objective-c IBOutletCollection介绍
将UI控件和源码进行链接时,方法的表示方法是IBAction,控件属性对象是IBOutlet。如果想将一个同类型的UI控件作为一个组放在一个集合中,并链接,表示方法就是IBOutletCollection。在Xcode中,这三个所表达的意思都是void,只不过在Xcode中占位表示链接的是一个IB控件。
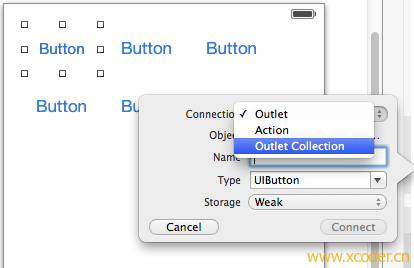
添加一个控件组时,我们选择控件按住control键点击鼠标拖到源码中时,在Outlet中选择Outlet Collection。然后将同类的控件按住control键点击鼠标拖到这个OutletCollection中就可以了。
然后在源码中生成内容如下:
@property (strong, nonatomic) IBOutletCollection(UIButton) NSArray *buttons;这里我添加了6个UIButton控件到View中,并将这6个UIButton都添加同一个onClick事件,当用户点击UIButton时,触发onClick事件。
从上面系统生成的代码中可以看到这个UIButton的控件组是存放在一个NSArray的数组中的。那么这些UIButton在NSArray中的存放顺序是怎样的呢?
UIButton通过IBOutletCollection方式添加到NSArray数组中时,是以我们添加链接的顺序添加到数组中的,即我先链接的控件就在数组的最前面。为了验证这一点,我从最后面一个开始添加UIButton到这个buttons的数组中,然后如下定义onClick事件,使其当用户点击按钮时,打印这个UIButton在buttons中的索引值:
- (IBAction)onClick:(id)sender {
NSLog(@"Button At index %d has been clicked!", [_buttons indexOfObject:sender]);
}运行后我从最后一个开始点击,然后打印结果如下:
2013-11-24 01:26:55.051 UINavigationController的使用[1464:a0b] Button At index 0 has been clicked!
2013-11-24 01:26:58.644 UINavigationController的使用[1464:a0b] Button At index 1 has been clicked!
2013-11-24 01:42:38.699 UINavigationController的使用[1464:a0b] Button At index 2 has been clicked!
2013-11-24 01:42:40.027 UINavigationController的使用[1464:a0b] Button At index 3 has been clicked!
2013-11-24 01:42:40.918 UINavigationController的使用[1464:a0b] Button At index 4 has been clicked!
2013-11-24 01:42:42.060 UINavigationController的使用[1464:a0b] Button At index 5 has been clicked!





















 2263
2263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








