PyCharm开源社区版不像商业版那样可以直接通过Django来创建项目,必须通过以下几个步骤进行:
0. 在D盘PycharmProjects目录下创建项目文件夹 DemoDjango
1. 创建项目:在cmd命令行下输入:django-admin startproject DemoDjango (cd D:\PycharmProjects\DemoDjango)

2. 创建应用:在cmd命令行下输入:python manage.py startapp web (cd D:\PycharmProjects\DemoDjango)

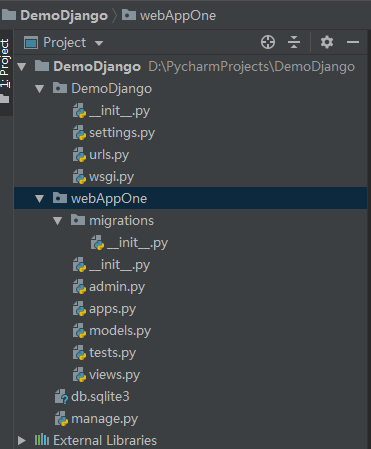
3. 使用pycharm open刚刚创建的项目:

Django目录结构:
urls.py:网址入口,关联到对应的Views.py中的一个函数,访问网址对应的函数。
views.py:处理用户发出的请求,从urls.py中对应过来,通过渲染templates中的网页可以将显示内容,比如登陆后的用户名,数据,输出到网页。
models.py:与数据库操作相关,存入或读取数据时用到这个
templates文件夹:views.py中的函数渲染templates中的HTML模版,得到动态内容网页,可以用缓存来提高速度。
admin.py:后台,可以用很少量的代码就拥有一个强大的后台。
settings.py:Django的全局设置,配置文件,比如DEBUG的开关,静态文件的位置设置等
5. 启动服务:在cmd命令行下输入:python manage.py runserver (cd D:\PycharmProjects\DemoDjango)
6. 服务运行起来之后,可以在浏览器输入默认的访问地址127.0.0.1:8000

7. 在setting.py里注册APP:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'webAppOne', # 配置创建的APP ]
8. url.py:url地址映射
from django.conf.urls import url from django.contrib import admin from webAppOne.views import hello_django urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^hi/', hello_django), # 设置url地址映射 ]
9. view.py:定义url返回的内容
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.http import HttpResponse # Create your views here. def hello_django(request): # 定义url返回的内容 return HttpResponse("Hello , Django!")
10. 测试: 访问http://127.0.0.1:8000/hi/

tips:
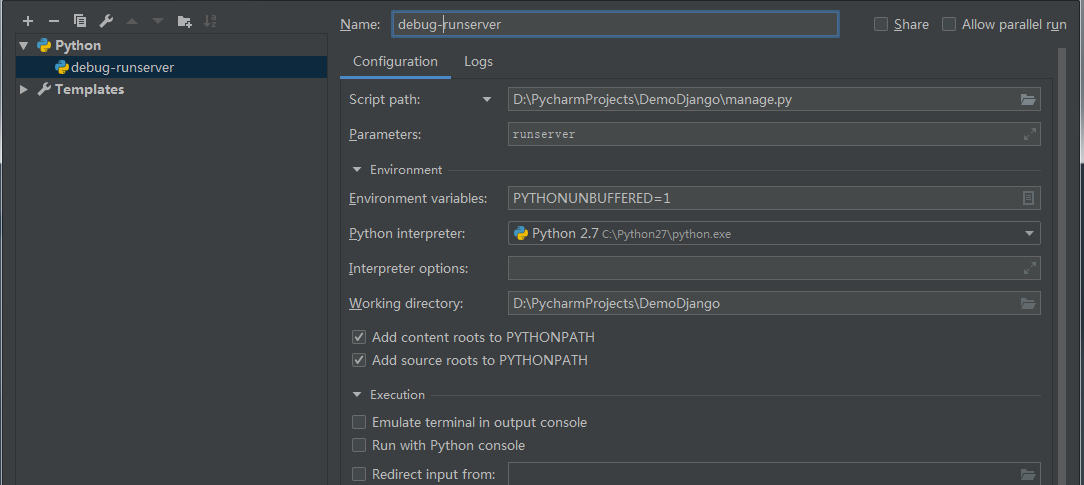
1. pycharm 中如何调试django项目:





















 5745
5745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








