vue+Swiper实现页面滑动切换
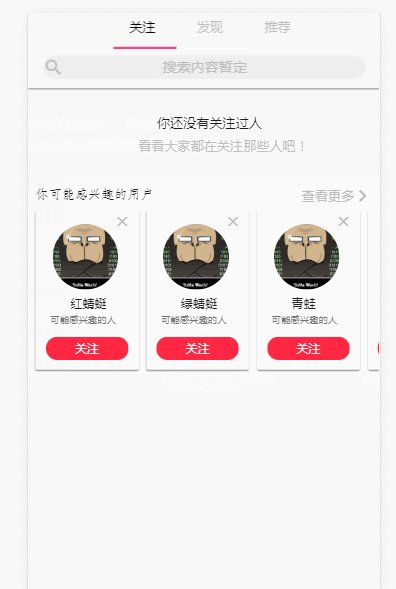
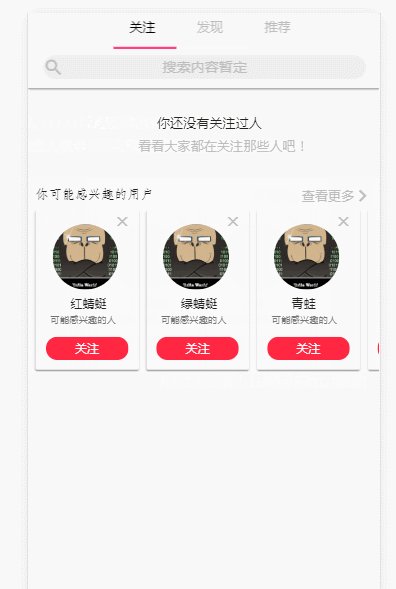
效果图如下:

安装swiper4
npm install swiper
2.vue中引入
首先在main.js文件中引入swiper的css文件。
import "swiper/dist/css/swiper.min.css";
然后对于swiper组件,在组件中引入,也可以全局引入,但是按需引入比较好。
import Swiper from "swiper";
3.swiper使用
简单说一下swiper的使用,首先需要创建一个swiper对象,对对象进行实例化就可以实现就基础的轮播效果。
注:在浏览器的手机调式模式中,是看不到swiper在移动端的效果,所以必须在真机或者模拟器中才能看到。
//使用swiper,注意这个的class名不能修改,需要写样式,就用这个class名进行重写








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








