项目需要,自己写了一个jquery代码,满足目前移动端常见的效果,就是顶部导航栏随屏幕滑动到指定位置,背景由透明变成不透明。该代码在设置随滚动条其他变化时,同样有效,改变其css即可。一般为了过渡自然,我用了css3的过渡效果。这里我只把关键代码给贴出来。
请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1830134
jquery代码如下:
$(document).ready(function(){
$(window).scroll(function() {
var top = $(".fenlei").offset().top; //获取指定位置
var scrollTop = $(window).scrollTop(); //获取当前滑动位置
if(scrollTop > top){ //滑动到该位置时执行代码
$(".mui-bar-nav").addClass("active");
}else{
$(".mui-bar-nav").removeClass("active");
}
});
});
css代码如下:
.mui-bar-nav{box-shadow: none; background:rgba(0,0,0,.5)}
.mui-bar-nav.active{
background:rgba(0,0,0,1);
transition: background 1s;
* Firefox 4 */
-moz-transition:background 1s;
/* Safari and Chrome */
-webkit-transition:background 1s;
/* Opera */
-o-transition:background 1s;
}
html代码如下:
北京
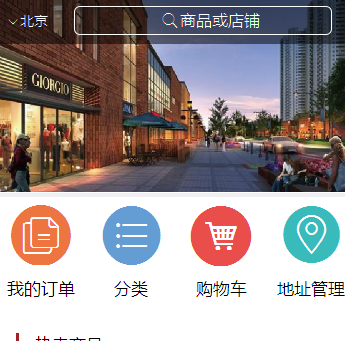
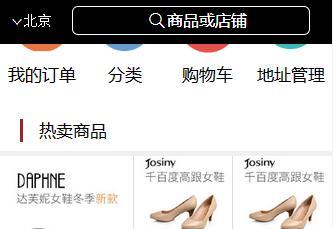
效果如下:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








