前面
子曰“工欲善其事,必先利其器”。开始编写HTML代码前,我们该选择一款编辑工具,实际上,HTML作为标记语言,我们甚至可以直接用记事本来编写HTML代码,但记事本实在弱爆了。这里推荐使用Visual Studio,当然,你也可以选择其它你习惯使用的编辑器,甚至可以使用在线的HTML编辑工具。Visual Studio(简称VS)是微软公司的开发工具,有“宇宙第一IDE”的美称,它十分强悍,同时又足够的易用,对于初学者而言,个人认为VS还是比较合适的。
(注:IDE即集成开发环境,就是可以用它来搞开发。后面我们可以用VS开发WEB应用)
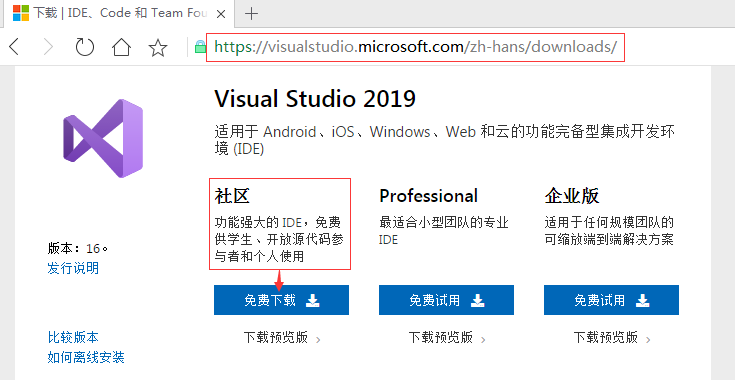
那么,该如何得到这款超级IDE呢,没有拐弯,直接官网,在微软官网提供了下载,目前最新版是Visual Studio 2019,共有三个版本可供选择,我们直接装【社区版】即可,【社区版】是针对个人开发者,注意它是免费的。【Professional】和【企业版】供企业团队使用,要钱的。
Visual Studio 2019 安装
Visual Studio 2019官网下载地址:https://visualstudio.microsoft.com/zh-hans/downloads/

下载完成后,直接运行刚下载的安装程序:

