做vue项目时,用Hbuilder打包APP,在安卓下按返回键就是退出了APP,百度了下。都是使用到MUI来解决的,自己也记录下。
在main.js里面引入mui.js并使用。
import mui from "./assets/js/mui.js";
Vue.prototype.$mui = mui;
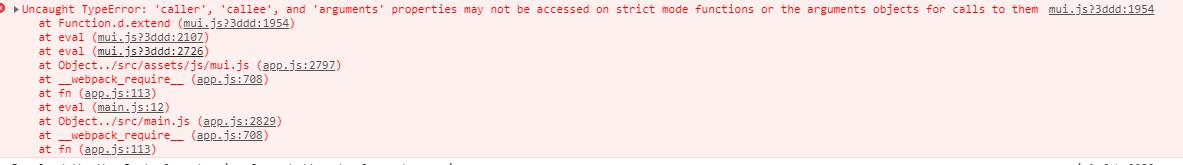
如果引进mui报下面的错误:

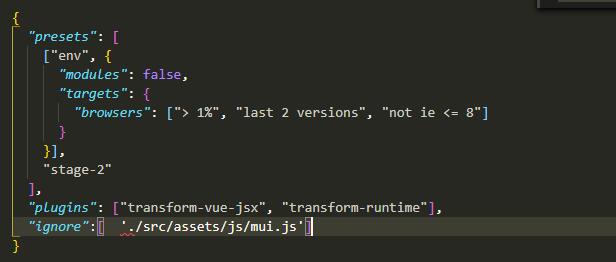
这个错误就是VUE使用了严格模式,而且MUI在严格模式下报错。解决方法就是在根目录下面的.babelrc文件里面添加
"ignore":[ './src/assets/js/mui.js']
就得了。

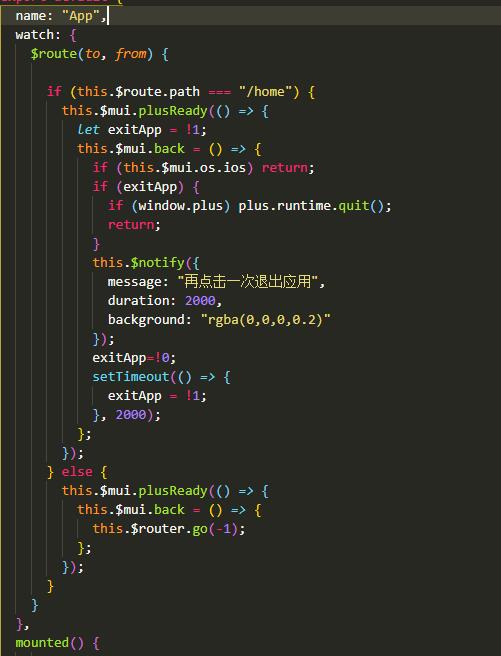
然后我在App.vue里面做路由监听,如果是首页就按两次再退出。其它则是返回上一页

然后npm run build打包就可以了





















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








