首先要知道的是:
- redux 和 react 没有关系,redux 可以用在任何框架中,忘掉 react。
- connect 不属于 redux,属于react-redux
redux的是用流程:
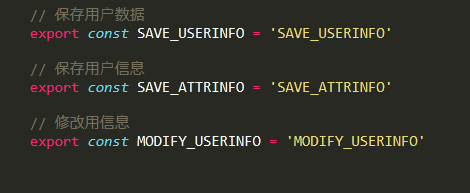
1.action-type.js:
首先建立action-type.js定义一些操作,一般用常量表示。

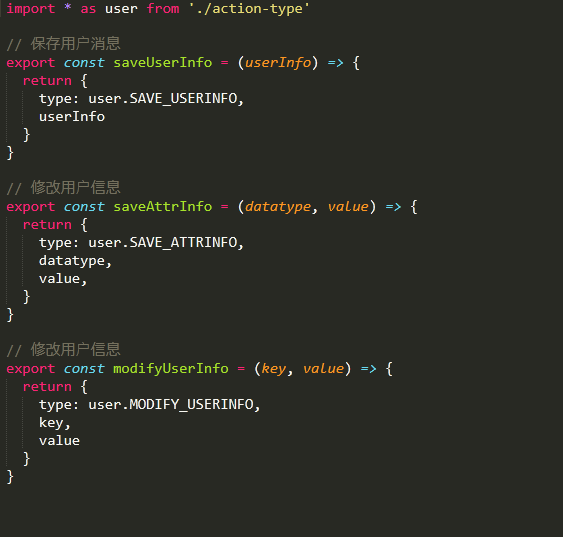
2.action.js
定义一些操作类型,告诉store自己是干什么的,需要什么样的数据:

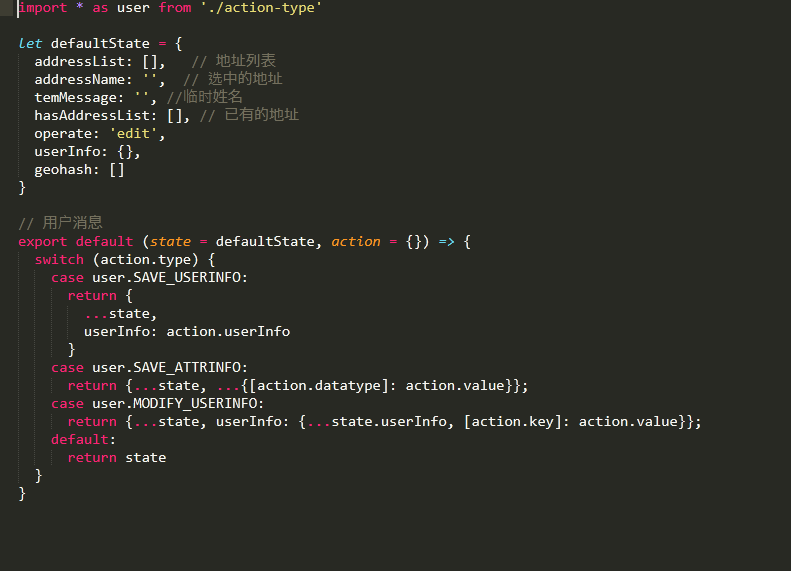
3.reducer.js:
接收action的信息,对数据进行处理,也就是接收旧的state,返回新的state

4.store.js:
创建store对象(集中管理)