继续……然后稍等片刻,让它提取一下文件。

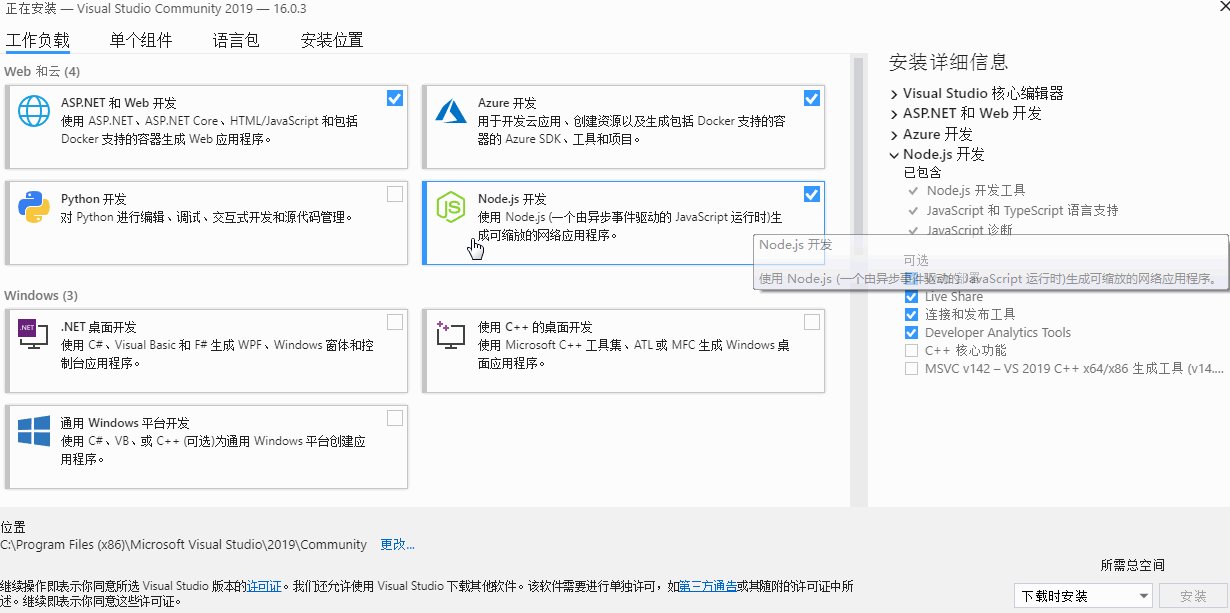
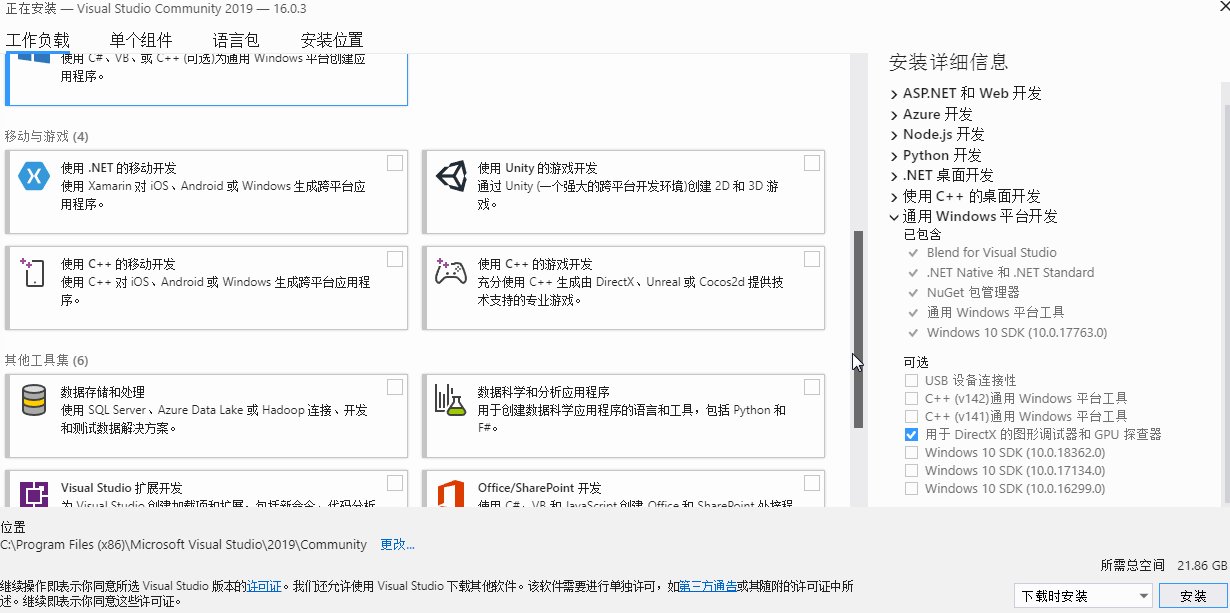
