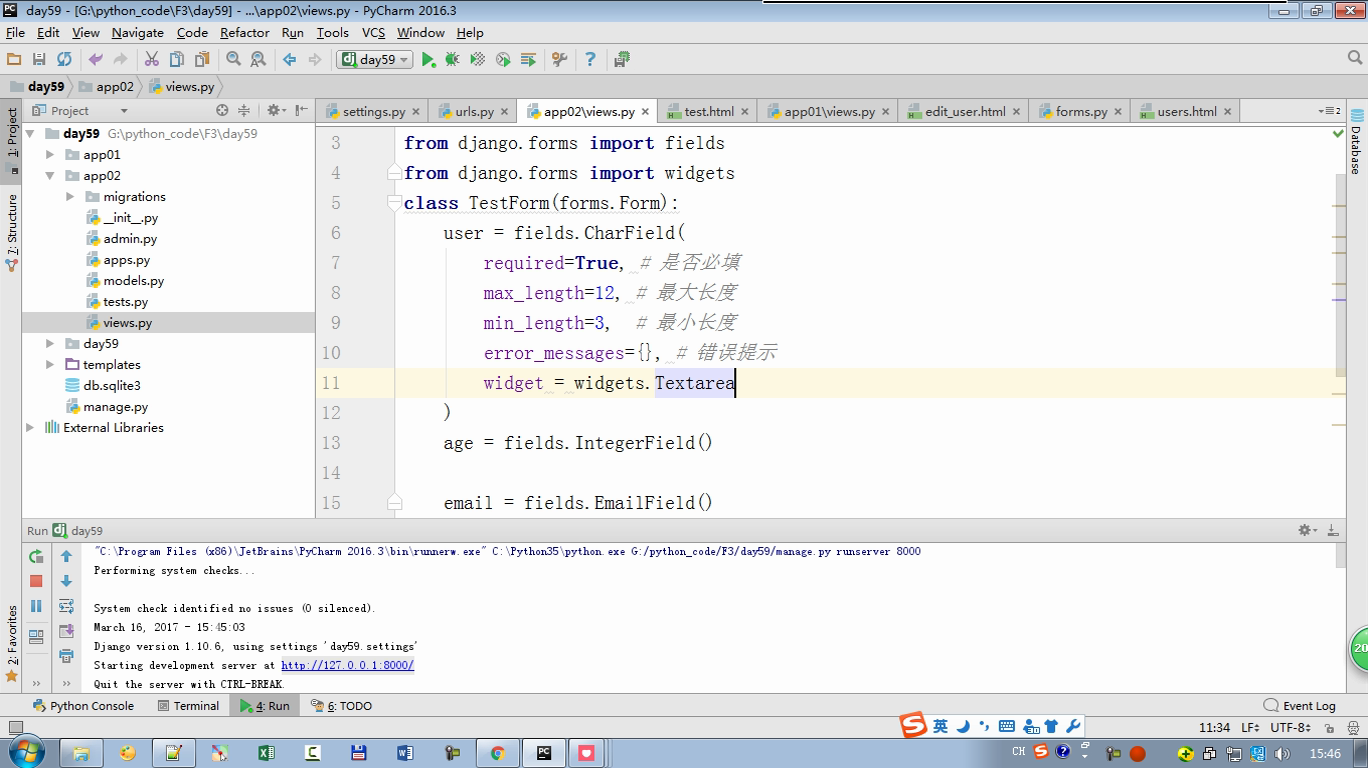
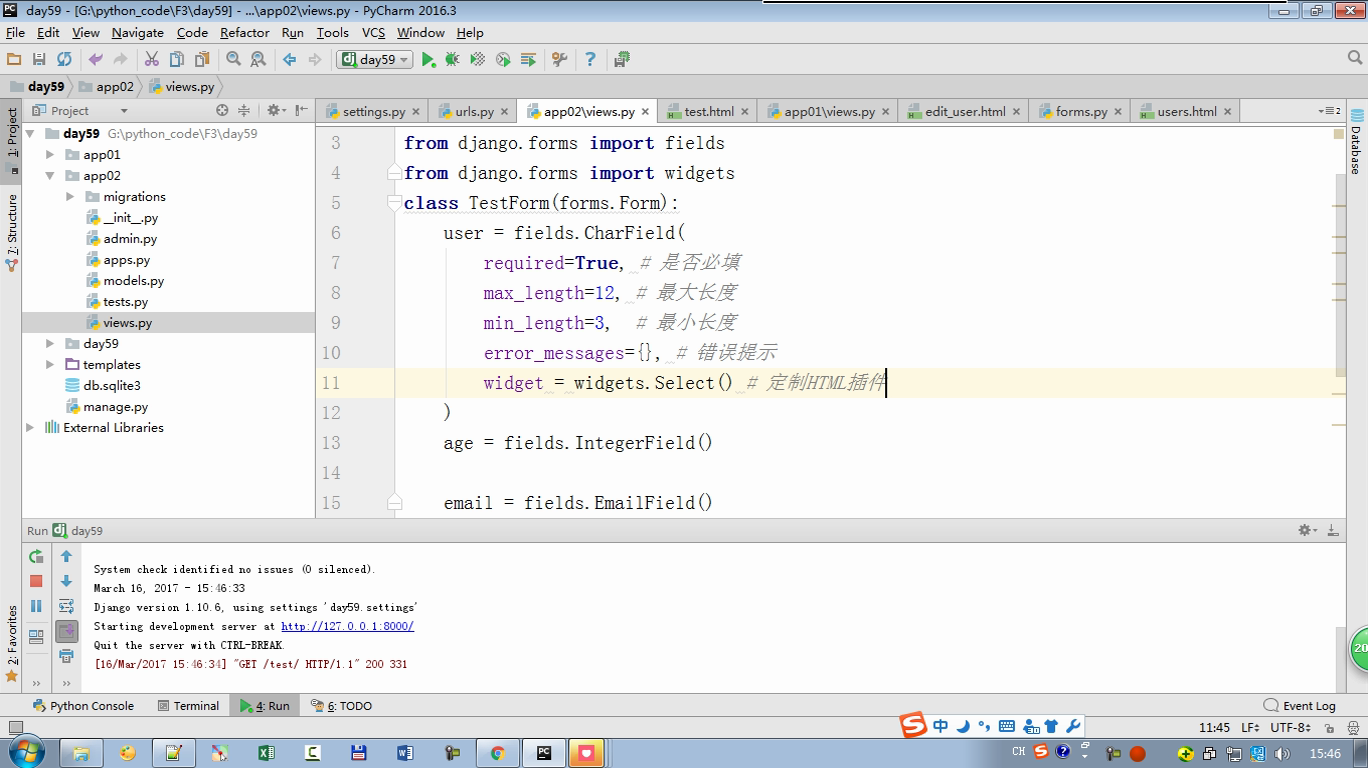
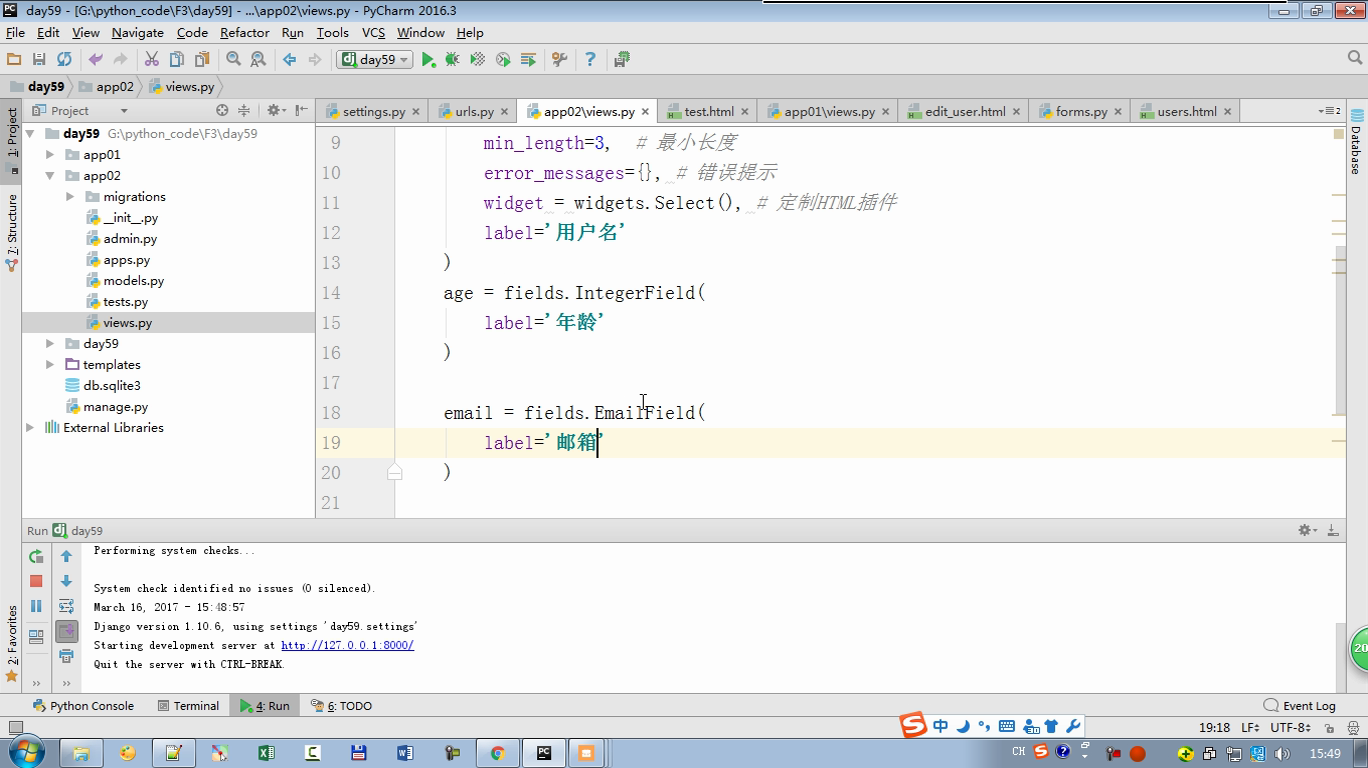
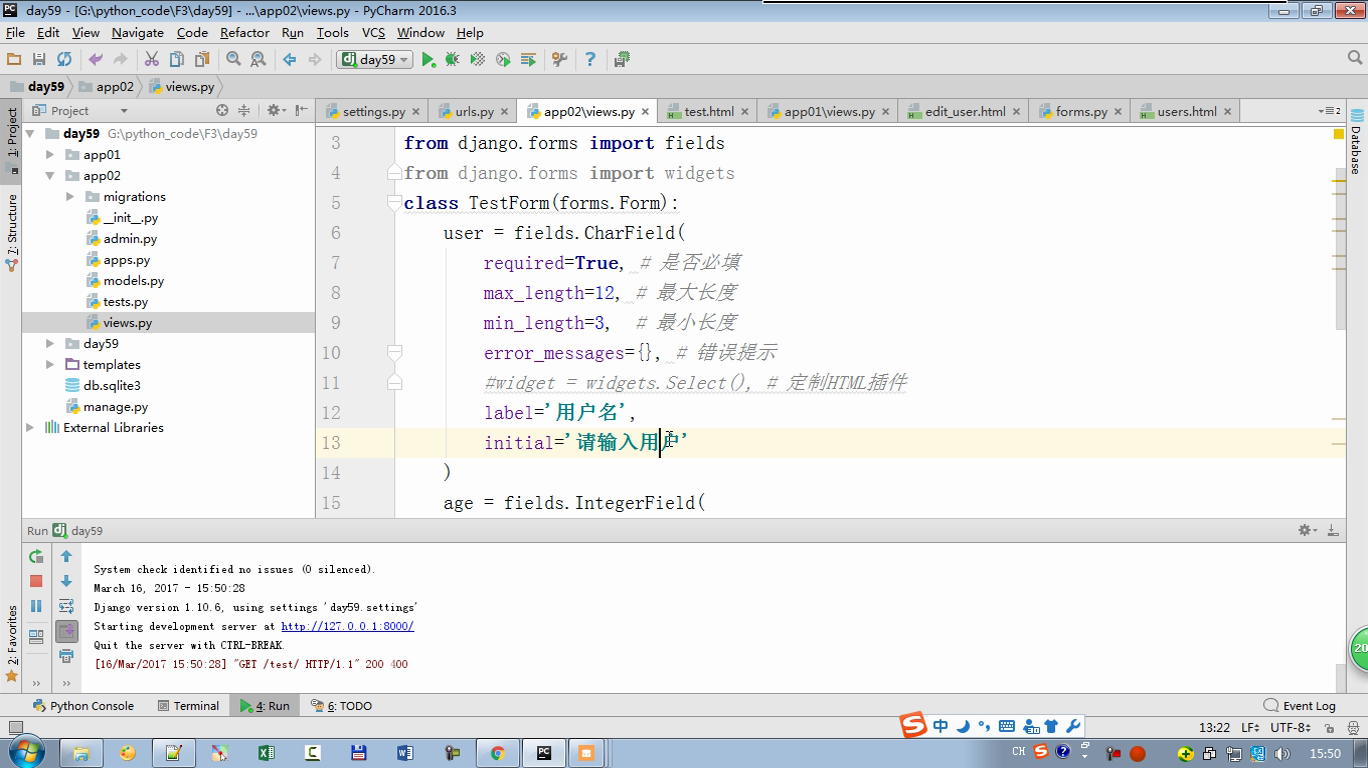
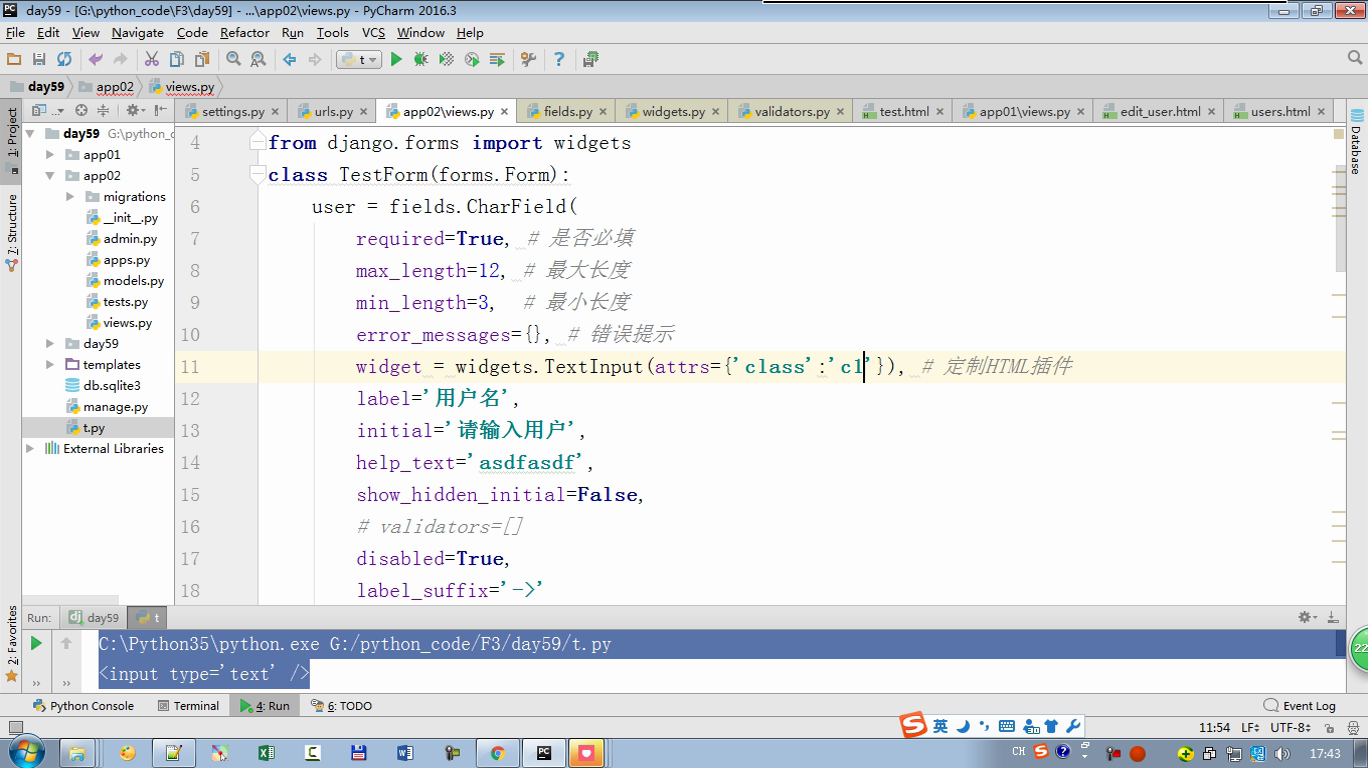
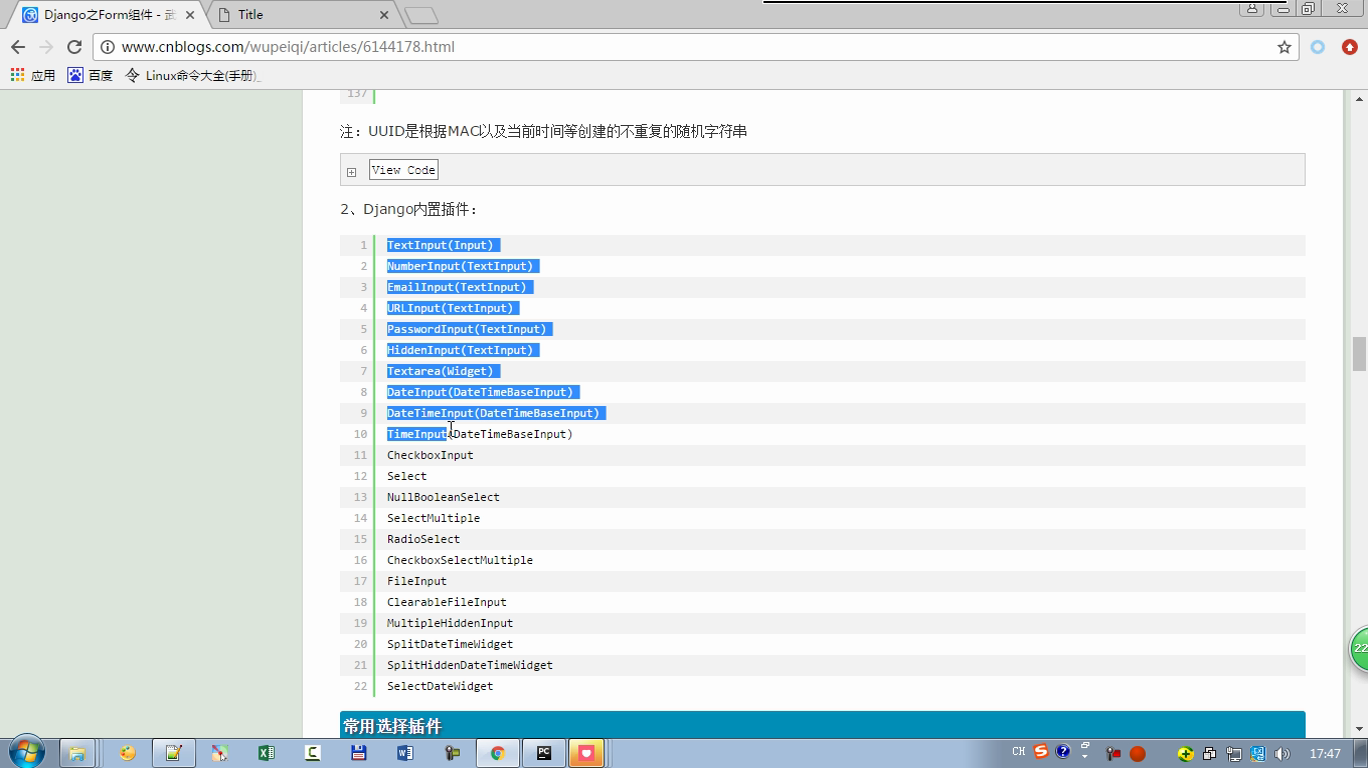