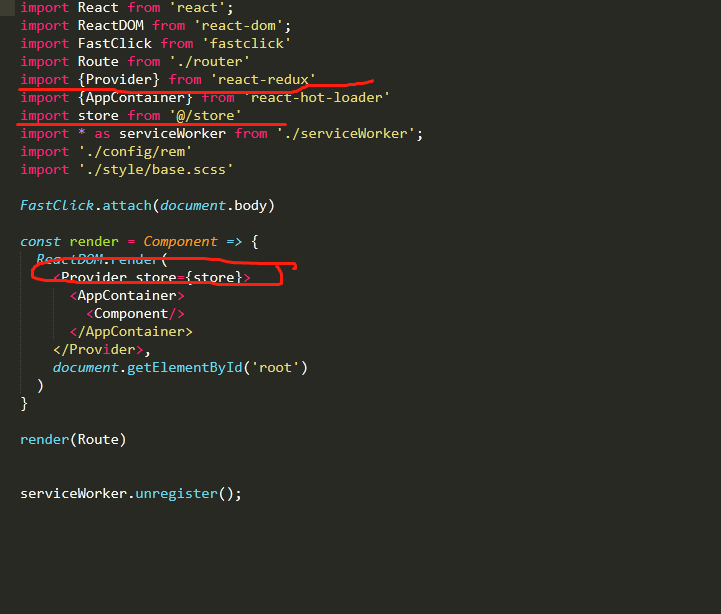
5.建立redux和react之间的关系,引入react-redux,使用provider包裹

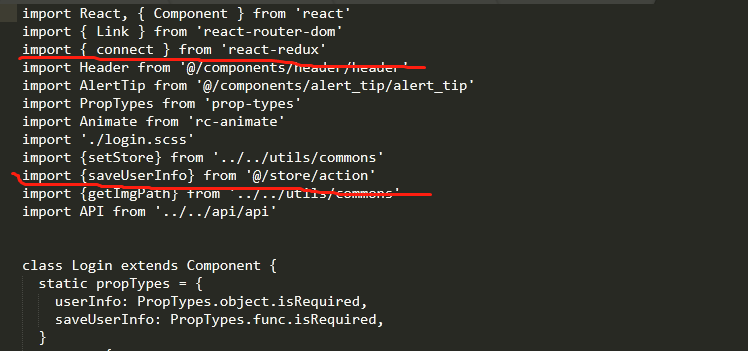
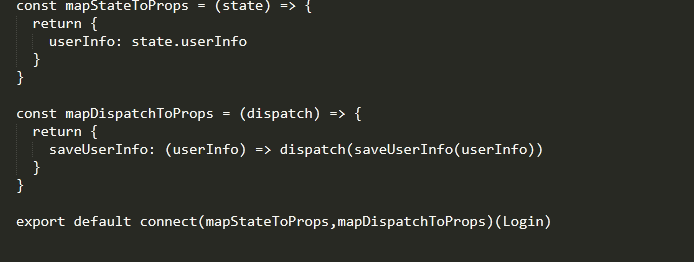
6.在需要使用的地方,引入action,使用connect连接


ps:
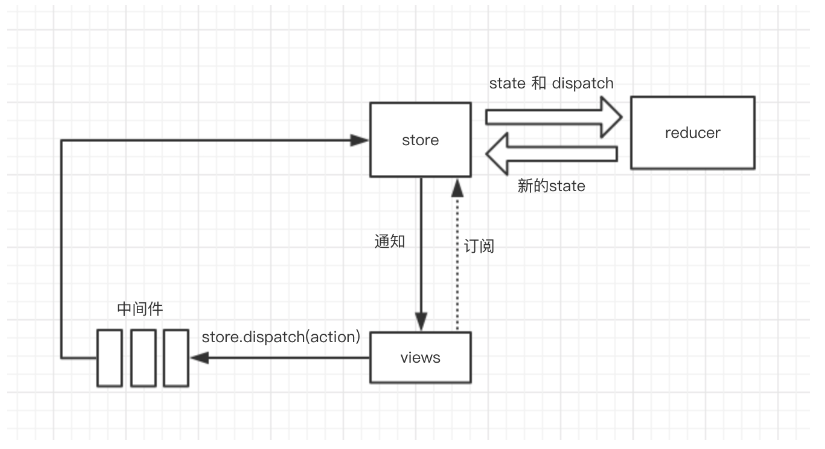
redux流向图:

参考连接:
完全理解redux:https://github.com/brickspert/blog/issues/22(写的非常好)
redux使用流程和心得:https://www.jianshu.com/p/f6c5434c6e2d




















 1313
1313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








