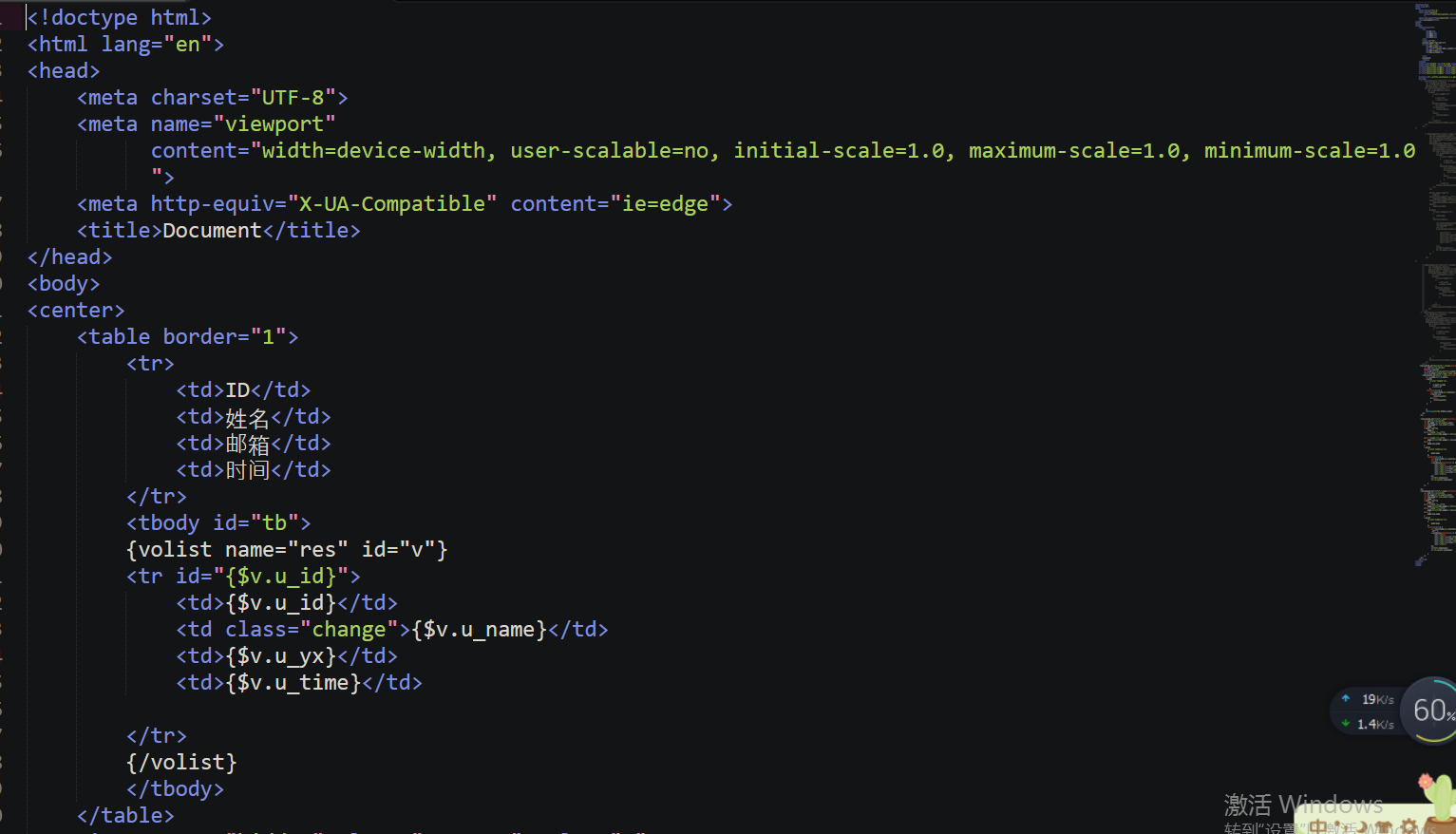
前台html页面

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<center>
<table border="1">
<tr>
<td>ID</td>
<td>姓名</td>
<td>邮箱</td>
<td>时间</td>
</tr>
<tbody id="tb">
{volist name="res" id="v"}
<tr id="{$v.u_id}">
<td>{$v.u_id}</td>
<td class="change">{$v.u_name}</td>
<td>{$v.u_yx}</td>
<td>{$v.u_time}</td>
</tr>
{/volist}
</tbody>
</table>
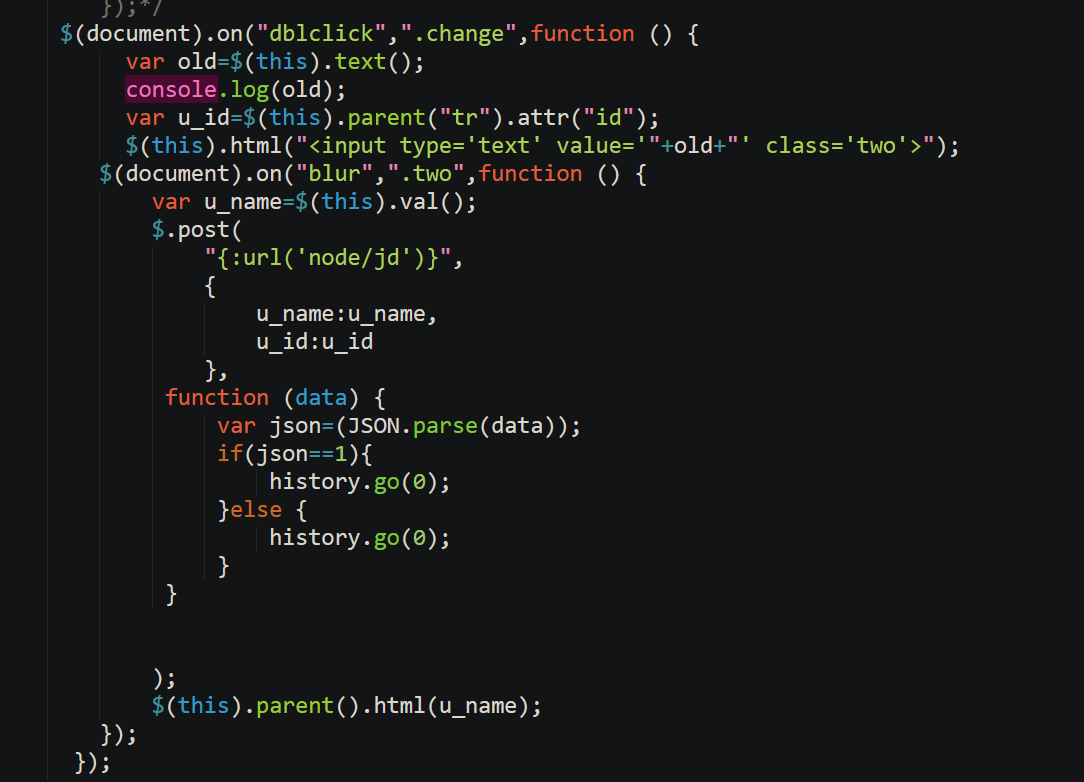
js页面

$(document).on("dblclick",".change",function () {
var old=$(this).text();
console.log(old);
var u_id=$(this).parent("tr").attr("id");
$(this).html("<input type='text' value='"+old+"' class='two'>");