widgets 定制生成的html插件
label 用于生成label标签或显示内容
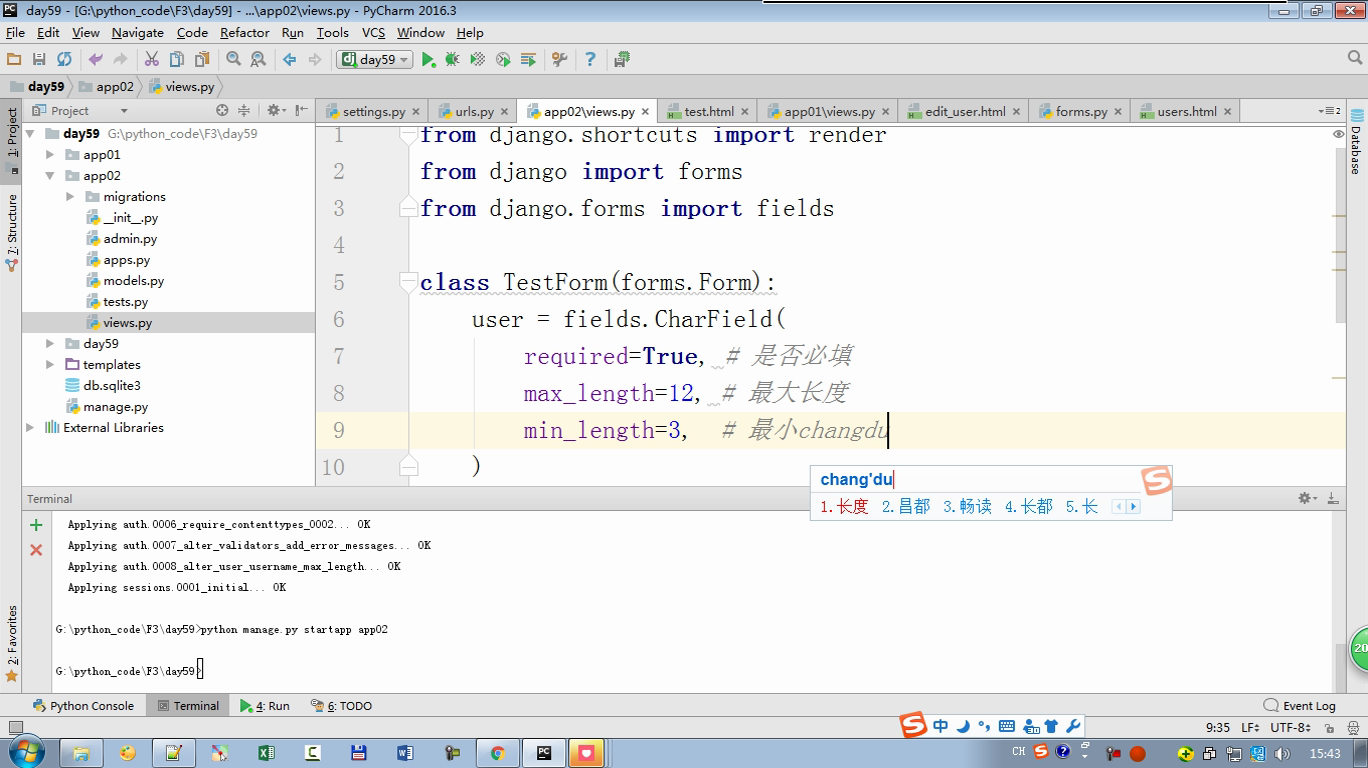
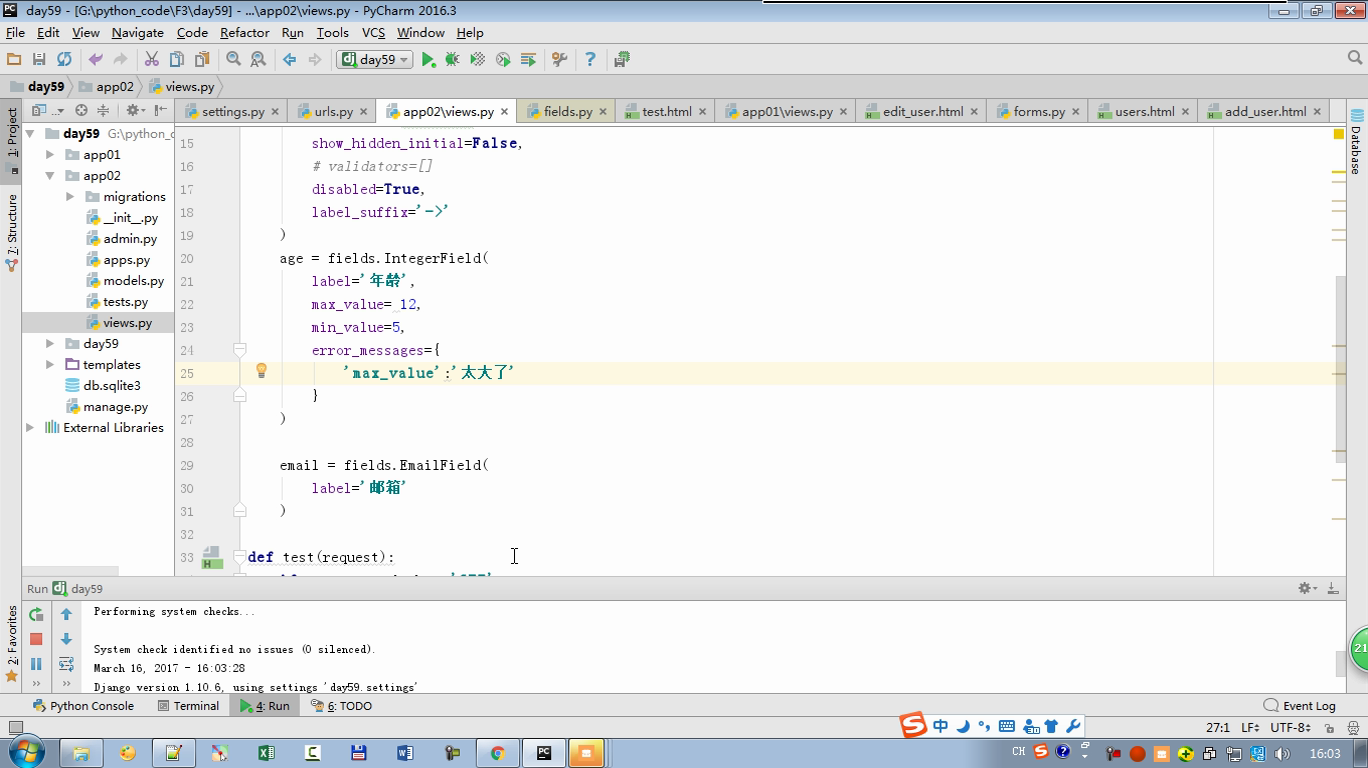
validators 自定义验证规则
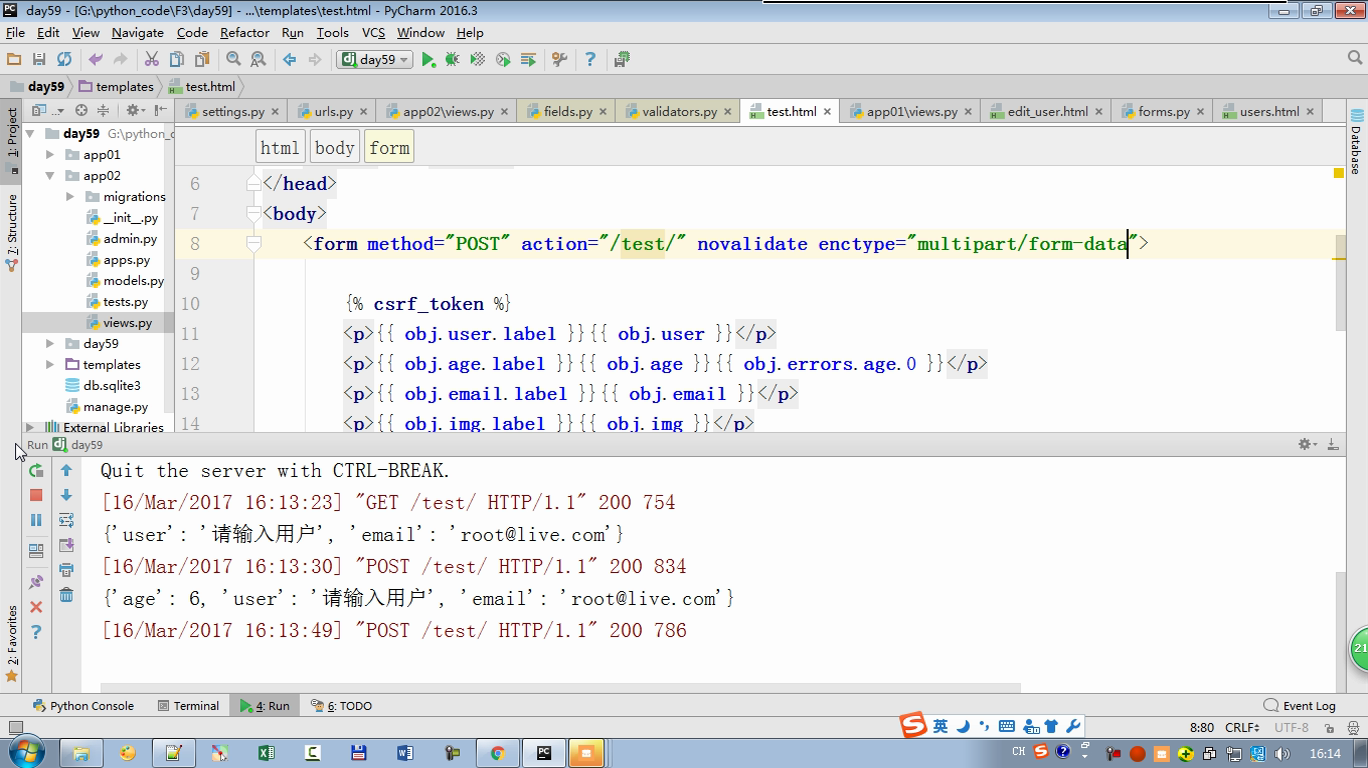
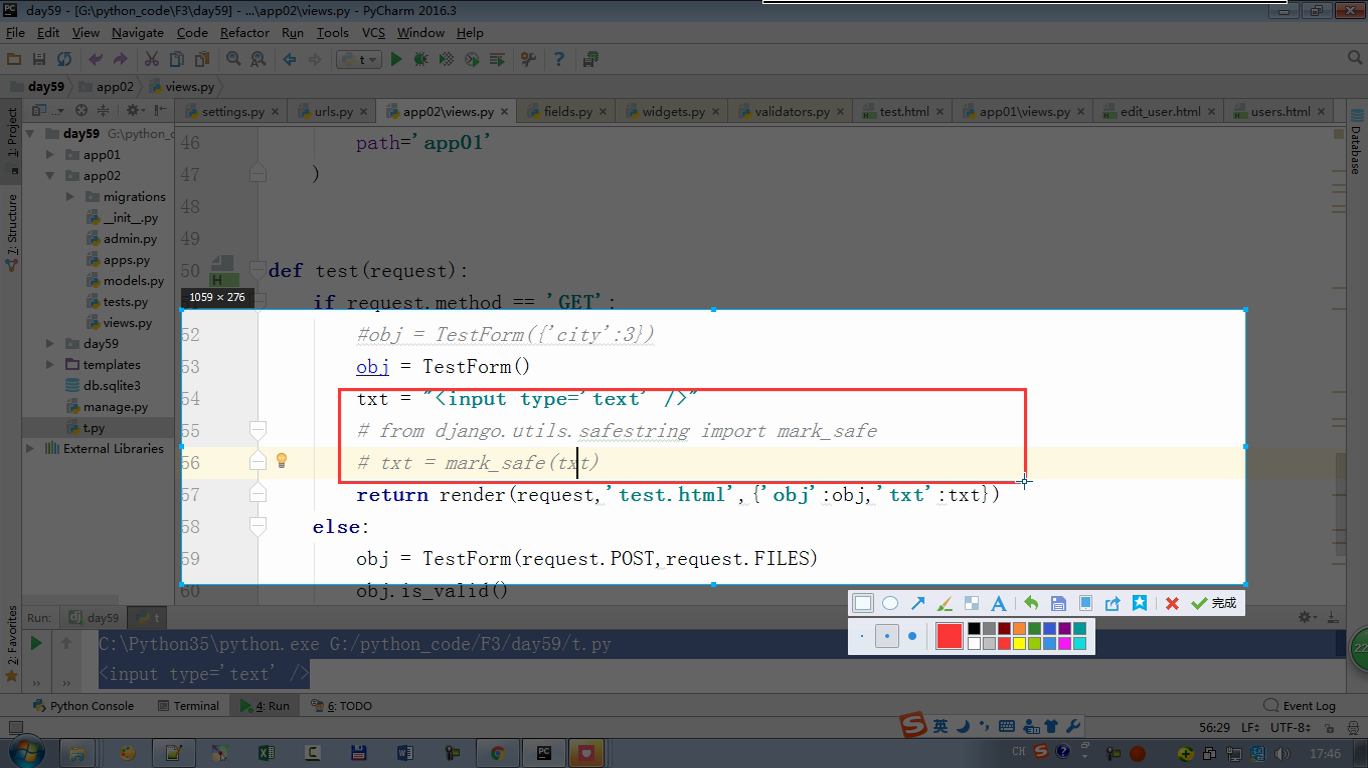