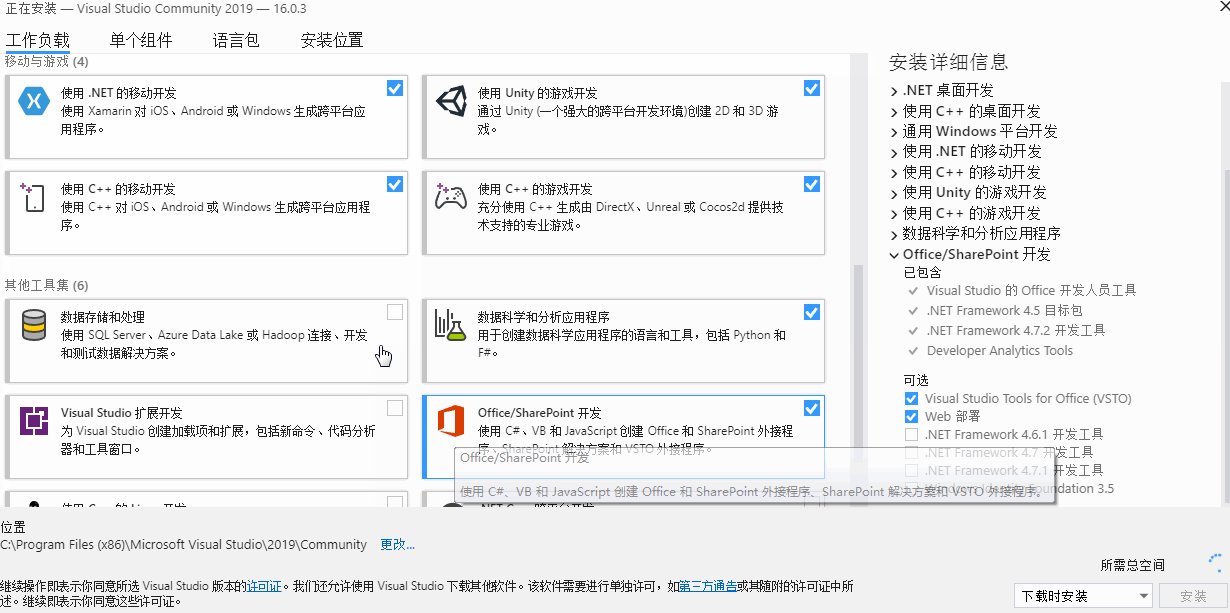
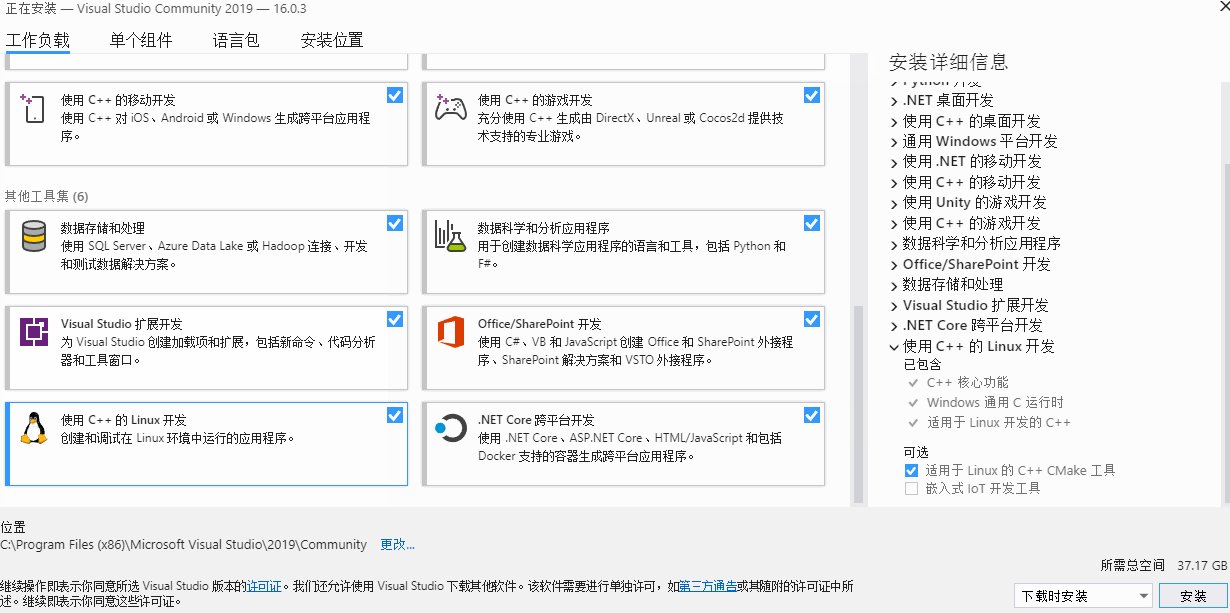
OK,作为宇宙最强IDE,我们可以瞄一眼看到它提供了多少可供安装的开发功能组件。

