编程是一种美德,是促使一个人不断向上发展的一种原动力
—————–以下是正文———————
最近好多app的底部标签导航使用以下形式了,所以我们就来学习一下它是如何实现的。
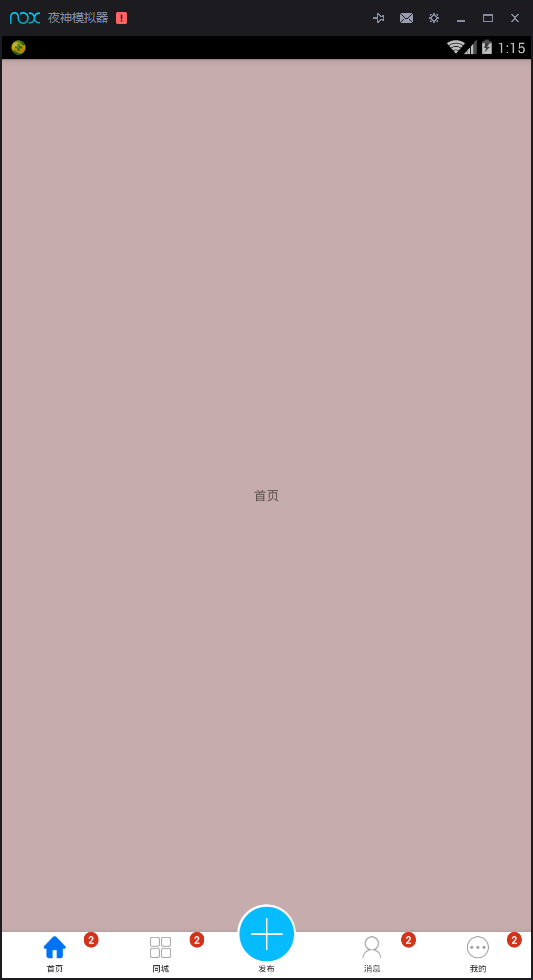
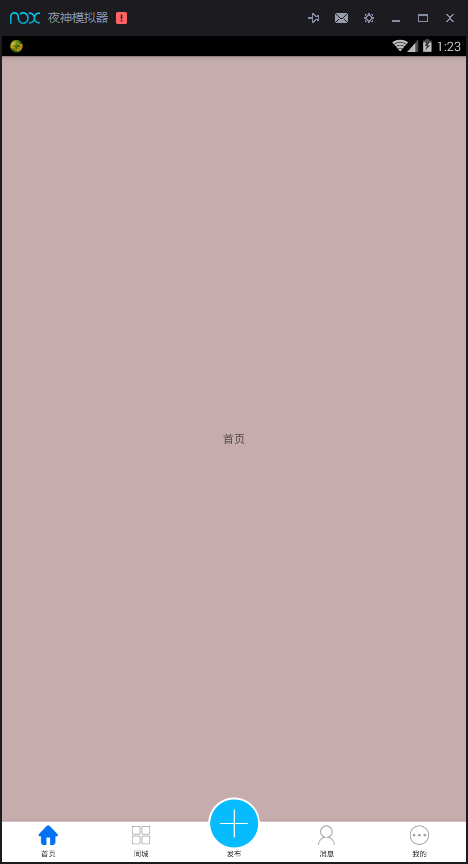
先看效果:
中间的“+”我给了一个旋转动画,看起来还是不错的,有兴趣的同学可以下载Demo看一下。
最近准备开发一款新App, 产品也给出了这么一个底部标签导航。于是就开始研究这个样式怎么实现的。常规的做法是粘贴复制…,我就在想可以简单点不。于是就开始了网上海选工作,在gitHub上找到了MainNavigateTabBar,他是一个普通的底部标签导航。不太符合我的需求,于是就对其源码进行了一些修改,把消息提示加进去了。
,先看一下这个功能的实现吧,有了图之后,分分钟搞定
MainActivity 代码:
public class MainActivity extends AppCompatActivity { private static final String TAG_PAGE_HOME = "首页"; private static final String TAG_PAGE_CITY = "同城"; private static final String TAG_PAGE_PUBLISH = "发布"; private static final String TAG_PAGE_MESSAGE = "消息"; private static final String TAG_PAGE_PERSON = "我的"; private MainNavigateTabBar mNavigateTabBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mNavigateTabBar = (MainNavigateTabBar) findViewById(R.id.mainTabBar); mNavigateTabBar.onRestoreInstanceState(savedInstanceState); mNavigateTabBar.setTabTextColor(getResources().getColor(R.color.blue_btn_disabled)); //对应xml中的navigateTabSelectedTextColor mNavigateTabBar.setSelectedTabTextColor(getResources().getColor(R.color.blue_btn_normal)); mNavigateTabBar.addTab(HomeFragment.class, new MainNavigateTabBar.TabParam(R.mipmap.tab_home_n, R.mipmap.tab_home_p, TAG_PAGE_HOME)); mNavigateTabBar.addTab(CityFragment.class, new MainNavigateTabBar.TabParam(R.mipmap.tab_class_n, R.mipmap.tab_class_p, TAG_PAGE_CITY)); mNavigateTabBar.addTab(null, new MainNavigateTabBar.TabParam(0, 0, TAG_PAGE_PUBLISH)); mNavigateTabBar.addTab(MessageFragment.class, new MainNavigateTabBar.TabParam(R.mipmap.tab_user_n, R.mipmap.tab_user_p, TAG_PAGE_MESSAGE)); mNavigateTabBar.addTab(PersonFragment.class, new MainNavigateTabBar.TabParam(R.mipmap.tab_more_n, R.mipmap.tab_more_p, TAG_PAGE_PERSON)); //消息提醒 显示 mNavigateTabBar.disPlayBadgeCount(0, 2); mNavigateTabBar.disPlayBadgeCount(1, 2); mNavigateTabBar.disPlayBadgeCount(2, 2); mNavigateTabBar.disPlayBadgeCount(3, 2); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mNavigateTabBar.onSaveInstanceState(outState); } public void onClickPublish(View v) { //消息提醒 消失 mNavigateTabBar.disMissBadgeCount(0, 0); mNavigateTabBar.disMissBadgeCount(1, 0); mNavigateTabBar.disMissBadgeCount(2, 0); mNavigateTabBar.disMissBadgeCount(3, 0); //中间图片动画 RotateAnimation myAnimation_Rotate = new RotateAnimation(0.0f, 90.