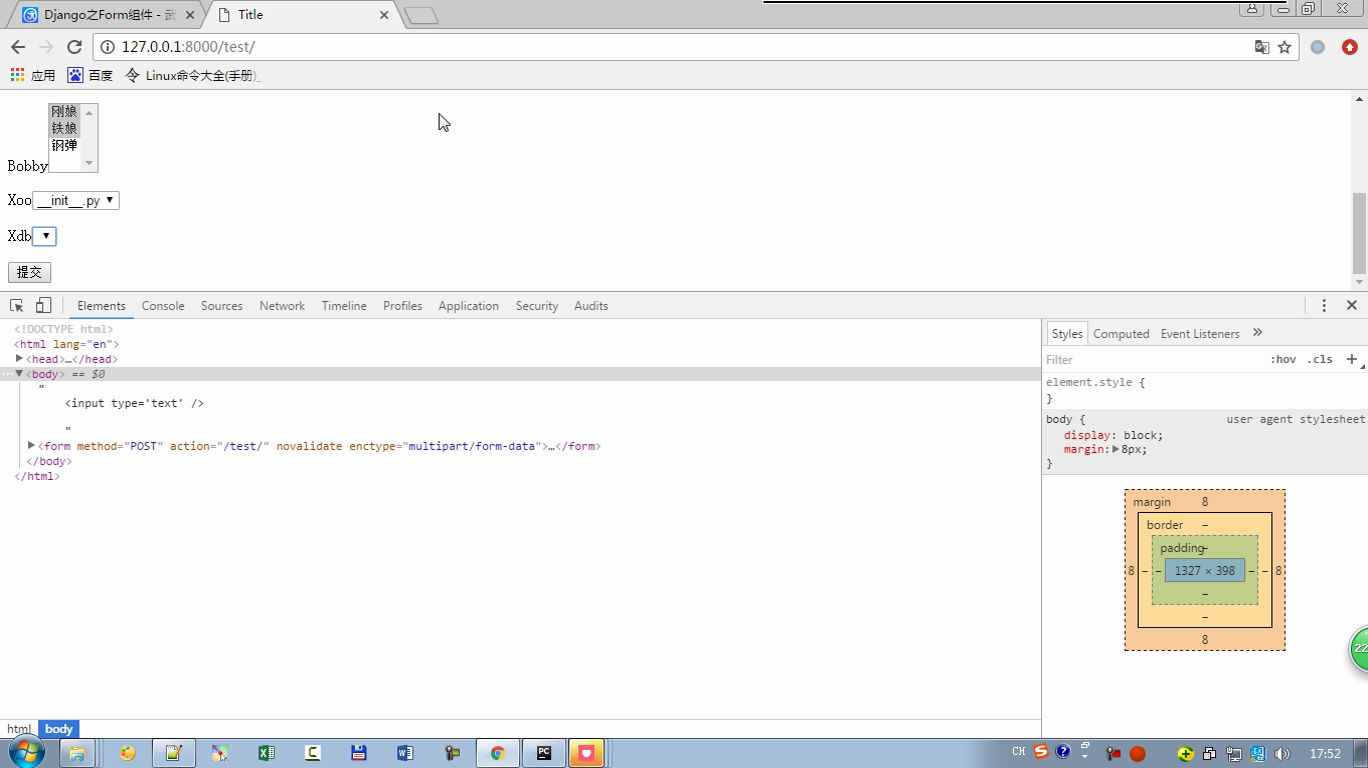
obj.as_p,obj.as_ul,obj.as_table 可以直接生成输入框
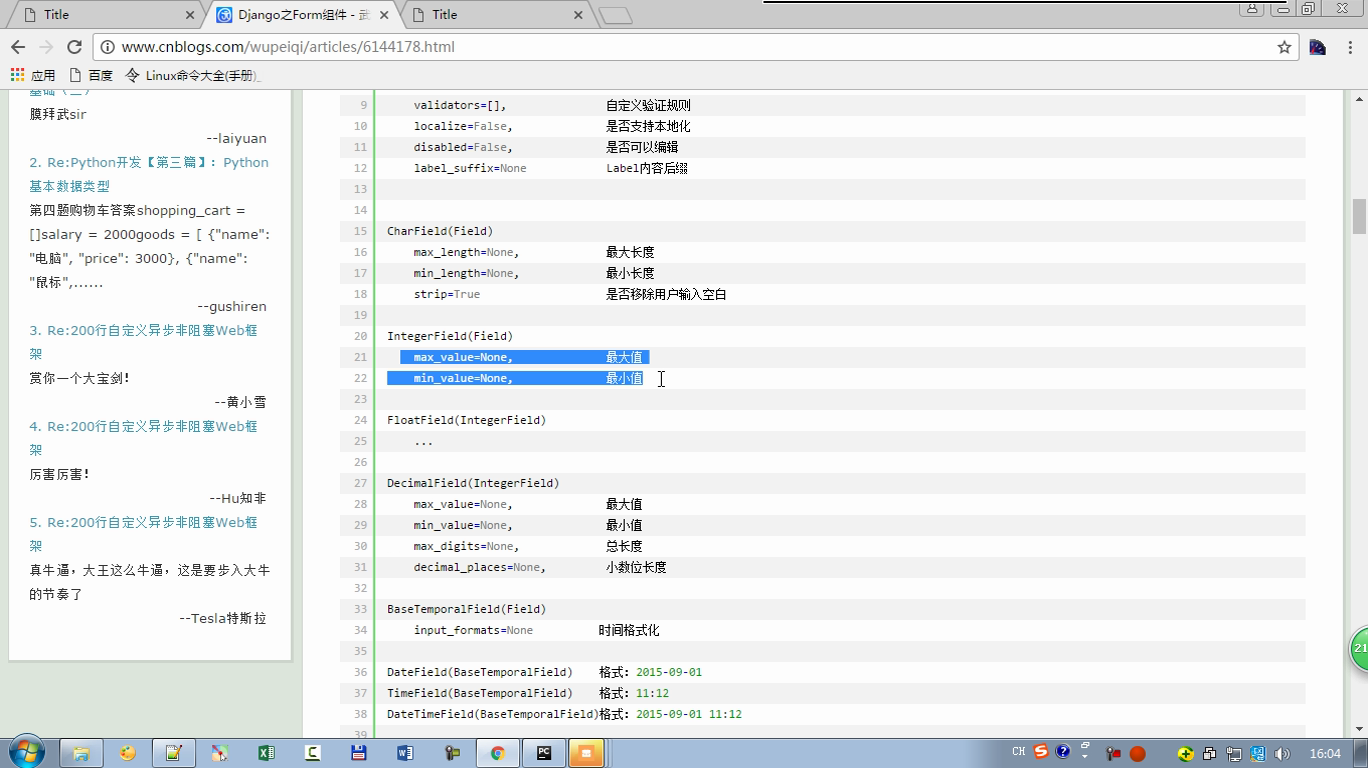
strip=True 是否移除空白
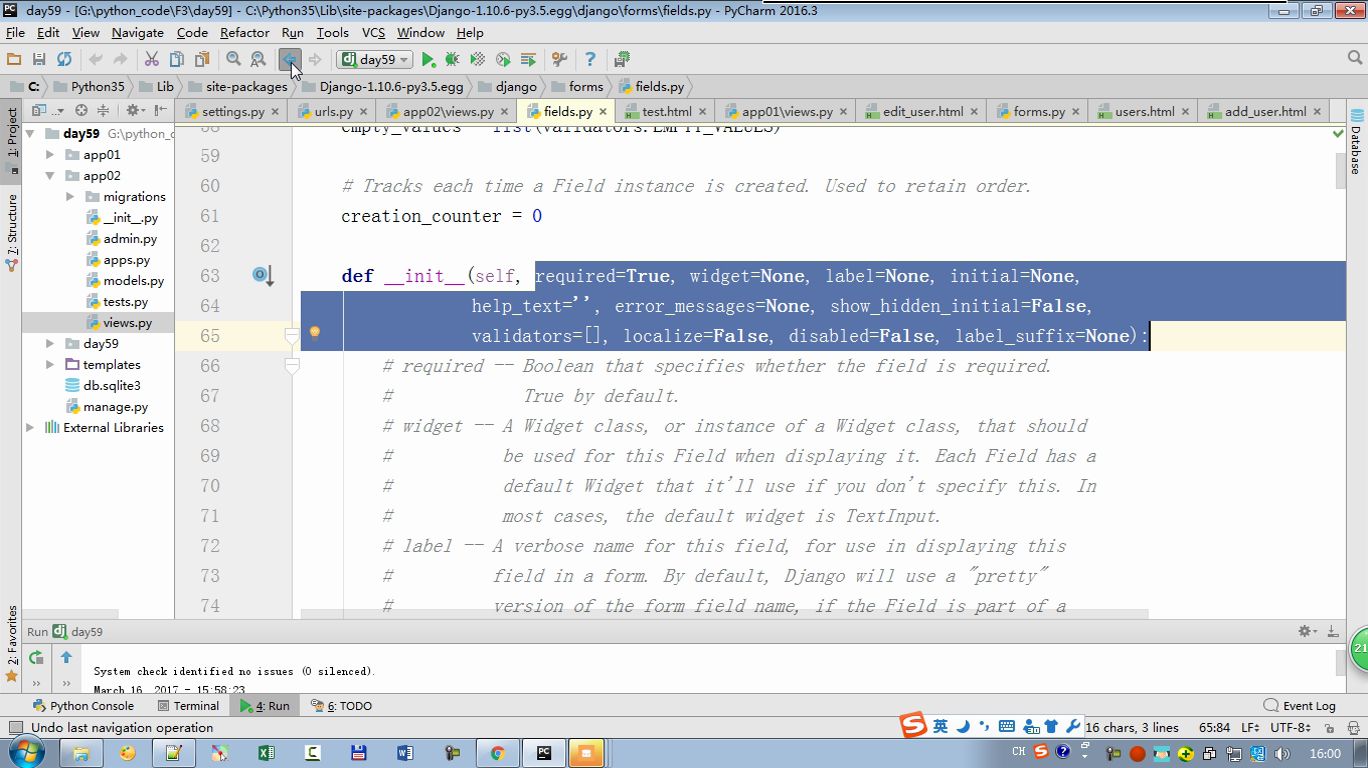
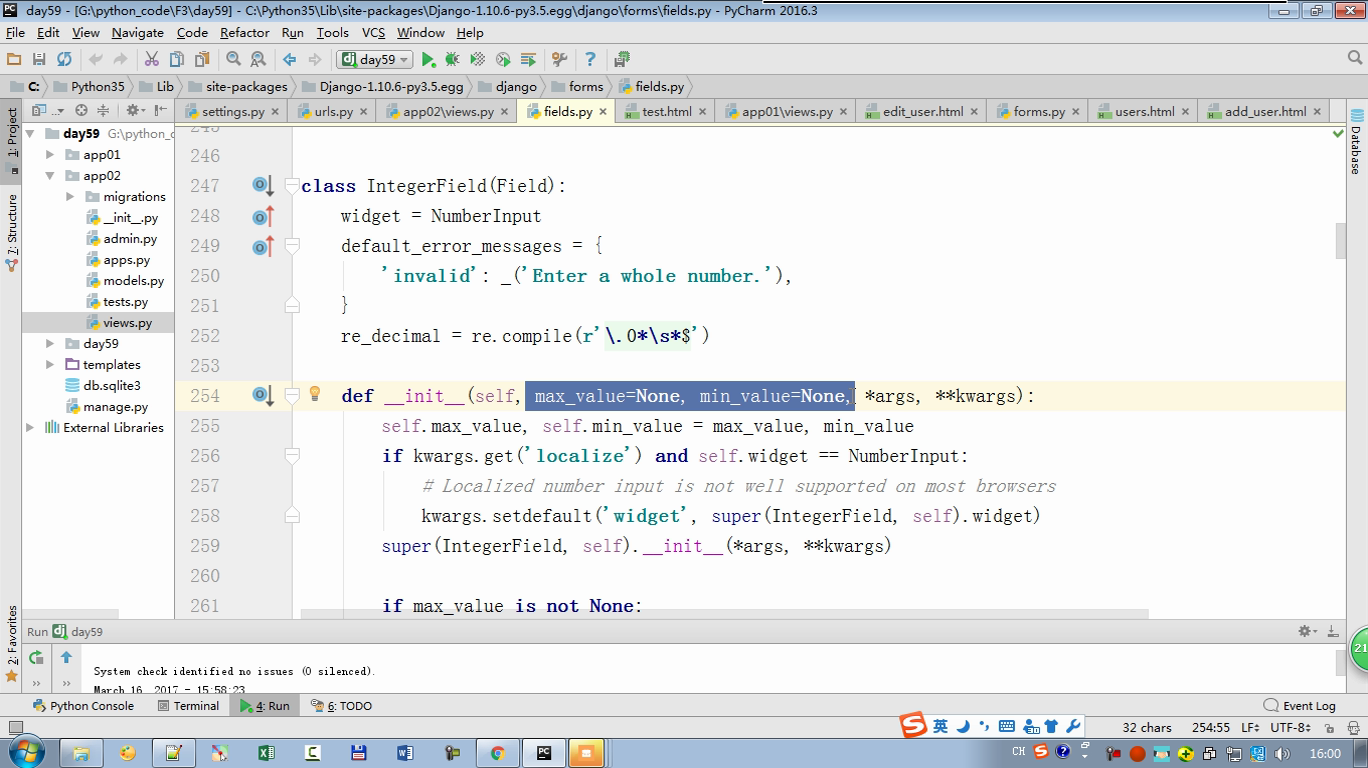
