运用layer实现页面上弹出层的功能
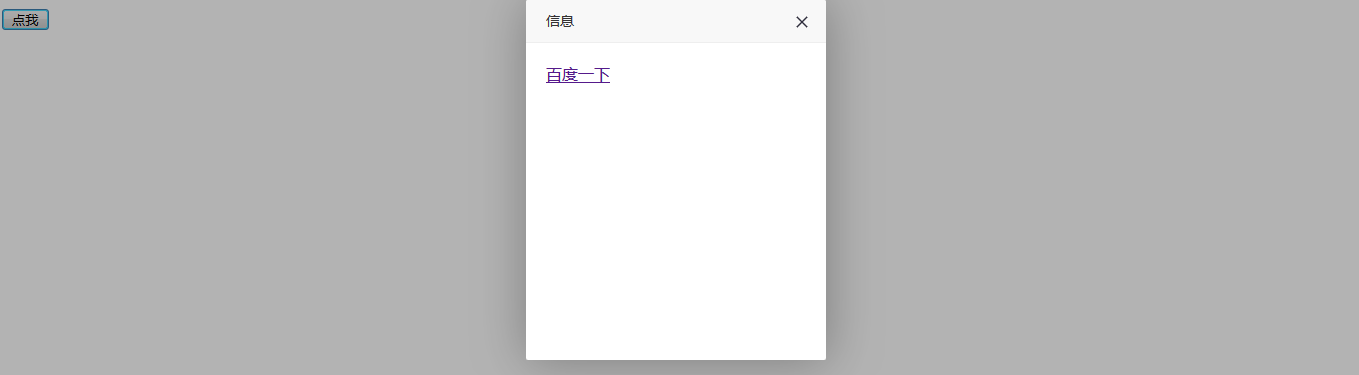
点击按钮,执行弹出层功能

正确引入jquery和layer的js文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>layer</title> </head> <body> <button id="btn">点我</button> <!-- 引入jquery --> <script src="jquery-3.4.1.js"></script> <!-- 引入layer --> <script src="layer/layer.js"></script> <script> $('#btn').on('click', function () { layer.open({ type: 1, anim:6,//弹出层动画 offset:'t',//弹出层位置:t=top area: ['300px', '360px'],//弹出层的大小 shadeClose: true, //点击遮罩关闭 content: '<div style="padding:20px;"><a href="http://www.baidu.com">百度一下</a></div>' }); }); </script> </body> </html>





















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








