目的: 创建自己的Visual Studio类模板,以创建实现单例模式(Singleton)的类为例。
1、何为模板?
可以通过两个例子来简单说明一下。
当我们在Visual Studio.Net中选择新建项目时,向导通常会提供一些预定义类型的项目供选择,比如“Window应用程序”、“ASP.NET Web应用程序”等。只要你选定其中一个并确定,VS会自动相应的项目结构和部分它认为有用的代码。这些供选择的东东就是模板的一种,叫 项目模板(Project Template)。
当我们要在项目中增加某种文件,通常可以使用“添加新项”来实现。例如增加一个新的类或是XML文件等等。此时我们所选择选择的类型也是VS预定义的模板的一种,叫 项模板(Item Template)。
2、为什么要使用模板?
模板的着眼点是开发效率上,也就是说通过这些模板我们可以让VS自动生成一些常用的文件,并初始化结构和代码以加快开发速度。
典型的就是VS中“添加新项”时可供选择的那些模板(如组件类、用户控件等等)。
这篇Post主要关注的是 项模板的创建及应用。创建项目模板的方式与此类似可以参考: http://www.carlosag.net/Articles/createVSTemplate.aspx。
3、用项模板来做什么?
既然要创建自己的项模板,那么就要明确打算让这个模板来做什么。既然前面提到了模式,那创建一个能够自动实现单例模式(Singleton)的类的项模板。(BTW:关于Singleton模式本身可以参见: http://www.yoda.arachsys.com/csharp/singleton.html。关于它讨论,这里有一篇 http://www.jdon.com/jive/article.jsp?forum=91&thread=17578。)
这里先给出一种最简单的实现Singleton模式的示例:
4、如何创建项模板?
创建一个项模板需要完成以下几步:
a、创建项模板的VSDIR文件 [ VSDIR文件的描述可以参见 http://msdn.microsoft.com/library/chs/default.asp?url=/library/chs/vsintro7/html/vxconvsdirfiles.asp ]
b、创建VSZ文件(项目控件)[ VSZ文件的描述可以参见 http://msdn.microsoft.com/library/chs/default.asp?url=/library/CHS/vccore/html/vclrfunderstandingprojectcontrolfiles.asp ]
c、定制javascripts
d、创建文件模板
下面就逐一展开。
创建VSDIR文件
-打开文件夹<Program Files>\Microsoft Visual Studio .NET 2003\VC#\CSharpProjectItems\LocalProjectItems\Code
打开code.vsdir文件,并在其中添加如下内容:
..\..\CSharpAddSingletonClassWiz.vsz|{FAE04EC1-301F-11d3-BF4B-00C04F79EFBC}|Singleton类|11|Singleton类|{FAE04EC1-301F-11d3-BF4B-00C04F79EFBC}|4515|0|SingletonClass.cs
* 注意:
以上内容不要换行。这个文件格式定义见 VSDIR文件描述。
其中CSharpAddSingletonClassWiz.vsz是指所使用的vsz文件(项目控件)的位置。
如后面的图中显示的,添加此内容后Singleton类模板将出现在“本地项目项”的“代码”分支下。如果需要在“本地项目项”下也显示此“Singleton类”模板,则需要在<Program Files>\Microsoft Visual Studio .NET 2003\VC#\CSharpProjectItems\LocalProjectItems目录下的LocalProjectItems.vsdir文件中添加:..\CSharpAddSingletonClassWiz.vsz|{FAE04EC1-301F-11d3-BF4B-00C04F79EFBC}|Singleton类|11|Singleton类|{FAE04EC1-301F-11d3-BF4B-00C04F79EFBC}|4515|0|SingletonClass.cs
创建VSZ文件
-打开文件夹<Program Files>\Microsoft Visual Studio .NET 2003\VC#\CSharpProjectItems
创建文件CSharpAddSingletonClassWiz.vsz,在其中添加如下内容:
VSWIZARD 7.0
Wizard=VsWizard.VsWizardEngine.7.1
Param="WIZARD_NAME = CSharpAddSingletonClassWiz"
Param="WIZARD_UI = FALSE"
Param="PROJECT_TYPE = CSPROJ"
*注意:VSZ文件格式定义见 VSZ文件描述
其中比较重要的是Param="WIZARD_NAME = CSharpAddSingletonClassWiz",这里“CSharpAddSingletonClassWiz”是指定了当创建Singleton类时使用的向导名称。
定制javascripts
打开目录<Program Files>\Microsoft Visual Studio .NET 2003\VC#\VC#Wizards
新建一个名为CSharpAddSingletonClassWiz的目录,这个名称是和Param="WIZARD_NAME = CSharpAddSingletonClassWiz"中WIZARD_NAME对应的。
打开这个目录,创建目录Scripts,然后再在Scripts下创建目录1033。然后创建default.js文件。在其中放置如下代码:
*注意: 在这个JS文件中出现的方法调用可以在路径<Program Files>\Microsoft Visual Studio .NET 2003\VC#\VC#Wizards\2052下的common.js中找到,其中有比较清楚的注释说明。
创建文件模板
转到路径:<Program Files>\Microsoft Visual Studio .NET 2003\VC#\VC#Wizards\CSharpAddSingletonClassWiz,创建目录Templates,再在Templates目录下创建目录1033。目录创建完毕后添加文件Templates.inf,内容是:File1.cs(这个File1.cs是指我们所使用的文件模板名称)。随后创建文件File1.cs,根据前面给出Singleton模式示例的格式添加以下代码:
好了。通过以上的步骤就完成了一个项模板的定制。
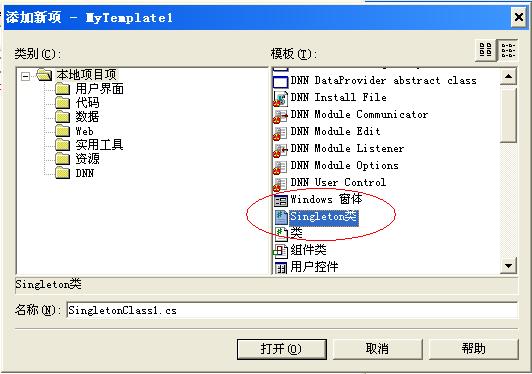
当我们再打开一个项目,选择“添加新项”时,会发现在本地项目项中多了一个"Singleton类"的模板。如图:

同时在“本地项目项”的分支“代码”中也可以看到“Singleton类”模板。
当选定打开后并查看代码,可以发现所创建的类实现前面说描述的Singleton模式。
OK。至此,如何来自定义项模板就基本清楚了。进而通过这种方式,我们可以尝试自定义项模板的集合,例如可以把常用的一些模式实现作成项模板,这样无疑会对开发效率的提高有所帮助!
BTW:刚刚发现这篇 点缀的 自定义VS.NET2003有所重复,呵呵~





















 772
772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