初始化函数即构造函数或构造方法
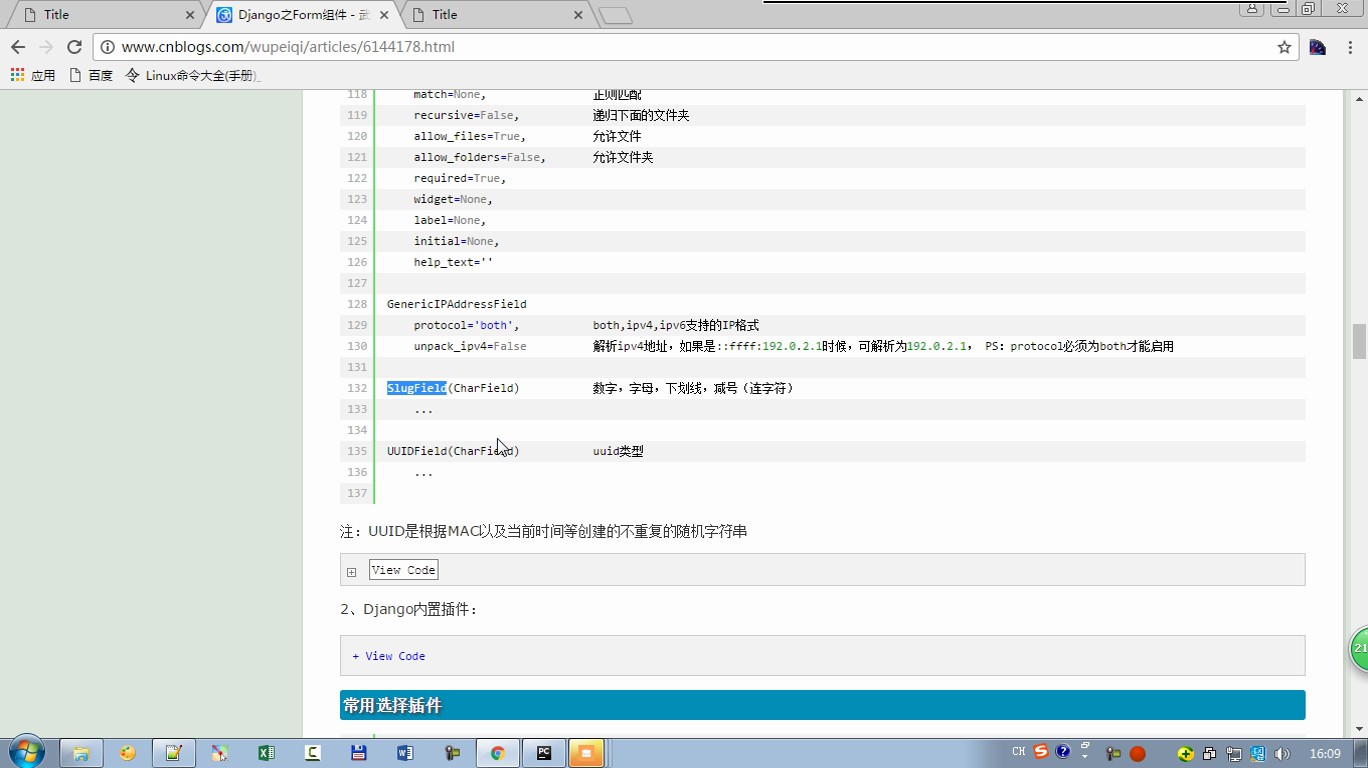
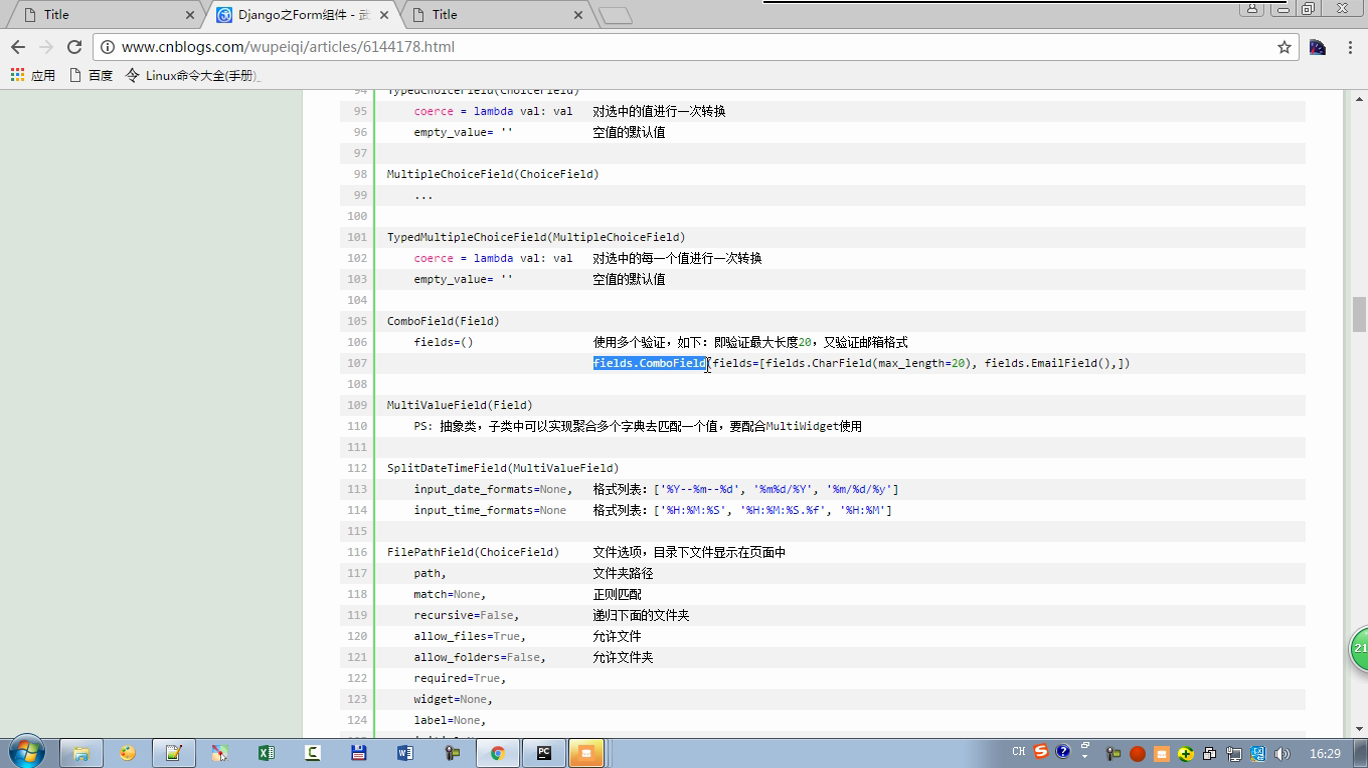
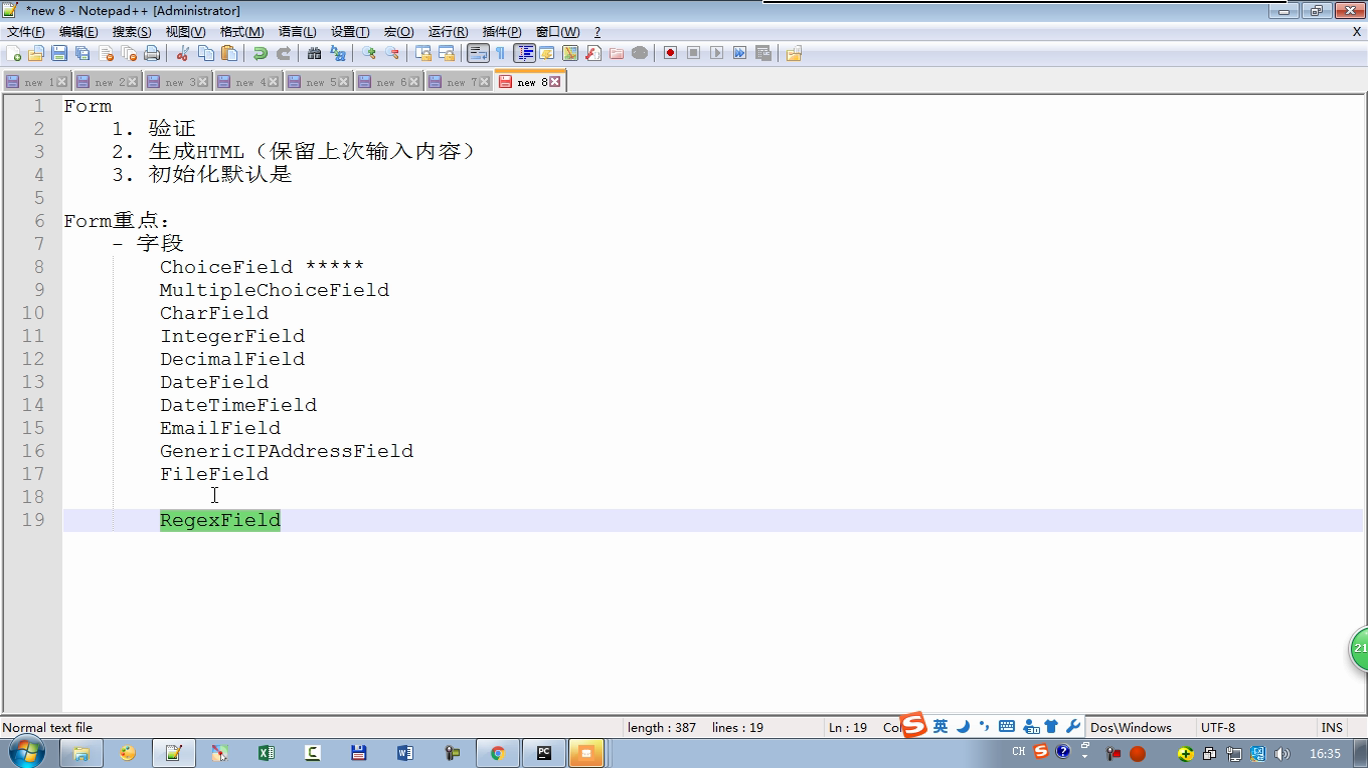
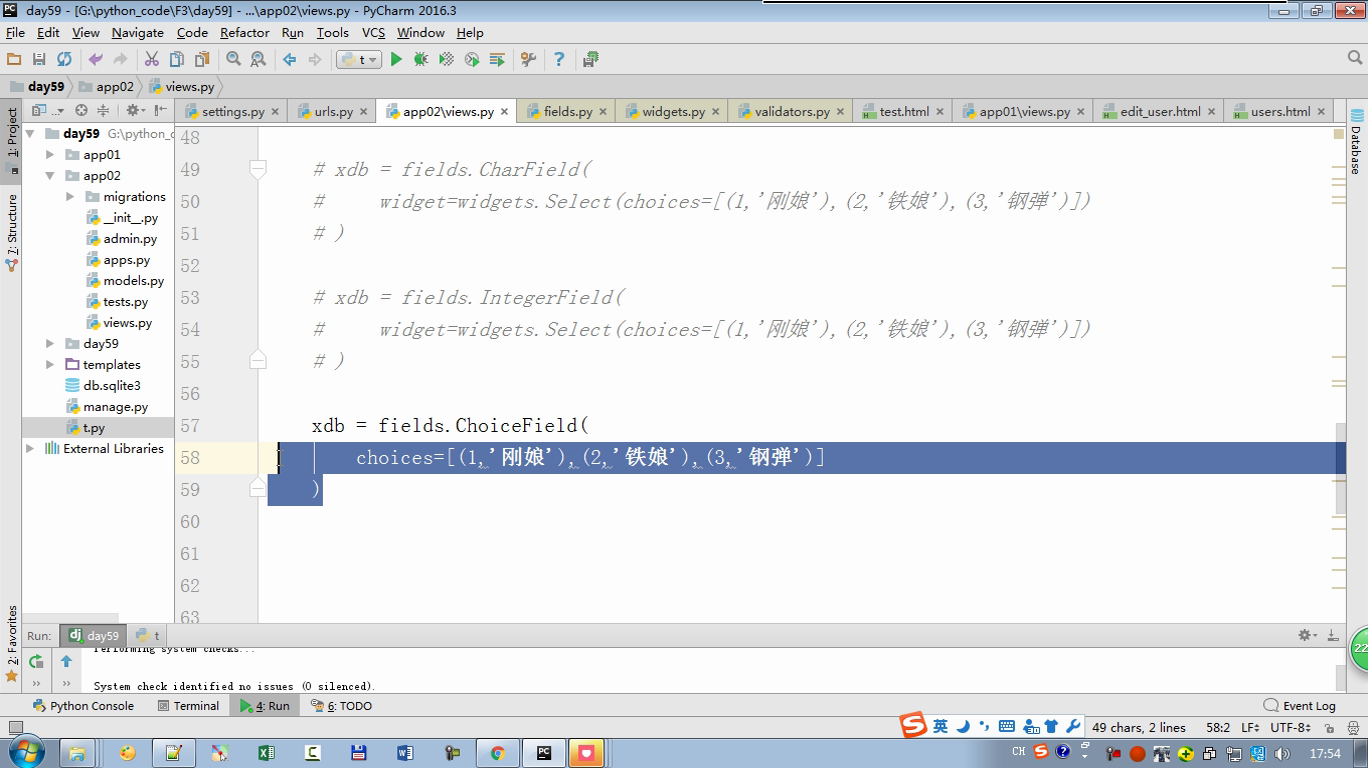
charField,IntegerField,EmailField