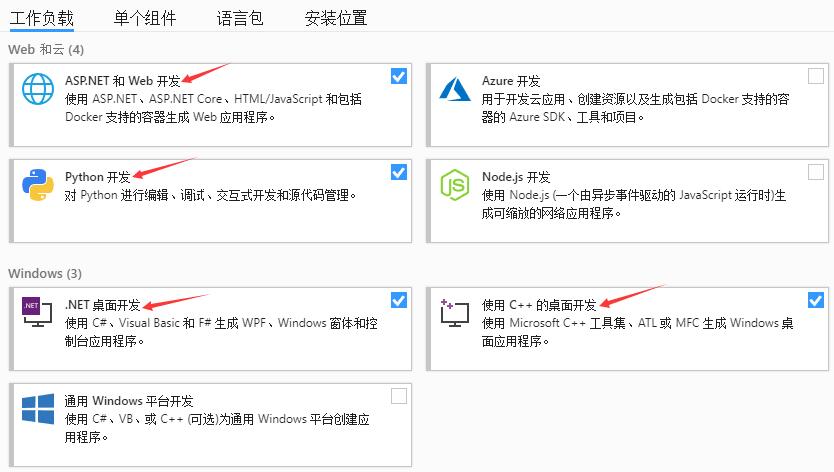
当然,我们不可能全部安装,假如我只是一个编程入门者,想学习一些 ASP.NET/C++/Python/C# 的编程,勾选这几个大概就可以了,如果后期有需求,也可以再安装。

