最近在学习过程中发现了一个url-loader的坑,特此记录一下:
- webpack版本1.15,url-loader版本是1.1.2,webpack.config.js配置如下:
1 module: { 2 loaders: [ 3 { 4 test : /\.css$/, 5 loader : ExtractTextPlugin.extract('style-loader', 'css-loader') 6 }, 7 8 { 9 test : /\.(gif|png|jpg|woff|svg|ttf|eot)\??.*$/, //匹配正则 10 loader : 'url-loader', //使用的loader 11 options : { 12 limit: 100, //小于100bit的将会被转成base64 13 name : 'resource/[name].[ext]' //图片打包的路径 14 } 15 } 16 ] 17 }
- 按照以上配置打包的话,css代码中url引用以上后缀名的文件的话应该会被打包进发布目录的/resource/文件下才对啊
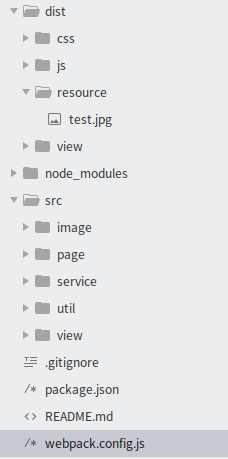
目录结构:

css文件:
1 body{ 2 background: url(../../image/test.jpg) no-repeat center; //test.jpg 200kb 3 };
- 运行webpack打包测试:

-
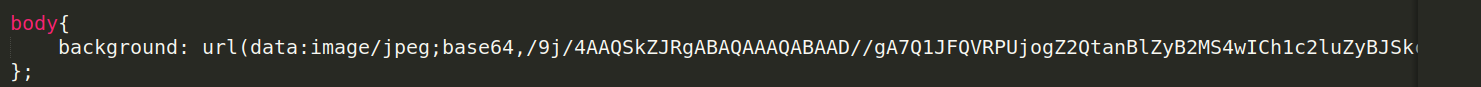
打包没报错,但是limit貌似无效,打开css文件

- 好吧还是给转成base64了,查了多方资料无果,于是想会不会是版本不兼容的问题,毕竟安装webpack的时候指定安装1.15版本,而装url-loader的时候可没指定,
- 于是卸载url-loader
npm uninstall url-loader --save-dev
- 装两年前的版本总行了吧
npm install url-loader@0.5.9 --save-dev
- loader配置写法换成以前的形式:
{ test : /\.(gif|png|jpg|woff|svg|ttf|eot)\??.*$/, loader : 'url-loader?limit=100&name=resource/[name].[ext]' }
- 执行webpack打包:

- 为验证limit生效,把limit值改为100000,删除dist打包:

- 嗯,看起来问题是解决了。




















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