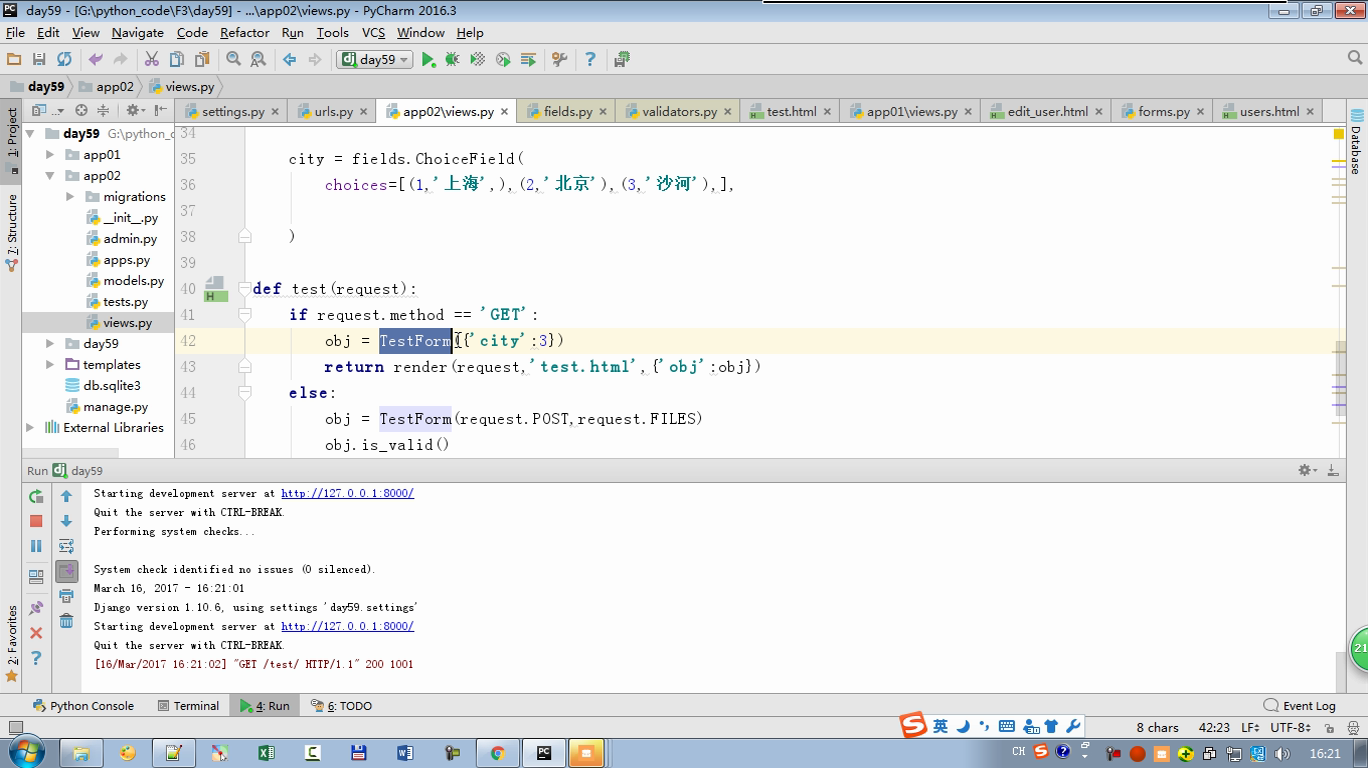
form标签:enctype="multipart/form-data" 默认情况下, enctype的值是application/x-www-form-urlencoded,不能用于文件上传,只有使用了multipart/form-data,才能完整的传递文件数据。
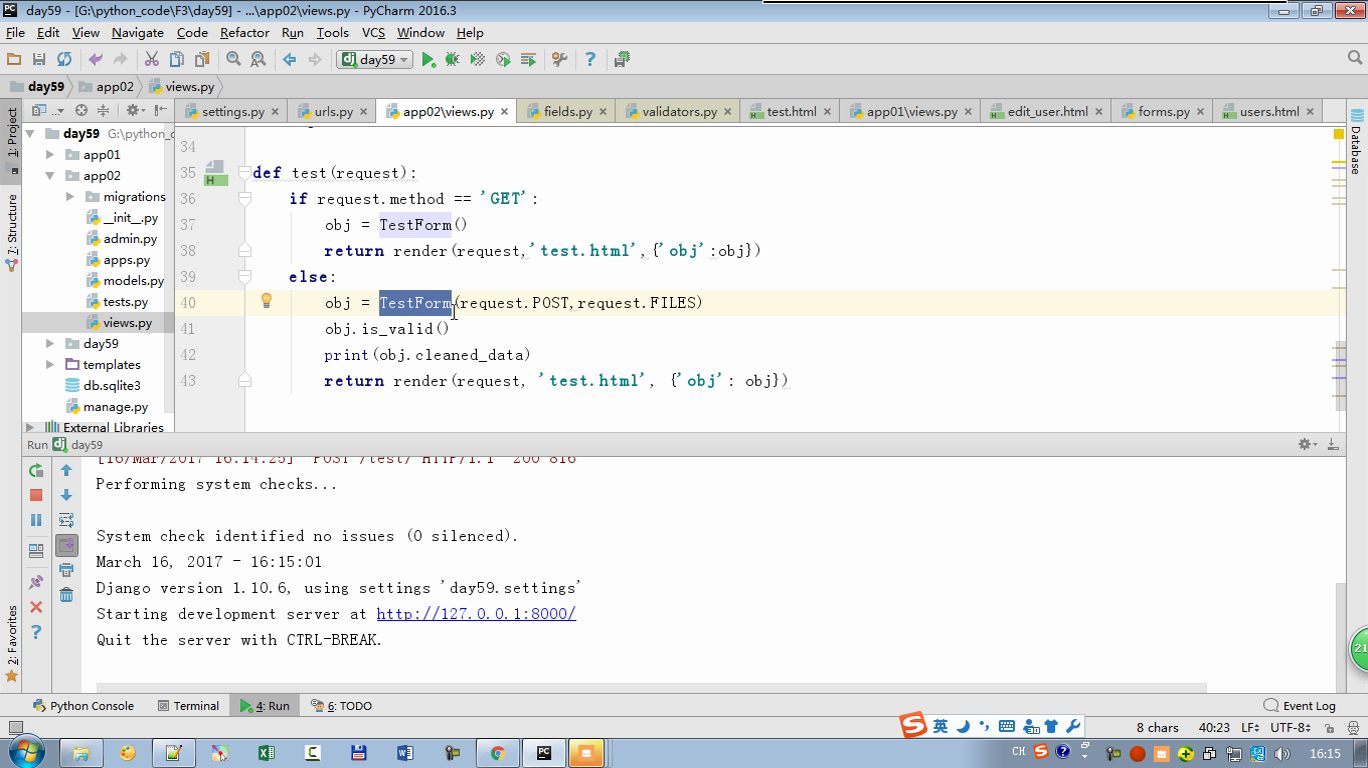
