vue之生命周期
生命周期钩子:
beforeCreate 创建前调用
created 创建完毕调用
beforeMount 挂载前调用
mounted 挂载结束调用
beforeUpdate 更新前调用
updated 更新完调用
beforeDestroy 销毁前调用
destroyed 销毁后调用
详解:
beforeCreate 创建前调用
进行初始化事件,进行数据的观测,在created的时候数据已经和data属性进行绑定
created 创建完毕调用
首先会判断对象是否有el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。
vm.$mount(el) //这个el参数就是挂在的dom接点
template参数选项的有无对生命周期的影响。
(1).如果vue实例对象中有template参数选项,则将其作为模板编译成render函数。
(2).如果没有template选项,则将外部HTML作为模板编译。
(3).可以看到template中的模板优先级要高于outer HTML的优先级。
beforeMount 挂载前调用
给vue实例对象添加$el成员,并且替换掉挂在的DOM元素。
mounted 挂载结束调用
在mounted之前html中还是通过{{message}}进行占位的,因为此时还没有挂在到页面上,还是JavaScript中的虚拟DOM形式存在的。在mounted之后可以看到h1中的内容发生了变化。
beforeUpdate 更新前调用
当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。
updated 更新完调用
beforeDestroy 销毁前调用
destroyed 销毁后调用
Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
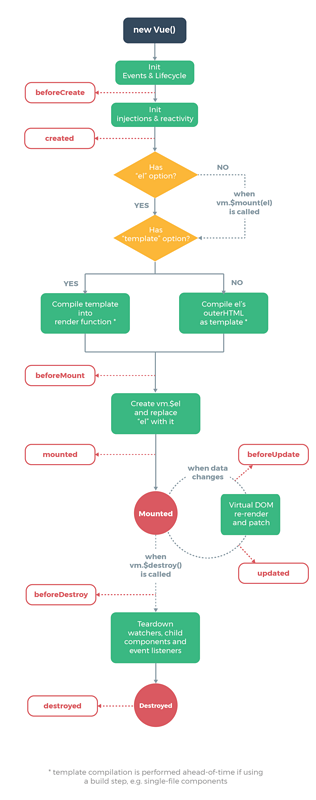
流程图:

转载自:https://segmentfault.com/a/1190000011381906?utm_source=tag-newest




















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








