web前端之HTML的大框架
body元素与frameset元素
对于从事html的人员来说,我们一般熟悉的框架是先声明html ,然后在<html>标签对里包着<head>标签对和<body>标签对,body元素定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。而我们想要在页面中显示出来的内容全部写在<body>标签对里。
例如:
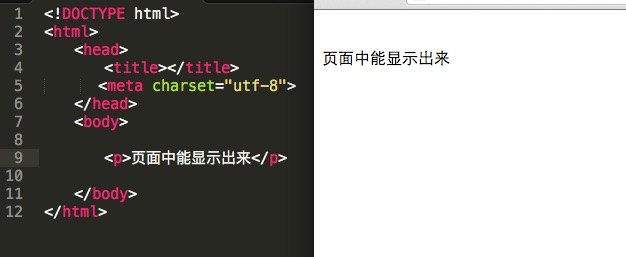
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<p>页面中能显示出来</p>
</body>
</html>

但是还有另外一个大框架,就是<frameset>标签对,它被用来组织多个窗口(框架),不常用,估计也很少人知道的,不多说 上代码演示:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<frameset cols="25%,50%,25%">
<frame style="background-color: yellow ">
<frame style="background-color: green ">
<frame style="background-color: lightbl ">
</frameset>
</html>






















 2647
2647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