点击【安装】按钮后,倒上一杯茶,我们可以慢慢的等待了。

终于完成了,没有账户呀,那就以后再说吧。

简单设置一下,开发设置就先选C#吧,这个不重要,颜色主题嘛,人各有爱。

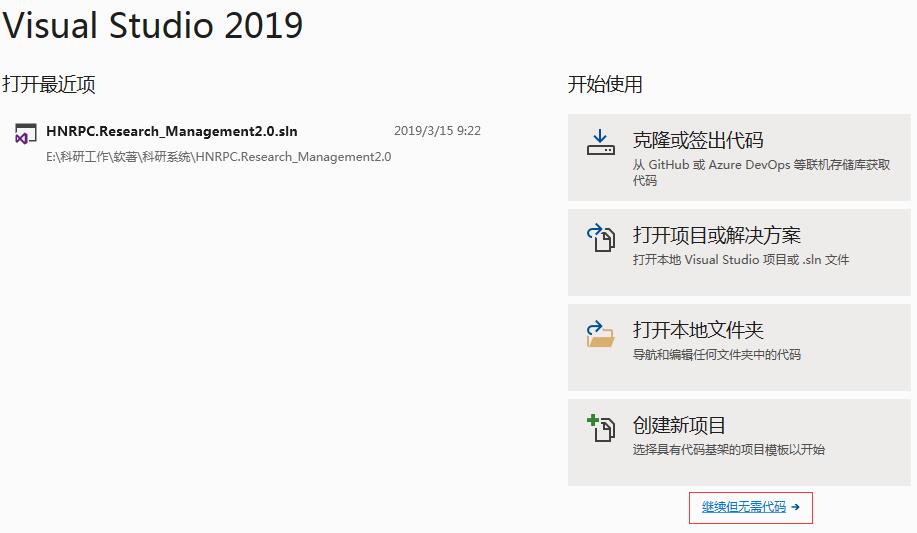
这里就【继续但无需代码】吧,我们先一睹芳容吧。

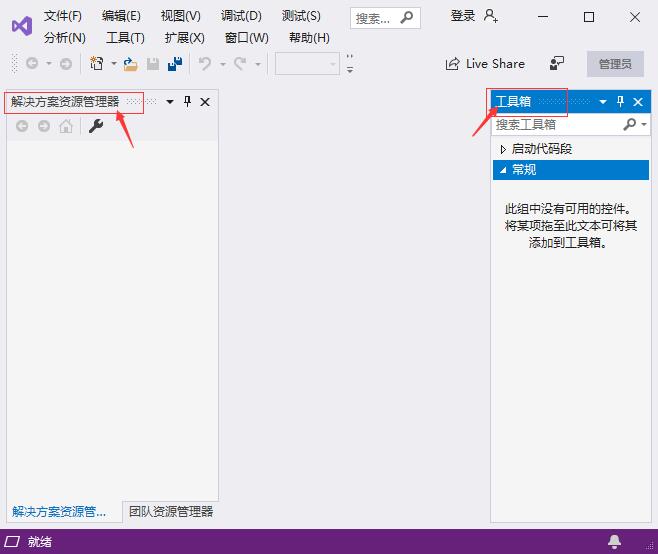
打开VS 2019后,我们可以看到一个很简洁的界面,界面顶部是功能菜单,工作区主要有【解决方案资源管理器】和【工具箱】。

(注:【解决方案资源管理器】就相当于是个目录列表,常用到,如果不小心关掉了,在【视图】菜单的第一项就能看到。)
使用 VS 2019创建 HTML 文档
OK! 安装完毕,该然后创建一个 HTML 文档呢!
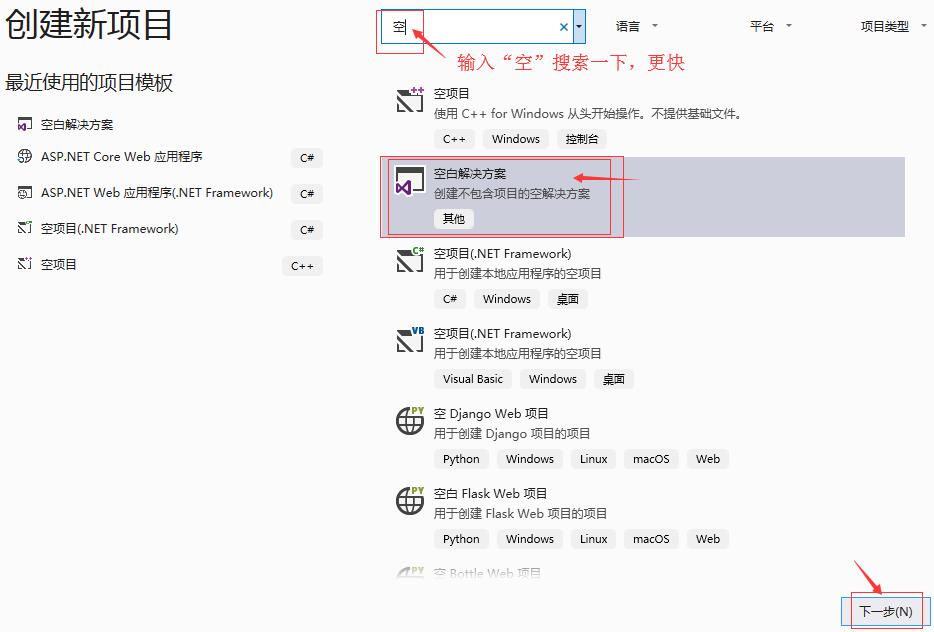
【文件】>>【创建】>>【项目】,打开【创建新项目】对话框,找到并选择【空白解决方案】,然后【下一步】


