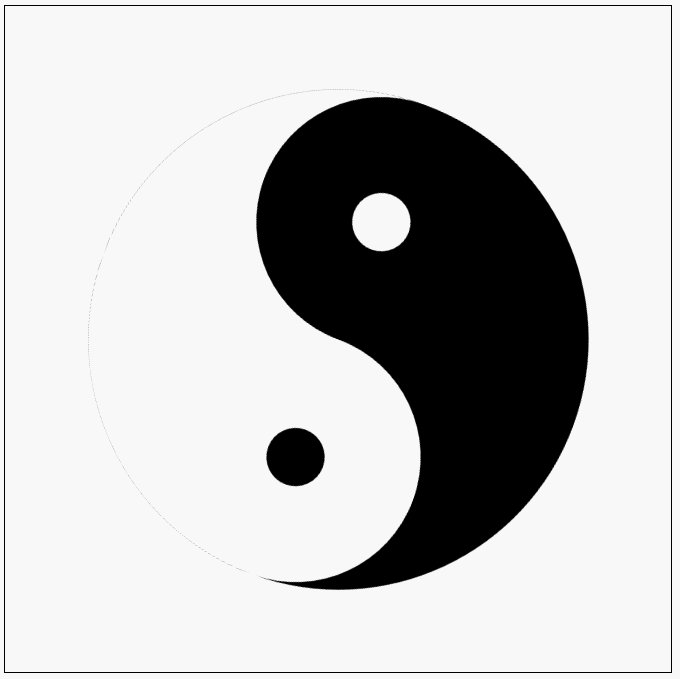
看到了很多人写的太极图案,自己也来搞一下,今天就来介绍一下
css样式代码
.animation{
width: 800px;
height: 800px;
border: 1px solid #000;
}
#canvas{
animation: rotate 6s linear infinite;
}
/* 给太极图设置旋转动画 */
@keyframes rotate{
0%{
transform: none;
}
100%{
transform: rotate(360deg);
}
}
javascript代码
//文档加载完毕后执行函数
window.onload = function(){
//获取画布对象
var canvas = document.getElementById('canvas');
//获取上下文对象
var context = canvas.getContext('2d');
//圆开始路径
context.beginPath();
//绘制最外层的大圆(黑色)
context.arc(400, 400, 300, Math.PI / 180 * 0, Math.PI / 180 * 360);
//将大圆填充为黑色
context.fillStyle = '#000';
context.fill();
//绘制左半圆(白色)
context.beginPath();
context.arc(400, 400, 300, Math.PI / 180 * 90, Math.PI / 180 * 270);
context.fillStyle = '#fff';
context.fill();
//绘制右半圆(黑色),会覆盖外层大圆,颜色一样。所以写不写都可以
/* context.beginPath();
context.arc(400, 400, 300, Math.PI / 180 * 270, Math.PI / 180 * 90);
context.fillStyle = '#000';
context.fill(); */
//绘制左上半圆(黑色)
context.beginPath();
context.arc(400, 250, 150, Math.PI / 180 * 90, Math.PI / 180 * 270);
context.fillStyle = '#000';
context.fill();
//绘制右下半圆(白色)
context.beginPath();
context.arc(400, 550, 150, Math.PI / 180 * 270, Math.PI / 180 * 90);
context.fillStyle = '#fff';
context.fill();
//绘制左上小半圆(白色)
context.beginPath();
context.arc(400, 250, 35, Math.PI / 180 * 0, Math.PI / 180 * 360);
context.fillStyle = '#fff';
context.fill();
//绘制右下小半圆(黑色)
context.beginPath();
context.arc(400, 550, 35, Math.PI / 180 * 0, Math.PI / 180 * 360);
context.fillStyle = '#000';
context.fill();
}
html代码
设置动画之后的太极图效果

到此这篇关于canvas绘制太极图的实现示例的文章就介绍到这了,更多相关canvas太极图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!




















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








