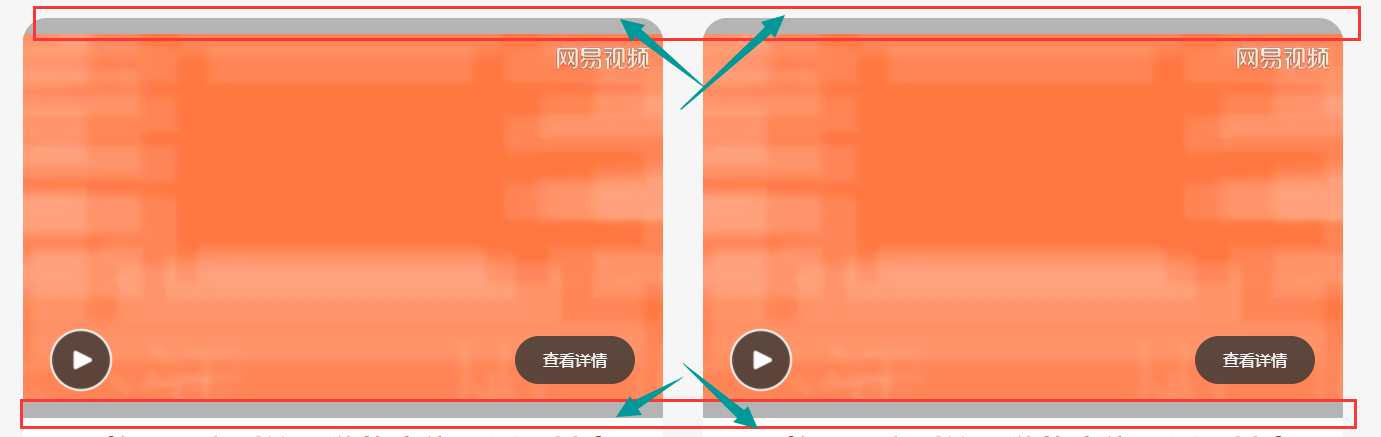
遇到这个属性,是在给video 嵌入一个div时,导致video播放器上下有灰色。在控制台查看video默认样式的时候看到了这个属性。
播放器上下的灰色,不是我们想要的样式,如果能完全覆盖就更好了。
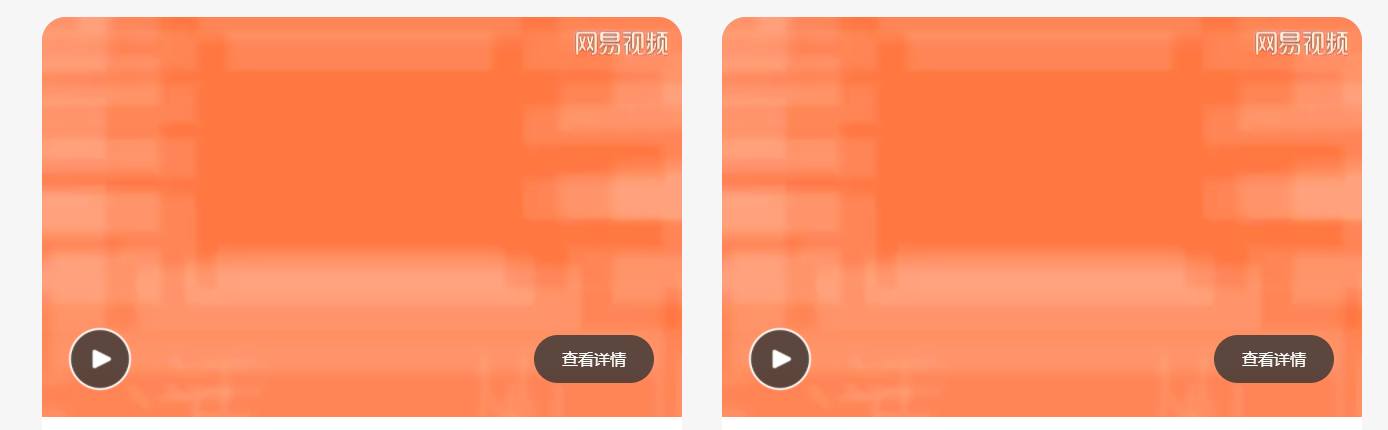
下图是我用object-fit:fill进行修改的

.a{
position: relative;
width: 320px;
height: 200px;
background-color: #B4B4B4;
border-top-left-radius: 12px;
border-top-right-radius: 12px;
video {
object-fit: fill;
border-top-left-radius: 12px;
border-top-right-radius: 12px;
width: 100%;
height: 200px;
}





















 1770
1770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








