JHipster使用前的环境配置
JHipster或者称Java Hipster,是一个应用代码产生器,能够创建spring Boot + AngularJS + Bootstrap的应用,所以首先你要配置好Java的环境、Git以及Maven或者Gradle的环境,然后通过npm安装Jhipster所需的一些必要的工具。
-
安装npm
去Node.js的官网https://nodejs.org/en/去下载最新版的LTS版的node.js进行安装,安装的过程只要安装指示一步一步进行就可以了,最新版的node.js默认安装npm。
安装完之后可以通过node -v 和npm -v查看一下版本并确认是否安装成功。 -
安装Yeoman
npm install -g yo -
安装Bower
npm install -g bower -
安装Grunt/Gulp
npm install -g grunt-cli
/npm install -g gulp - 安装phantomjs 版本phantomjs2.1.1,建议直接下载,然后配置环境变量,即可
- 安装maven 百度上官网下载,安装后,配置环境变量即可
-
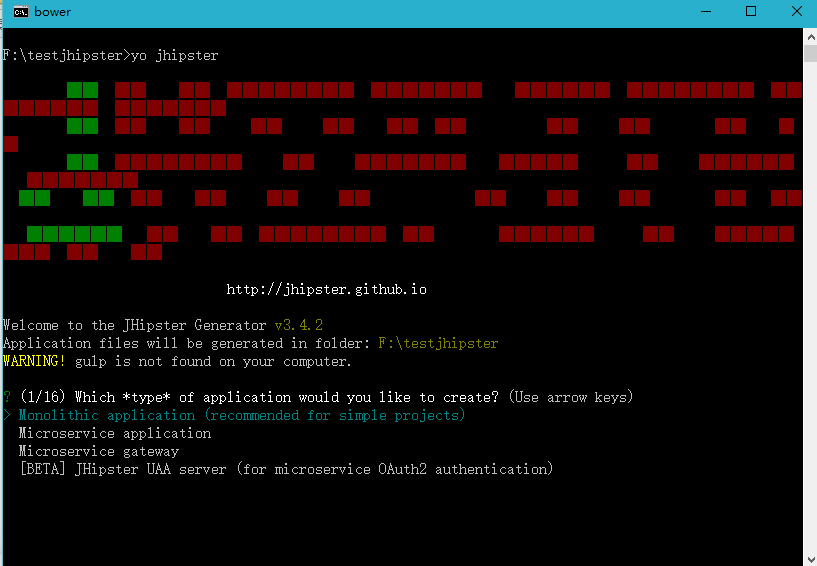
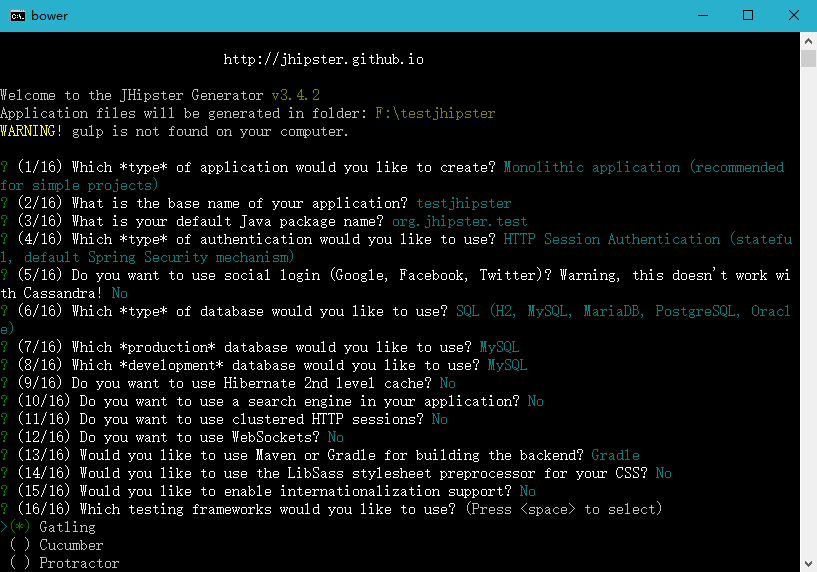
安装JHipster生成器
npm install -g generator-jhipster
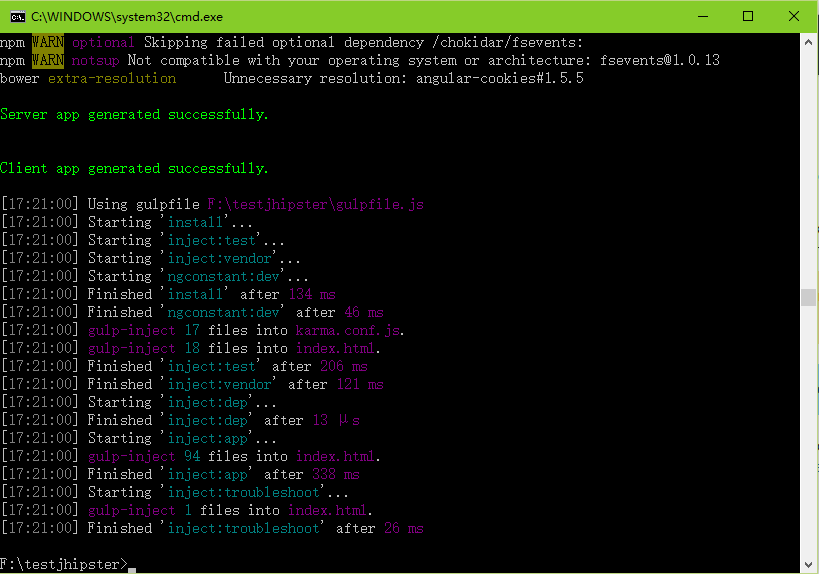
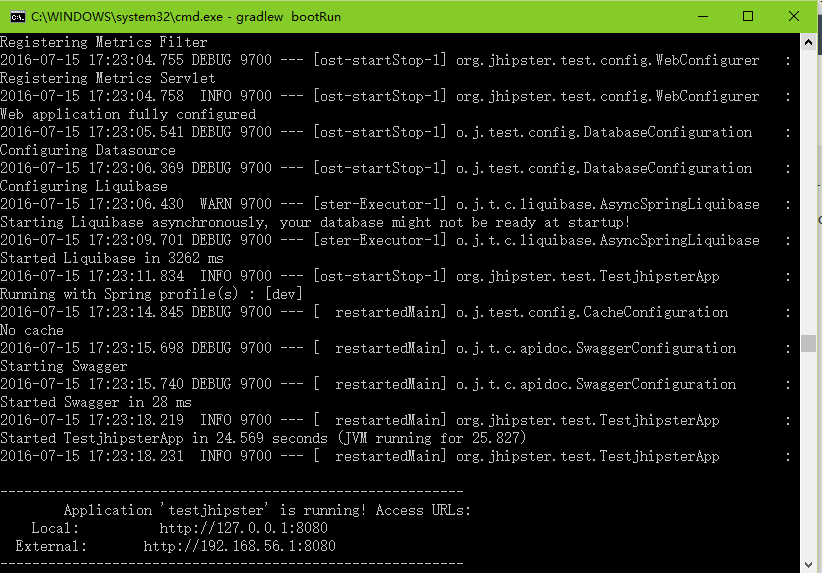
到此为止,整个JHipster的环境配置完毕!
































 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








