Asp.Net基于swfupload上传大文件带进度条百分比显示,漂亮大气上档次,大文件无压力,先看效果
一、上传效果图
1、上传前界面:图片不喜欢可以自己换

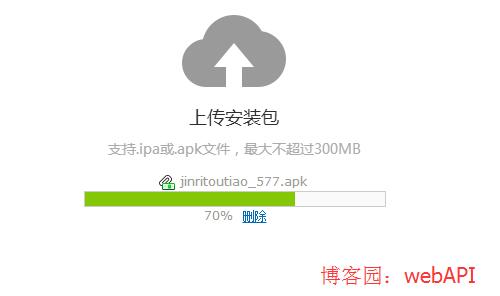
2、上传中界面:百分比显示

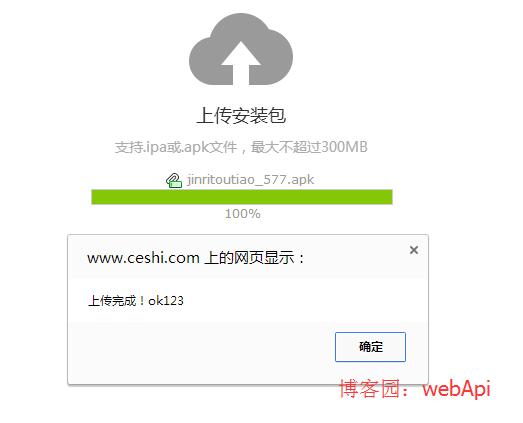
3、上传后返回文件地址,我测试呢所以乱写的

二、核心代码
upload.htm代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>博客园:webapi</title> <link href="css.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="swfupload/swfupload.js"></script> <script type="text/javascript" src="js/swfupload.queue.js"></script> <script type="text/javascript" src="js/fileprogress.js"></script> <script type="text/javascript" src="js/filegroupprogress.js"></script> <script type="text/javascript" src="js/handlers.js"></script> <script type="text/javascript"> var swfu; window.onload = function () { var settings = { flash_url: "swfupload/swfupload.swf", upload_url: "uploadFile.ashx", file_size_limit: "409600", file_types: "*.apk;*.ipa", file_types_description: "Web Image Files", file_size_limit: "307200", file_upload_limit: 1, file_queue_limit: 1, custom_settings: { progressTarget: "divprogresscontainer", progressGroupTarget: "divprogressGroup", //progress object container_css: "progressobj", icoNormal_css: "IcoNormal", icoWaiting_css: "IcoWaiting", icoUpload_css: "IcoUpload", fname_css: "fle ftt", state_div_css: "statebarSmallDiv", state_bar_css: "statebar", percent_css: "ftt", href_delete_css: "ftt", //sum object /* 页面中不应出现以"cnt_"开头声明的元素 */ s_cnt_progress: "cnt_progress", s_cnt_span_text: "fle", s_cnt_progress_statebar: "cnt_progress_statebar", s_cnt_progress_percent: "cnt_progress_percent", s_cnt_progress_uploaded: "cnt_progress_uploaded", s_cnt_progress_size: "cnt_progress_size" }, debug: false, // Button settings button_image_url: "images/btnupload.png", button_width: "301", button_height: "171", button_placeholder_id: "spanButtonPlaceHolder", //button_text: '<span class="theFont">上传文件</span>', //button_text_style: ".theFont {background-image: url('images/btnupload.png');width:301px;height:171px}", //button_text_left_padding: 12, //button_text_top_padding: 3, // The event handler functions are defined in handlers.js file_queued_handler: fileQueued, file_queue_error_handler: fileQueueError, upload_start_handler: uploadStart, upload_progress_handler: uploadProgress, upload_error_handler: uploadError, //uploadError upload_success_handler: uploadOk, //uploadSuccess //upload_complete_handler: uploadComplete, //uploadComplete file_dialog_complete_handler: fileDialogComplete }; swfu = new SWFUpload(settings); }; function uploadOk(file, serverData) { if (serverData != "0") { alert("上传完成!" + serverData); } else { alert("上传失败!"); swfu.setButtonDisabled(false); //启用上传按钮 } } </script> </head> <body> <div id="main_upload"> <form id="frmMain" action="upload.ashx" runat="server" enctype="multipart/form-data"> <span id="spanButtonPlaceHolder"></span> <div id="divprogresscontainer"></div> <div id="divprogressGroup"></div>
http://www.cnblogs.com/webapi/p/5811304.html </form> </div> </body> </html>
uploadFile.ashx代码
<%@ WebHandler Language="C#" Class="uploadFile" %> using System; using System.Web; using System.IO; public class uploadFile : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string PathName = HttpContext.Current.Server.MapPath("file/"); string NewsName = DateTime.Now.ToString("yyyyMMddHHmmssfff"); string NewsPathName = Path.Combine(PathName, NewsName); DateTime Dtime = System.DateTime.Now; HttpPostedFile file = HttpContext.Current.Request.Files["Filedata"]; if (file != null && file.ContentLength > 0 && !string.IsNullOrEmpty(file.FileName)) { file.SaveAs(NewsPathName + Path.GetFileName(file.FileName)); } context.Response.Write("ok123"); context.Response.End(); } public bool IsReusable { get { return false; } } }
源码打包下载地址:http://download.csdn.net/detail/pan524365501/9614045
本文地址:http://www.cnblogs.com/webapi/p/5811304.html





















 2338
2338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








