一个HTML元素的内容到底是指什么?特别是对于那些有子节点的HTML元素。
1: 首先来看一下可以获取HTML元素的内容的方式有哪些:
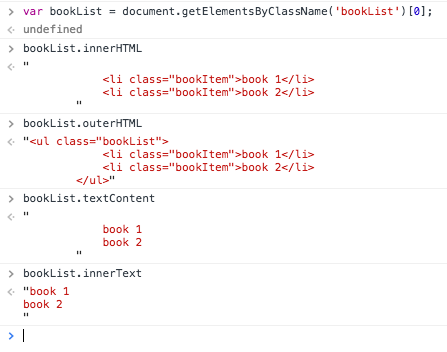
1: element.innerHTML
2: element.outerHTML
3: element.textContent
4: element.innerText
我们这么一段HTML代码:
- book 1
- book 2
我们对这个'
- '元素运用以上四个不同的属性得出的结果有什么不同:
2: 四个属性的不同点主要表现在:
1: innerHTML和outerHTML都返回一段HTML
1: innerHTML返回的HTML不包含这个元素本身的标签,而outerHTML则包含
2:textContent和innerText返回纯文本
1: textContent和innerText都是把当前节点的所有后代的纯文本递归地拼接到一起
2: 如果此元素的childNodes[0]和childNodes[childNodes.length -1]是空格的话,textContent是会包括的,但是innerText不包括
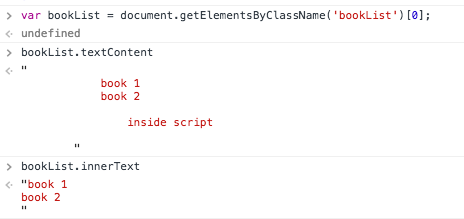
3: script标签的特殊性
内联的
book 1 book 2inside script
我们对'
- '分别取textContent和innerText,得到的结果如下:
textContent还是会把






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








