1、View和ViewGroup
Activity是Android应用程序的基本管理单元,Android的每一个窗口都是通过一个Activity来定义的,但是Activity并不能直接用来显示窗口。我们需要调用setContentView(View view)来显示这个窗口。也就是说,真正用来显示窗口的是View类及其子类。
View主要负责绘制元素和事件处理,提供了许多用于绘制界面的子类。比如Button类,TextView类,EditText类等等。我们可以通过这些子类控件来进行一些简单的界面绘制。
ViewGroup是View的子类,主要作用是容纳其他元素。ViewGroup是一个抽象类,所以容纳其他元素充当一个容器的任务实际上是通过其子类完成的。比如FrameLayout类、LinearLayout类、AbsoluteLayout类、RelativeLayout类、TableLayout类、GridLayout类等等。
// Android APIs
ViewGroup
extends View
implements ViewParent ViewManager
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
Known Direct Subclasses:
AbsoluteLayout, AdapterView<T extends Adapter>, CoordinatorLayout, DrawerLayout, FragmentBreadCrumbs, FrameLayout, GridLayout, LinearLayout, LinearLayoutCompat, PagerTitleStrip, RecyclerView, RelativeLayout, ShadowOverlayContainer, SlidingDrawer, SlidingPaneLayout, SwipeRefreshLayout, Toolbar, TvView, ViewPager
Known Indirect Subclasses:
AbsListView, AbsSpinner, ActionMenuView, AdapterViewAnimator, AdapterViewFlipper, AppBarLayout, AppCompatSpinner, AppWidgetHostView, BaseCardView, BrowseFrameLayout, and 43 others.2、普通布局
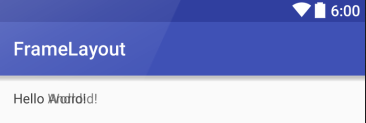
A. FrameLayout
FrameLayout,框架布局。是一种最简单的布局类型,将所有的组件固定在界面的左上角,叠加显示,后一个组件在前一个组件之上显示。也就是说,后一个组件可能会覆盖前一个组件。
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 4 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 5 android:paddingRight="@dimen/activity_horizontal_margin" 6 android:paddingTop="@dimen/activity_vertical_margin" 7 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> 8 9 <TextView android:text="Hello World!" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" /> 12 <TextView android:text="Hello Android!" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" /> 15 </FrameLayout>
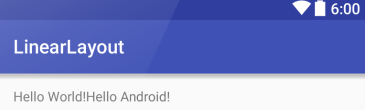
B. LinearLayout
LinearLayout,线性布局。所有的组件按照一个方向放置,其方向通过android:orientation=”horizontal”来控制,这个是水平放置组件,我们可以把horizonal改写为vertical,从而实现组件的竖直放置。
<LinearLayout android:orientation="horizontal"> //组件 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 4 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 5 android:paddingRight="@dimen/activity_horizontal_margin" 6 android:paddingTop="@dimen/activity_vertical_margin" 7 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" 8 android:orientation="horizontal"> 9 10 <TextView android:text="Hello World!" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" /> 13 <TextView android:text="Hello Android!" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" /> 16 </LinearLayout>
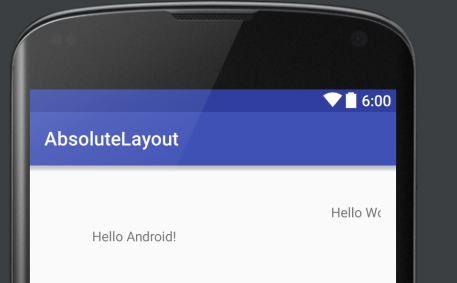
C. AbsoluteLayout
AbsoluteLayout,绝对布局。这是一种不推荐的方式,因为其组件位置由左上角为坐标原点定义,当屏幕尺寸变化时,不能良好适应屏幕的显示需求,可能因为坐标问题在屏幕外面显示,从而用户无法对其操作。
<AbsoluteLayout> <Button android:text="Hello Android!" <!--其他代码---> android:layout_x="100px" android:layout_y="100px"/> </AbsoluteLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 4 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 5 android:paddingRight="@dimen/activity_horizontal_margin" 6 android:paddingTop="@dimen/activity_vertical_margin" 7 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> 8 9 <TextView android:text="Hello World!" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_x="600px" 13 android:layout_y="50px"/> 14 <TextView android:text="Hello Android!" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_x="100px" 18 android:layout_y="100px"/> 19 </AbsoluteLayout>
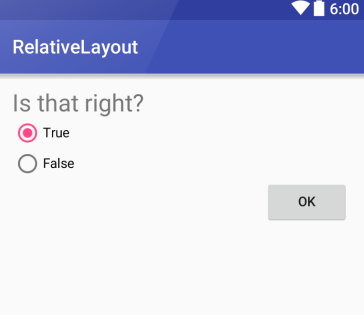
D. RelativeLayout
RelativeLayout,相对布局。放置在相对布局上的组件可以设置其相对于子元素或者父元素的位置。通过指定相对父元素的位置来实现定位。