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f); v.startAnimation(myAnimation_Rotate); myAnimation_Rotate.setDuration(300); Toast.makeText(this, "发布", Toast.LENGTH_LONG).show(); } }activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/main_container" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/mainTabBar"/> <com.startsmake.mainnavigatetabbar.widget.MainNavigateTabBar android:id="@+id/mainTabBar" android:layout_width="match_parent" android:layout_height="50.0dip" android:layout_alignParentBottom="true" android:background="@android:color/white" app:containerId="@+id/main_container" app:navigateTabSelectedTextColor="@color/blue_btn_disabled" app:navigateTabTextColor="@color/blue_btn_normal"/> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/mainTabBar" android:background="@mipmap/comui_bar_top_shadow"/> <LinearLayout android:layout_width="match_parent" android:layout_height="80.0dip" android:layout_alignParentBottom="true" android:background="@android:color/transparent" android:gravity="center|top" android:orientation="vertical"> <ImageView android:id="@+id/tab_post_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClickPublish" android:src="@mipmap/comui_tab_post"/> </LinearLayout> </RelativeLayout>
这就把主页搞定了,简单吧,当然还有几个Fragment。具体内容根据项目需求来开发了
来说说怎么修改的MainNavigateTabBar吧,其实也很简单,就是找了个BadgeView 把它加到MainNavigateTabBar里就OK了,
/**
* 隐藏消息数量提示
* @param index 底部导航的位置
* @param count 消息数量 count >0 显示
*/
public void disPlayBadgeCount(int index,int count){ if (index >= 0 && index < mViewHolderList.size()) { ViewHolder holder = mViewHolderList.get(index); holder.badgeView.setTargetView(holder.view); holder.badgeView.setBadgeMargin(0,0,10,0); holder.badgeView.setBadgeCount(count); } } /** * 隐藏消息数量提示 * @param index 底部导航的位置 * @param count 消息数量 count = 0 消失 */ public void disMissBadgeCount(int index,int count){ if (index >= 0 && index < mViewHolderList.size()) { ViewHolder holder = mViewHolderList.get(index); holder.badgeView.setBadgeCount(count); } }加一句话: 除了消息提示是我加上去的,其他的是其他人的劳动成果。遗憾的他的链接找不到了….























 4991
4991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