request.POST request.FILES 文件接收
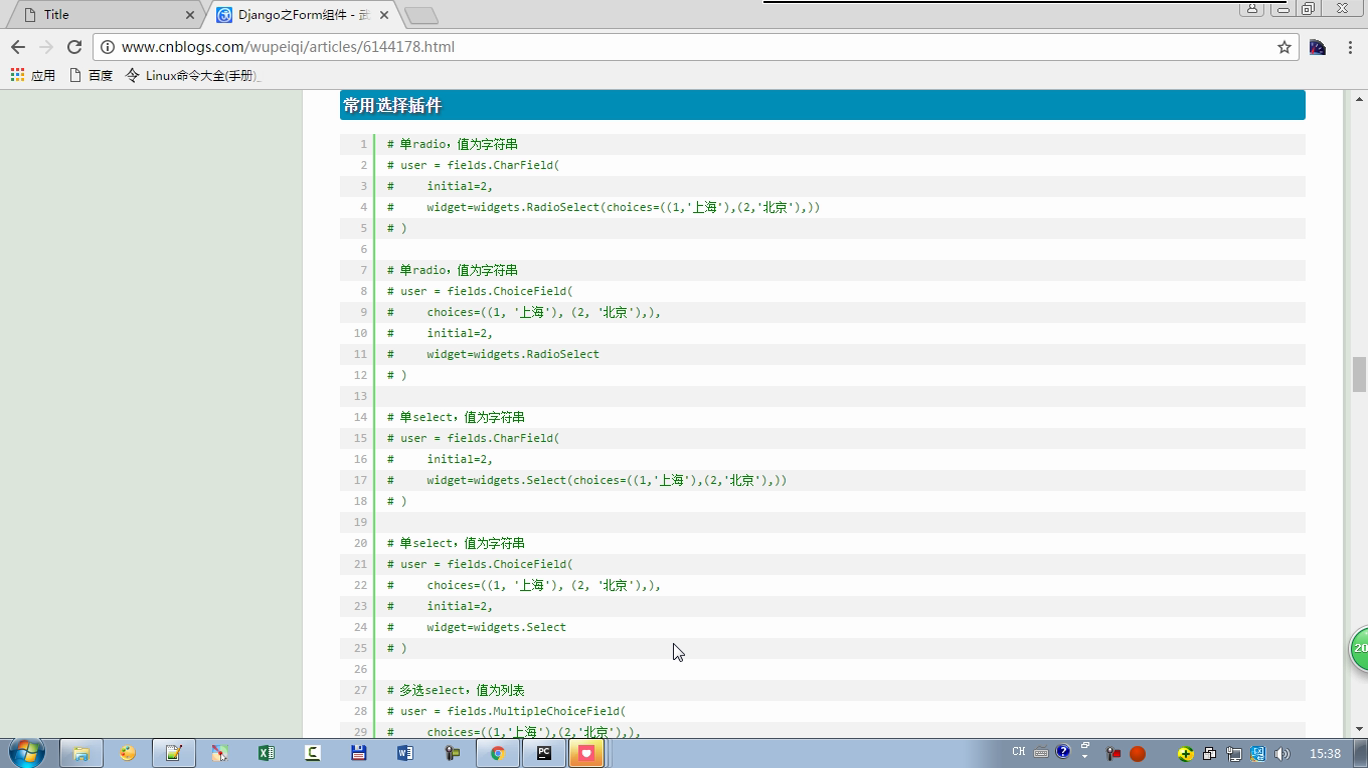
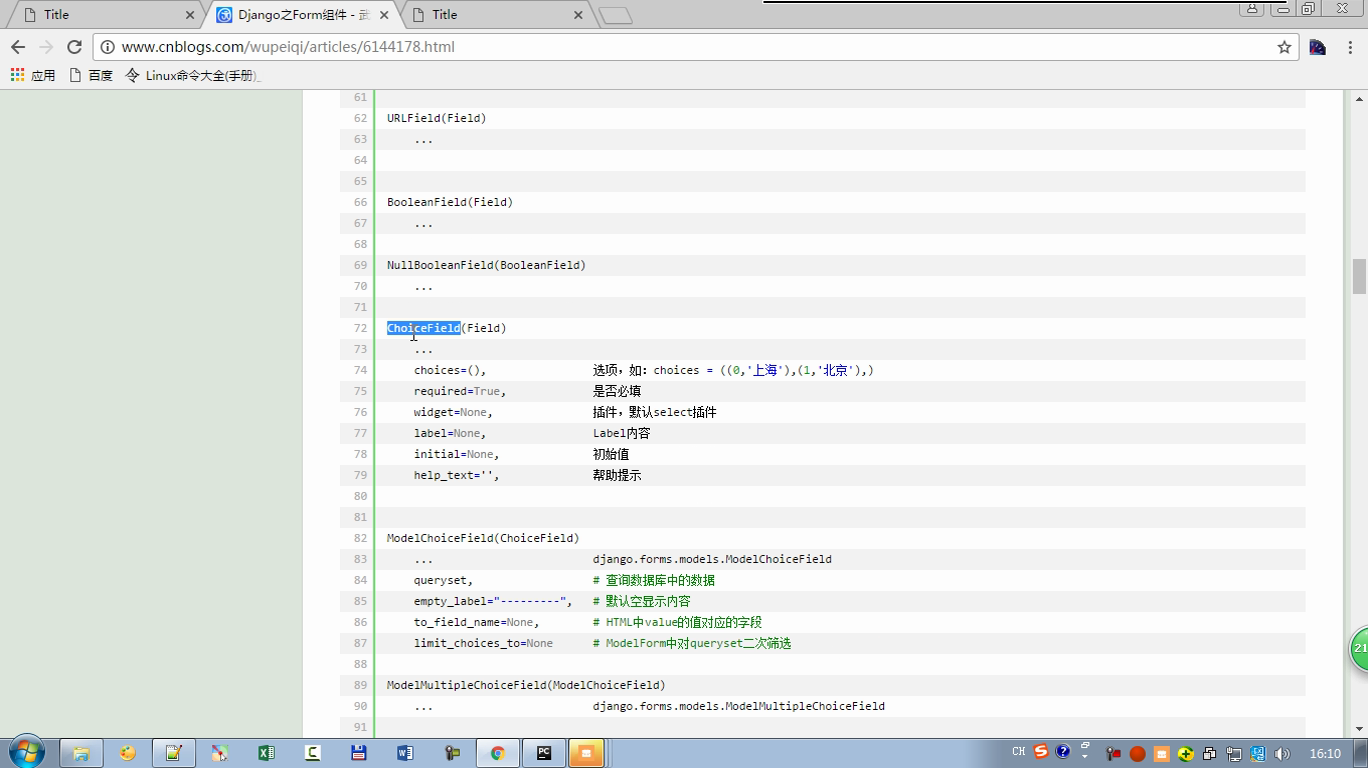
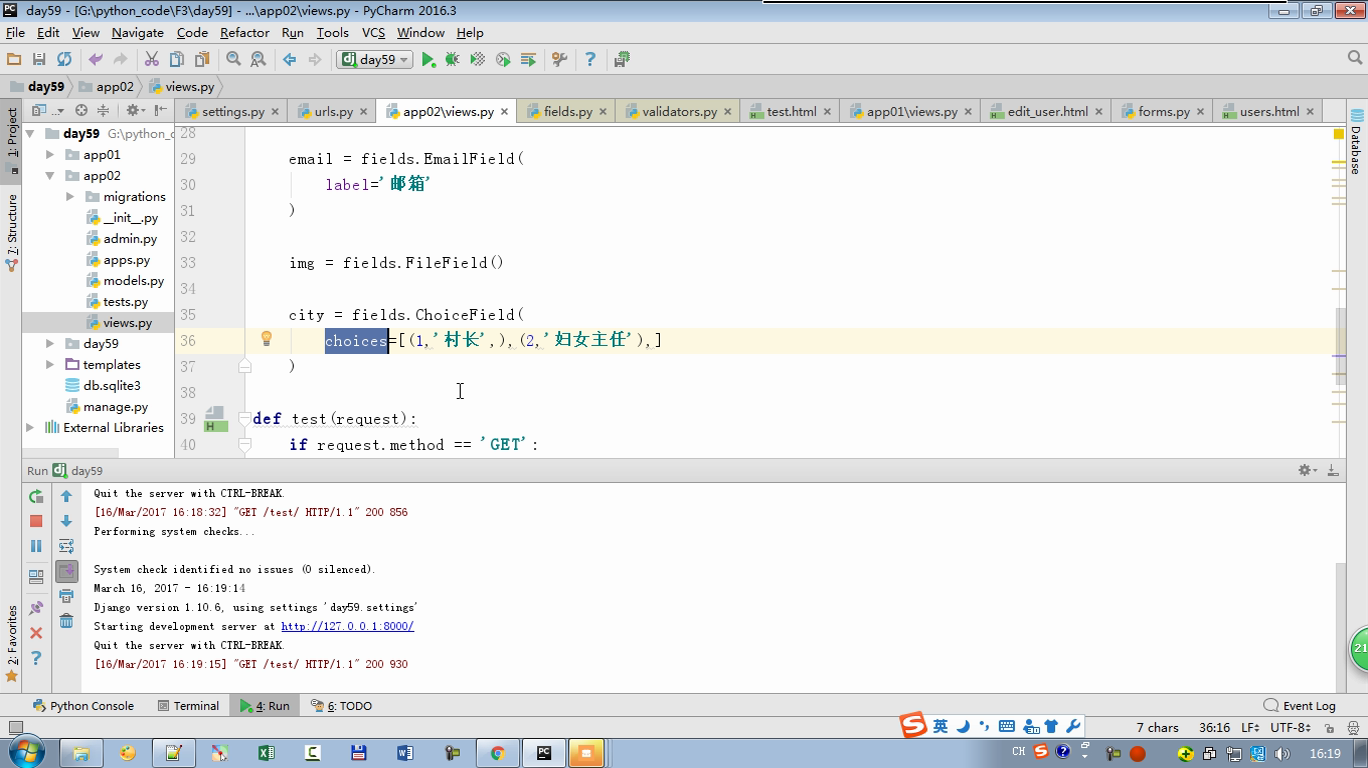
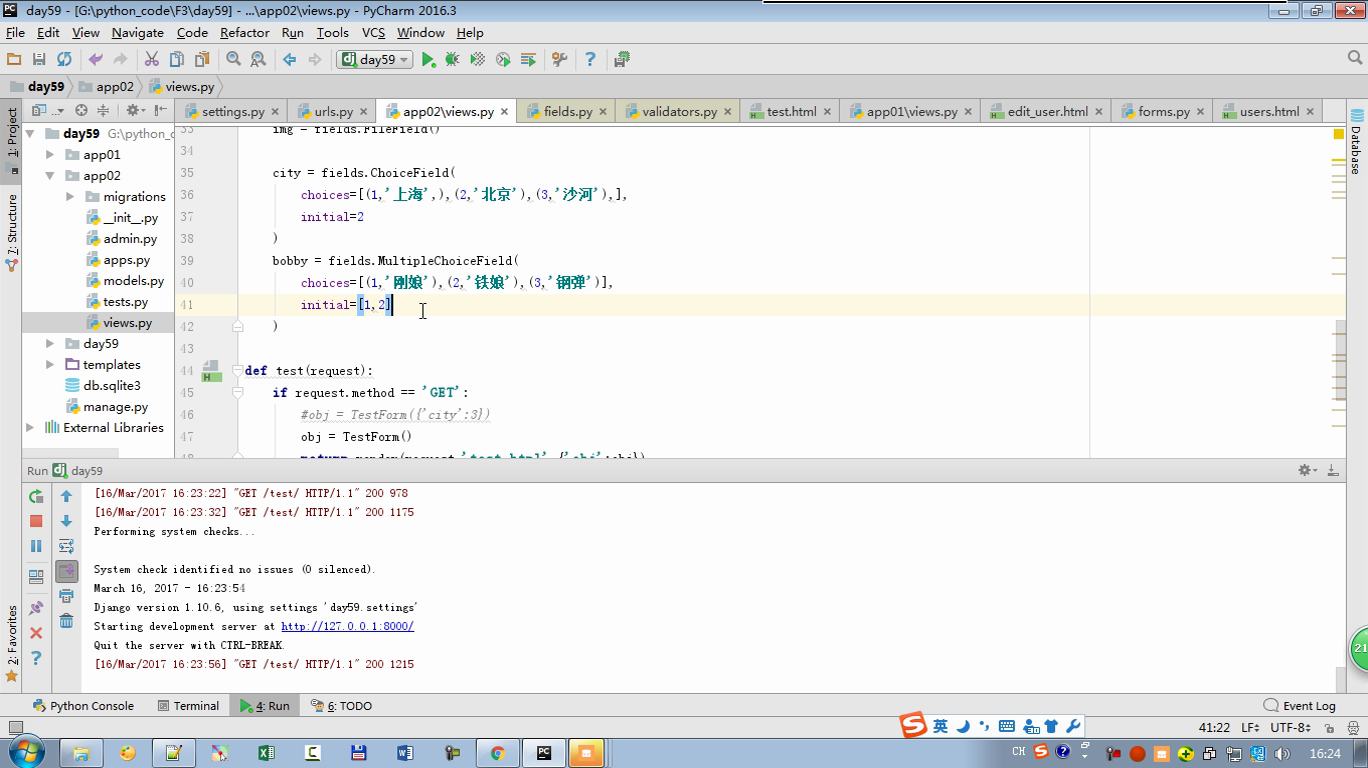
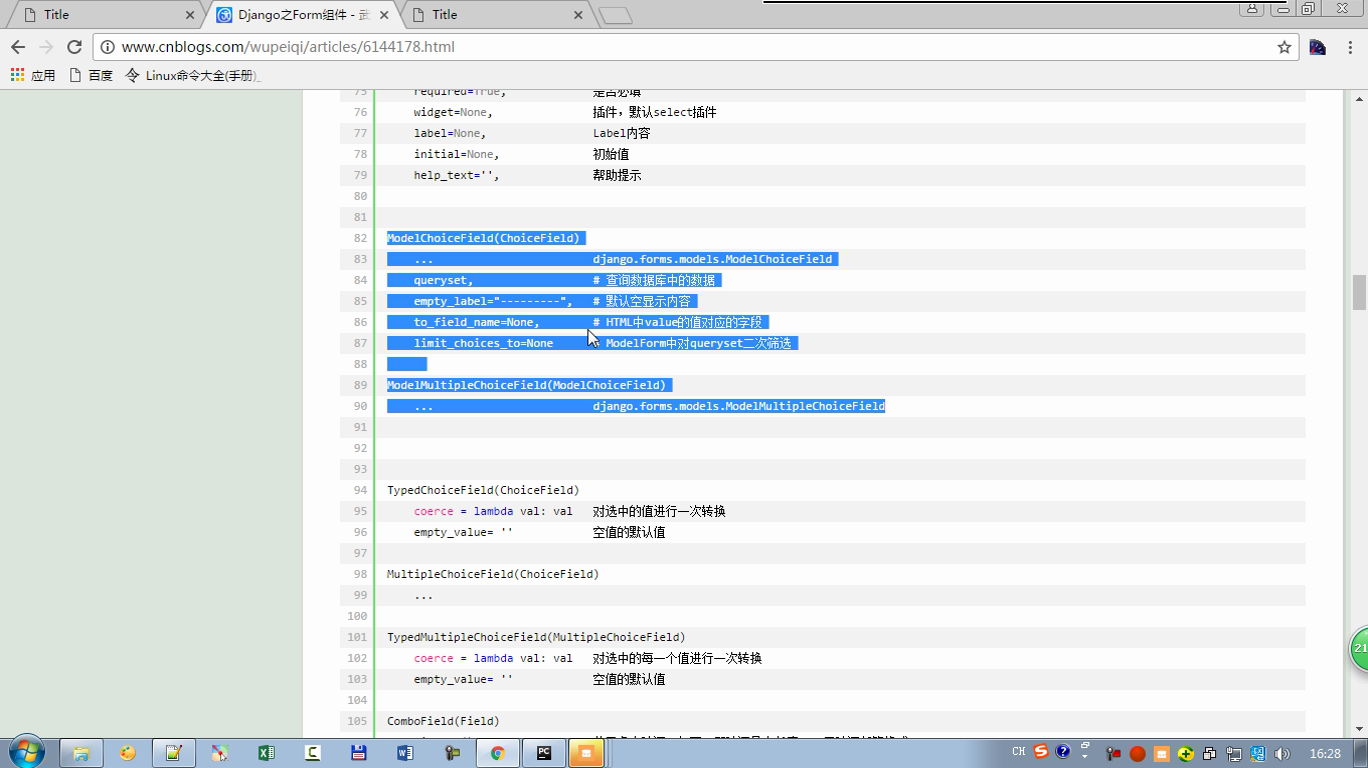