<RelativeLayout android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="OK" android:id="@+id/button" android:layout_below="@+id/radioFalse" //指定在父元素下方 android:layout_alignParentRight="true" //右端与父窗体右端对齐 android:layout_alignParentEnd="true" /> //下端与父窗体末尾对齐 </RelativeLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 4 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 5 android:paddingRight="@dimen/activity_horizontal_margin" 6 android:paddingTop="@dimen/activity_vertical_margin" 7 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> 8 9 <TextView 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:text="Is that right?" 13 android:id="@+id/textView" 14 android:textSize="50px" 15 android:layout_alignParentTop="true" 16 android:layout_alignParentLeft="true" 17 android:layout_alignParentStart="true" /> 18 19 <RadioButton 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="True" 23 android:id="@+id/radioTrue" 24 android:layout_below="@+id/textView" 25 android:layout_alignParentLeft="true" 26 android:layout_alignParentStart="true" 27 android:checked="true" /> 28 29 <RadioButton 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:text="False" 33 android:id="@+id/radioFalse" 34 android:layout_below="@+id/radioTrue" 35 android:layout_alignParentLeft="true" 36 android:layout_alignParentStart="true" 37 android:checked="false" /> 38 39 <Button 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:text="OK" 43 android:id="@+id/button" 44 android:layout_below="@+id/radioFalse" 45 android:layout_alignParentRight="true" 46 android:layout_alignParentEnd="true" /> 47 </RelativeLayout>
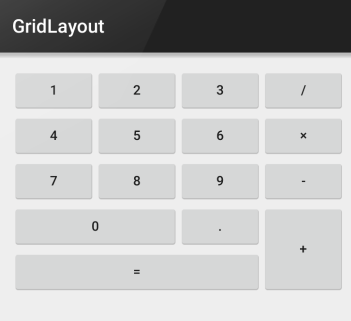
E. GridLayout
GridLayout,网格布局。这种布局把子视图存放在一个矩形网格中。网格是由被无数虚细线分割成多个单元格的可视区域组成。贯穿整个API的网格线通过网格索引数来指定。
<GridLayout //其他代码省略 android:orientation="horizontal" android:columnCount="4" //Grid列数 android:rowCount="5"> //Grid行数 <Button android:layout_columnSpan="2" //指定占用列数 android:layout_rowSpan="2" //指定占用行数 android:layout_gravity="fill"/> //相对父View的位置 /GridLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:columnCount="4" 6 android:orientation="horizontal" 7 android:paddingEnd="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 android:rowCount="5"> 12 13 14 <Button 15 android:id="@+id/one" 16 android:text="1" /> 17 <Button 18 android:id="@+id/two" 19 android:text="2" /> 20 <Button 21 android:id="@+id/three" 22 android:text="3" /> 23 <Button 24 android:id="@+id/devide" 25 android:text="/" /> 26 <Button 27 android:id="@+id/four" 28 android:text="4" /> 29 <Button 30 android:id="@+id/five" 31 android:text="5" /> 32 <Button 33 android:id="@+id/six" 34 android:text="6" /> 35 <Button 36 android:id="@+id/multiply" 37 android:text="×" /> 38 <Button 39 android:id="@+id/seven" 40 android:text="7" /> 41 <Button 42 android:id="@+id/eight" 43 android:text="8" /> 44 <Button 45 android:id="@+id/nine" 46 android:text="9" /> 47 <Button 48 android:id="@+id/minus" 49 android:text="-" /> 50 <Button 51 android:id="@+id/zero" 52 android:layout_columnSpan="2" 53 android:layout_gravity="fill" 54 android:text="0" /> 55 <Button 56 android:id="@+id/point" 57 android:text="." /> 58 <Button 59 android:id="@+id/plus" 60 android:layout_gravity="fill" 61 android:layout_rowSpan="2" 62 android:text="+" /> 63 <Button 64 android:id="@+id/equal" 65 android:layout_columnSpan="3" 66 android:layout_gravity="fill" 67 android:text="=" /> 68 </GridLayout>
3、总结
以上就是几种布局的基本方法,其中包括FrameLayout、LinearLayout、AbsoluteLayout、RelativeLayout、GridLayout。使用过程中应该灵活使用,加上布局嵌套之类的。
版权声明:本文为博主原创文章,未经博主允许不得转载。


























 3487
3487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








