当我们需要设置一个邮件链接的时候,通常可以如下:
1.HTML
 <
a
href
="mailto:mymail@com.com"
>
mymail@com.com
</
a
>
<
a
href
="mailto:mymail@com.com"
>
mymail@com.com
</
a
>
2.HyperLink
 <
asp:hyperlink
navigateurl
="mailto:mymail@com.com"
text
="mymail@com.com"
runat
="server"
/>
<
asp:hyperlink
navigateurl
="mailto:mymail@com.com"
text
="mymail@com.com"
runat
="server"
/>
不管怎么样,每次都需要手动的添加"mailto",因此准备开发一个邮件链接控件,只要对该控件的MailAddress赋邮件地址就可以了,风格与HyperLink,虽然该控件使用频度并不高!
代码如下:
 using
System;
using
System; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;
 namespace
Digbus.Web.Controls
namespace
Digbus.Web.Controls

 {
{ [ToolboxData("<{0}:MailLink runat=\"server\" />")]
[ToolboxData("<{0}:MailLink runat=\"server\" />")] class MailLink : HyperLink
class MailLink : HyperLink

 {
{ private const string MAIL_TO = "mailto:";
private const string MAIL_TO = "mailto:";
 protected override void RenderContents(System.Web.UI.HtmlTextWriter writer)
protected override void RenderContents(System.Web.UI.HtmlTextWriter writer)

 {
{ base.NavigateUrl = MAIL_TO + mailAddress;
base.NavigateUrl = MAIL_TO + mailAddress;
 base.RenderContents(writer);
base.RenderContents(writer); }
}
 private string mailAddress;
private string mailAddress; public string MailAddress
public string MailAddress

 {
{
 get
get  { return mailAddress; }
{ return mailAddress; }
 set
set  { mailAddress = value; }
{ mailAddress = value; } }
}  }
} }
}
编译正常通过!
但是,将dll添加到工具箱中,始终显示不了MailLink控件。
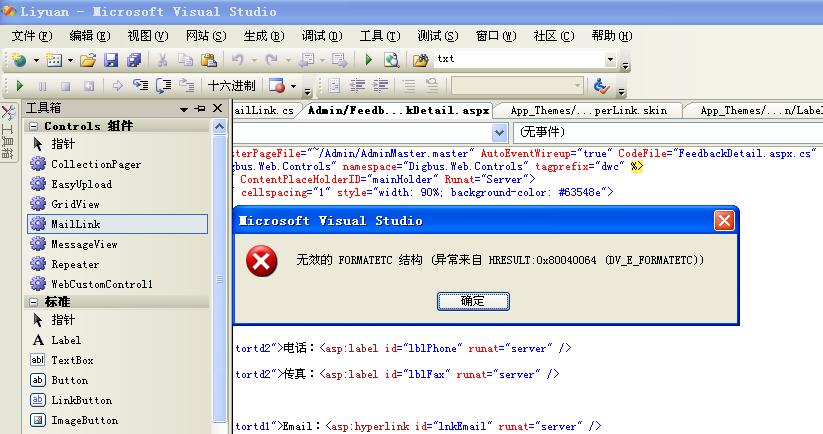
以为是VS的问题,重启VS,Toolbox中出现了MailLink,但是没有办法托拽到编辑器中。^||^
切换到Code View,可以托拽到HTML中了,但是“砰”:

关于“无效的 FORMATETC 结构”,在asp.net forum上也有同样的问题,但是没有解决方案: Invalid FORMATETC structure (Exception from HRESULT: 0x80040064(DV_E_FORMATETC))
等待高手解决~~




















 4199
4199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








