我们在做制作表单页面时,经常会需要消除表单元素带来的边框,这时候我们需要用到两个属性:
1、表单元素未激活状态下的边框,不实现边框: border:none;
2、表单元素获得焦点时的轮廓,隐藏轮廓: outline:medium;
具体代码如下:
.form_row input[type=text], .form_row input[type=password] { width: 520px; height: 40px; margin: 0px auto; margin-left: 5px; display: block; border: none; color: #999999; font-size: 14px; border-radius: 5px; background-color: #eff0f4; text-indent: 45px; } .form_row input:focus { background-color: white; box-shadow: 0 0 15px #ece9e9; border: none; outline: medium; }
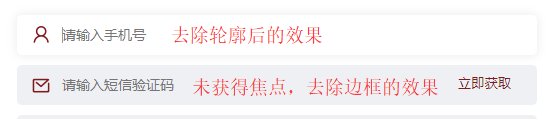
效果如下:

PS:
这里有一点需要注意的是,经量不要使用border:0;和outline:0;
对比0与none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与visibility:hidden;的关系类似





















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








