今天有时间,所以特意做了一个测试。
<style type="text/css">
.test-1,.test-2{border:5px solid #F00;}
.test-1{border-color:#000;}
/*width:100%; height:auto !important;height:1%; zoom:1;*/
.test-2{margin:10px;height:50px;width:500px;}
</style>
<div class="test-1">
<div class="test-2">
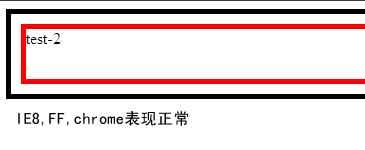
test-2
</div>
</div>


呵呵,我标题没错吧。果然IE6,IE7的margin:10px; 失效了。
解决办法
.test-1{border-color:#000;width:100%; height:auto !important;height:1%; zoom:1;}
使用:width:100%;或者 height:auto !important;height:1%; 或者zoom:1; 都可以解决上面的问题。(3选1,不要全部写进去。)
根据自己的具体情况来选择一种即可!
问题根源
当然知道了解决办法还不够,我们必须知道什么情况会引发上面的BUG,zoom:1;这东西貌似经常使用。于是我去查询了一下关于zoom的一些信息。
发现他会触发IE的 haslayout ; haslayout来解决一些常见的IE BUG;(建议不太明白 haslayout 的同学点击连接去读一下。haslayout 不神秘。)
在InternetExplorer中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容
上面这句加粗的话很重要哦。
上面的例子 test-1 没有触发 haslayout 他不能负责对自己和可能的子孙元素进行尺寸计算和定位;所以子元素的margin失效。
当然 激活 haslayout 的方式很多 zoom:1; 其实设置 widht height 也可以激活。所以当设置了 这两个值。子元素定位也正确了。
转自:http://www.jb51.net/css/28144.html
以下我的感悟:(IE6)
<box1>
<box2>
<box3><box3>
<box2>
<box1>
box1设置了宽度100%
box2设置了相对定位和width=900,此时width=900值无效,所以box3的margin值也就无效了。解决的办法给box3加上width:auto,就ok了




















 2774
2774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








