最近一直在vue移动端项目,每次一开始就要解决border:1px的问题,参考了大牛的文章后自己总结下来当作笔记
参考 :
张鑫旭:http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/
https://www.cnblogs.com/lunarorbitx/p/5287309.html
产生原因 :
在Retina屏幕上(Retina是一种像素压缩屏幕,把更多的像素压缩到一块屏幕里达到为了更高的分辨率,其分辨率始终是其他屏幕的2倍),所以1px的边框在devicePixelRatio的retina屏上会显示为2px。
解决方案 :
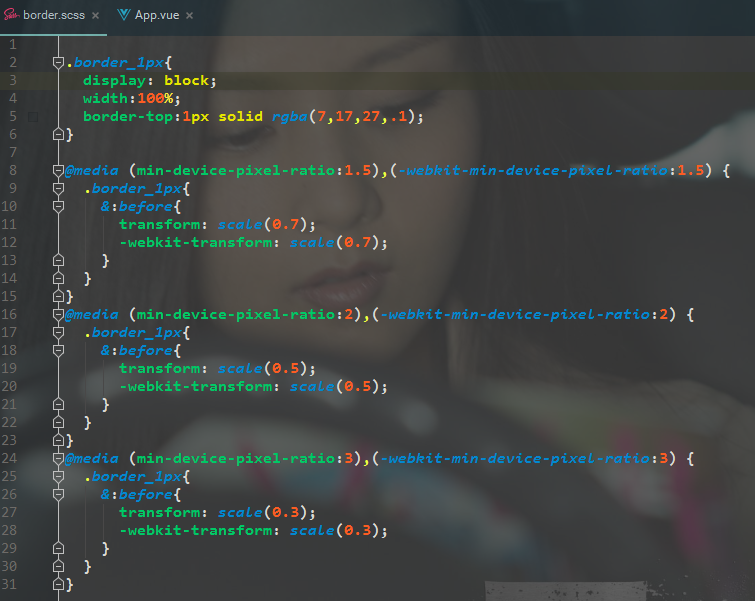
1. 缩小像素值(例子只取devicePixelRatio为2的,其他为1.5和3的,只要devicePixelRatio值乘以border-width等于1即可)
1 .border_1px { 2 display: block; 3 width:100%; 4 border-top:1px solid rgba(7,17,27,.1); 5 } 6 7 @media (min-device-pixel-ratio: 2),(-webkit-min-device-pixel-ratio: 2) { 8 .border_1px {
display: block; 9 width:100%; 10 border-top:0.5px solid rgba(7,17,27,.1);
} 11 }





















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








