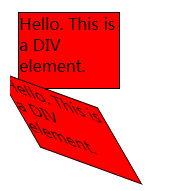
对元素进行移动、缩放、转动、拉长或拉伸

 ————>
————> 
 ————>
————> 
移动

顺时针旋转

扩大/缩小

倾斜

2D变换合并
绕x轴
绕y轴
从一种样式逐渐改变为另一种的效果
 ———鼠标放置———>
———鼠标放置———> 
多项改变
 ——————>
——————>
动画属性绑定到一个选择器:
- 规定动画的名称
- 规定动画的时长
改变背景颜色
变背景颜色和位置
 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