$(document).on("blur",".two",function () {
var u_name=$(this).val();
$.post(
"{:url('node/jd')}",
{
u_name:u_name,
u_id:u_id
},
function (data) {
var json=(JSON.parse(data));
if(json==1){
history.go(0);
}else {
history.go(0);
}
}
);
$(this).parent().html(u_name);
});
});
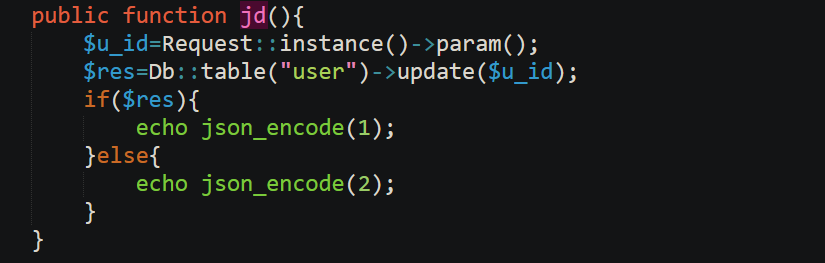
跳转带后台url

public function jd(){
$u_id=Request::instance()->param();
$res=Db::table("user")->update($u_id);
if($res){
echo json_encode(1);
}else{
echo json_encode(2);
}
}





















 1020
1020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