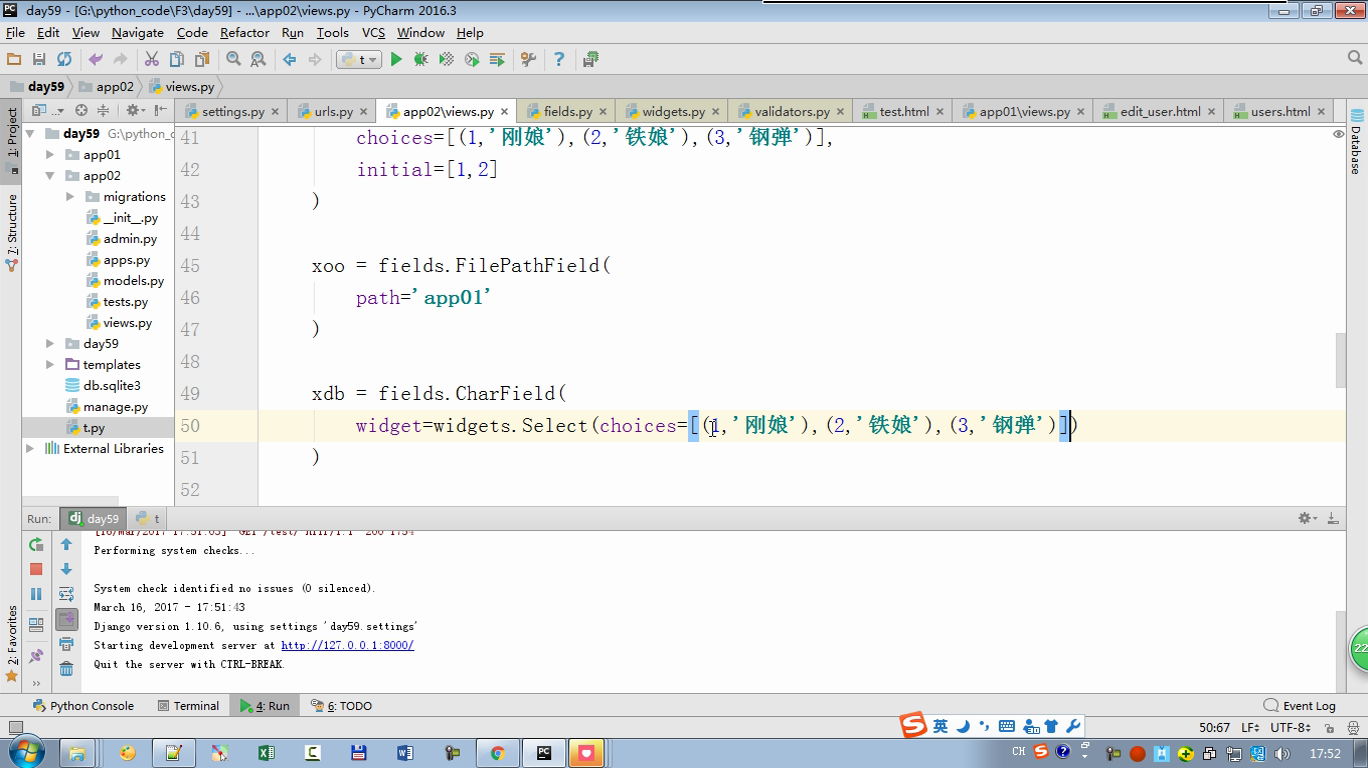
choiceField choices:[(1,'村长',),(2,'妇女主任',),] initial=2
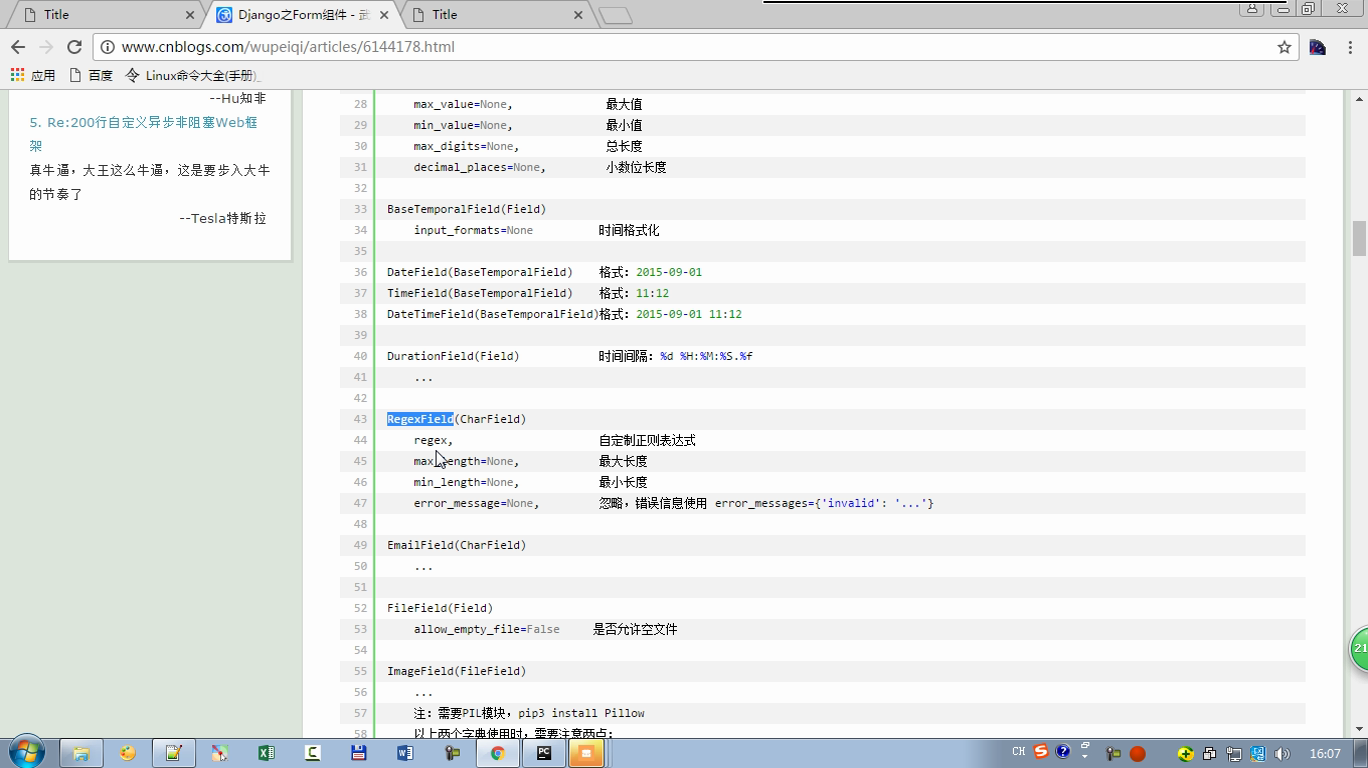
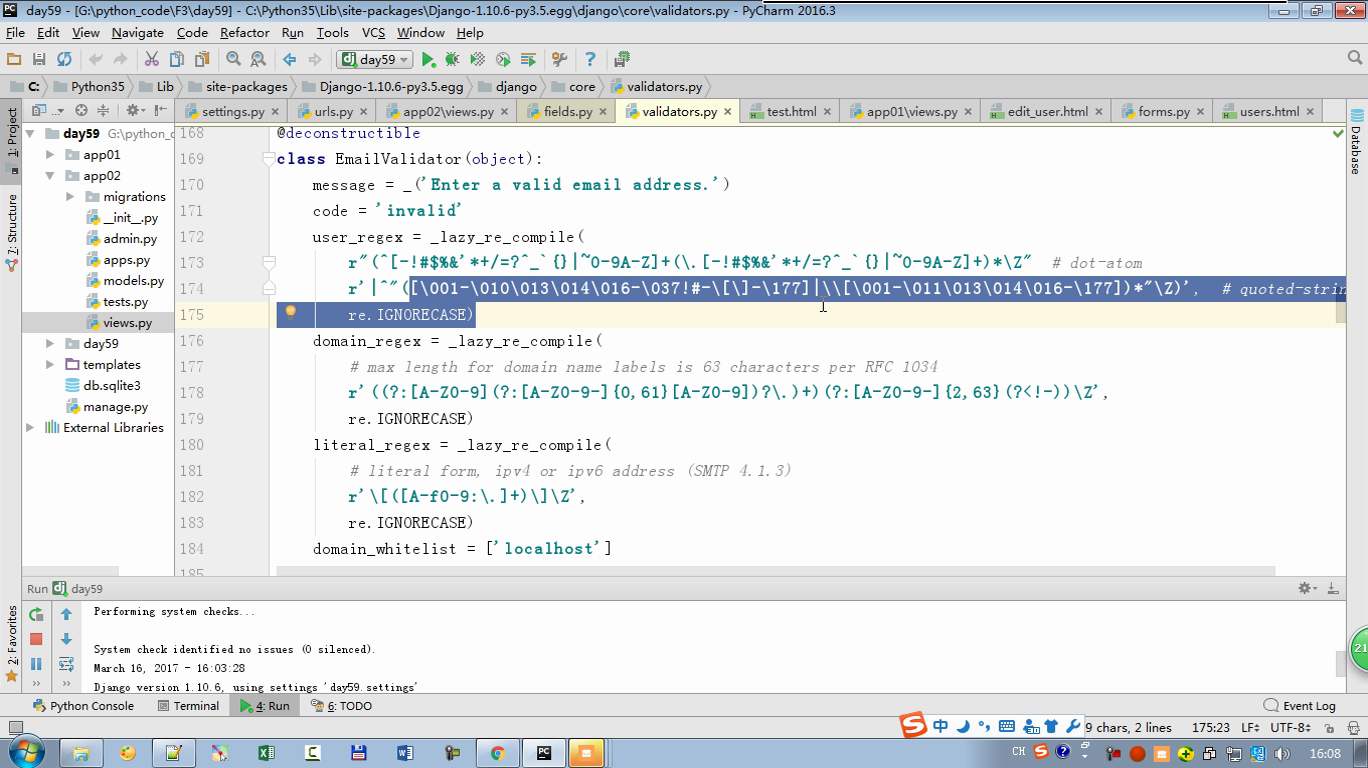
正则表达式如何匹配内容,字段封装了正则表达式
类中__str__输出内容
每一个field都封装了一个正则表达式和默认插件,可通过widgets修改
widget=widgets.TextInput(attrs={'class':'c1'}) 定制HTML插件
text=mark_safe(txt)——》{{text|safe}}






















































 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








