一、XMLHttpRequest对象
1.加载服务器的方法Open
语法 xmlhttp.Open(Method, URL, aysc);
2.发送请求的方法Send
语法 xmlhttp.Send() 或 xmlhttp.Send(null)
3.其他方法
Abort()
GetAllResponseHeaders
GetResponseHeader(头属性名称)
SetResponseHeader(头属性名称, 值)
4.返回值属性
ResponseText
ResponseXML
ResponseBody
5.状态值属性
ReadyState
Status
StatusText
6.事件OnReadyStateChange
二、一个简单的异步调用过程
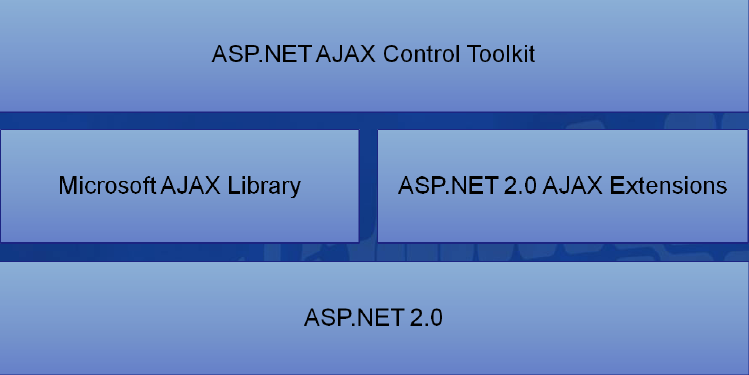
三、ASP.NET AJAX 框架

后面讲会陆续介绍
Microsoft AJAX Library:
•JavaScript基础扩展
• 浏览器兼容层
• 面向对象类型系统
• 异步通信层
• 客户端基础类库
ASP.NET 2.0 AJSX Extenstions
• 序列化与反序列化
• 客户端访问Web Service方法
• 服务器端AJAX控件
– ScriptManager
– UpdatePanel
– Extender
AJAX Control Toolkit
•服务器端Extender
•客户端Behavior
1.加载服务器的方法Open
语法 xmlhttp.Open(Method, URL, aysc);
2.发送请求的方法Send
语法 xmlhttp.Send() 或 xmlhttp.Send(null)
3.其他方法
Abort()
GetAllResponseHeaders
GetResponseHeader(头属性名称)
SetResponseHeader(头属性名称, 值)
4.返回值属性
ResponseText
ResponseXML
ResponseBody
5.状态值属性
ReadyState
Status
StatusText
6.事件OnReadyStateChange
二、一个简单的异步调用过程
var
xmlhttp
function createHTTP()
{
if (window.ActiveXObject)
{
new ActiveXObject( " Microsoft.XMLHTTP " );
}
else if (window.XMLHttpRequest)
{
new XMLHttpRequest();
}
}
function startHTTP()
{
createHTTP();
xmlhttp.open( " GET " , " XMLFile.xml " , true );
xmlhttp.onreadystatechange = StateDo;
xmlhttp.send( null );
}
function StateDo()
{
if (xmlhttp.readystate == 4 && xmlhttp.status == 200 )
{
document.getElementById( " myText " ).innerHTML = xmlhttp.reponsetext;
}
}
function createHTTP()
{
if (window.ActiveXObject)
{
new ActiveXObject( " Microsoft.XMLHTTP " );
}
else if (window.XMLHttpRequest)
{
new XMLHttpRequest();
}
}
function startHTTP()
{
createHTTP();
xmlhttp.open( " GET " , " XMLFile.xml " , true );
xmlhttp.onreadystatechange = StateDo;
xmlhttp.send( null );
}
function StateDo()
{
if (xmlhttp.readystate == 4 && xmlhttp.status == 200 )
{
document.getElementById( " myText " ).innerHTML = xmlhttp.reponsetext;
}
}
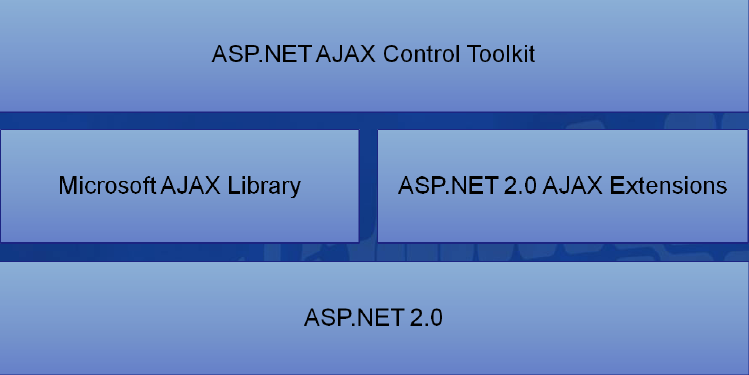
三、ASP.NET AJAX 框架

后面讲会陆续介绍
Microsoft AJAX Library:
•JavaScript基础扩展
• 浏览器兼容层
• 面向对象类型系统
• 异步通信层
• 客户端基础类库
ASP.NET 2.0 AJSX Extenstions
• 序列化与反序列化
• 客户端访问Web Service方法
• 服务器端AJAX控件
– ScriptManager
– UpdatePanel
– Extender
AJAX Control Toolkit
•服务器端Extender
•客户端Behavior




















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








