1. 下载Jquery.ProgressBar 地址
2. 引入将Jquery.ProgressBar引入ASP.NET MVC 2.0项目。
如下图
3. 修改jquery.progressbar.js中与图片链接有关的部分。
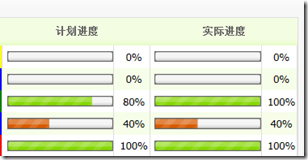
4. 页面代码。
$(document).ready(function () {
$(".progressBar").each(function () {
$(this).trigger("ondblclick");
});
});
<span class="progressBar" οndblclick='$(this).progressBar(0,{showText:false});' ></span>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








