利用AxureRP8中空间的动态面板的状态改变时间设置文本的值,从而实现时间功能,如下内容。
1、新建index页面,如已有index页面忽略这步即可。
2、拖入一个文本标签,将文本标签的名称命名为:lb_daetime.
3、拖入一个动态面板,复制状态1(state1),将复制后的状态命名为state2.
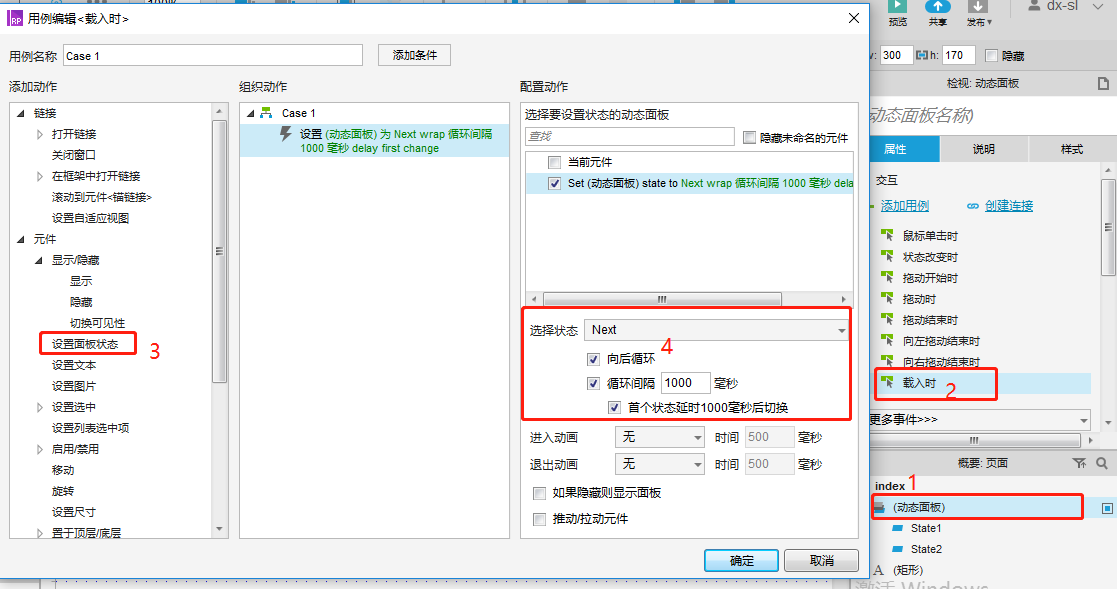
4、设置动态面板的载入时事件,如下图所示:

5、在动态面板的状态改变事件中向文本标签赋值。
a、选中动态面板,在弹出的用例编辑中 找到添加工作一栏,选择设置文本,在配置动作中选择文本标签,在下方设置文本为:选择值,然后点击后面的fx,可弹出编辑文本的窗口。
b、在弹出文本窗口中点击插入变量或函数,选择日期里面的toTimeString()函数即可,如下图所示:


6、时间功能完成,运行即可。
补充知识点&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6107
6107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








