一、react-dropzone
官方定义: Simple HTML5-compliant drag'n'drop zone for files built with React.js.
理解: 一个为react量身定制,基于H5 API:drop && drag可以实现拖拽上传文件的npm插件包
是的,以后再也不用自己苦苦地封装drop和drag了, react-dropzone使用非常简单,只需要调用一个事件.
当然这个包是针对于react的(直接作为组件使用),如果需要非组件的,直接npm官网搜索dropzone即可.
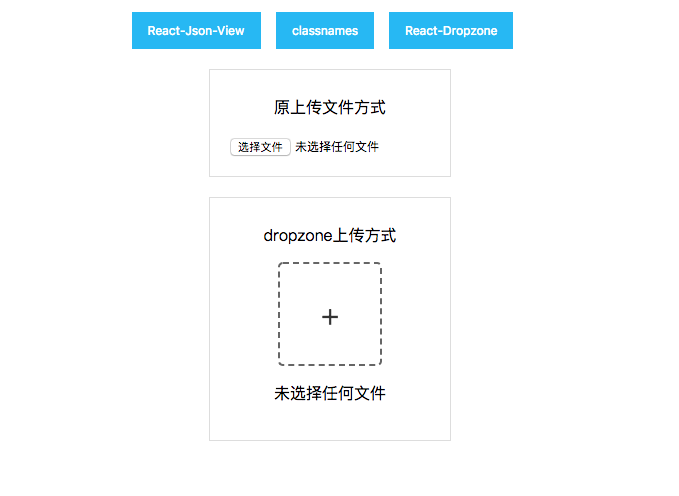
简单看一个效果图

二、用法
第一步当然是给项目添加插件包
//安装
npm install -D react-dropzone
//项目引入
import ReactDropzone from 'react-dropzone'
//项目使用
<ReactDroppzone
onDrop = {xxx}
...
/>我们先来全面认识一下它
基础功能: onDrop事件
function onDrop(acceptedFiles, rejectedFiles) {
//识别成功的文件
console.log(acceptedFiles)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