【创建】完成后,即可在【解决方案资源管理器】里看到“第一个项目”,在上面单击鼠标右键,选中【添加】>>【新建项】,打开【添加新项】对话框。

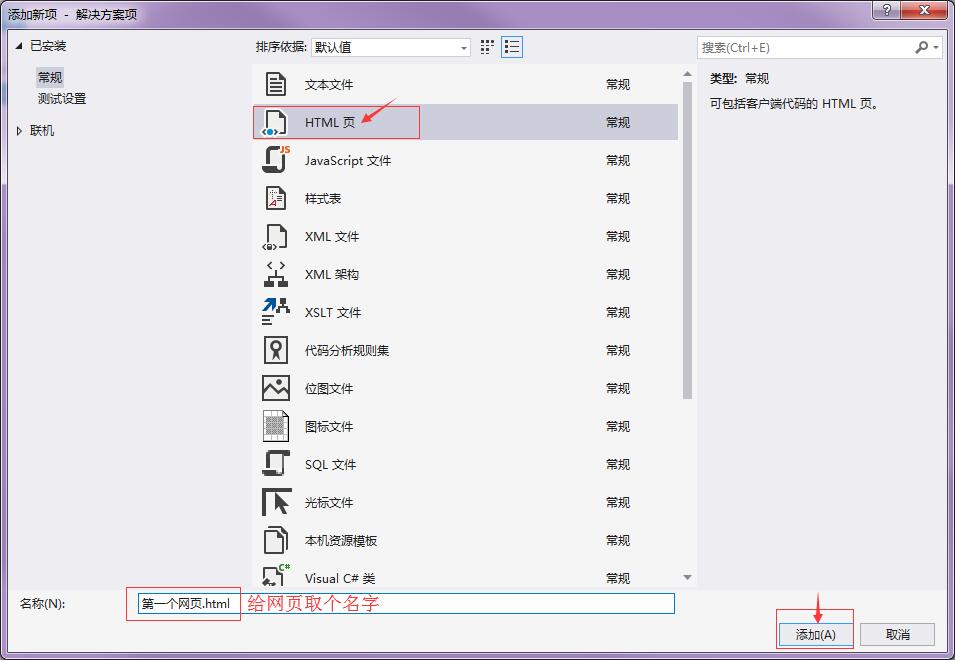
在【添加新项】对话框中,选中【HTML 页】,然后取个名字,点击【添加】即可。
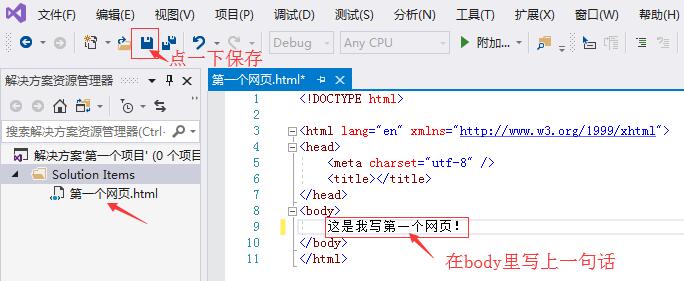
OK!可以看到,网页已经出来了,VS已经帮我们把基本的代码自动生成了。在<body>标签里写上一句话,然后【保存】一下。

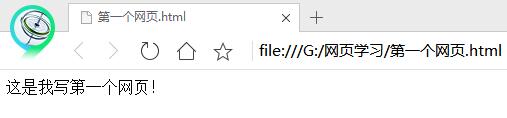
回到电脑,找个刚创建这个项目的文件夹,我刚选的是“G:\网页学习”,双击打开,即可在浏览器中看到刚写的那一句话了。

双击在浏览器中打开,就可以看到效果了。

最后
VS 是不是比想象的要简单,虽然有一点大,但使用确实很方便,特别是后面想接着学习 ASP.NET 的小伙伴,是要长期和 VS 打交道的哟。
------------------END




















 4867
4867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








