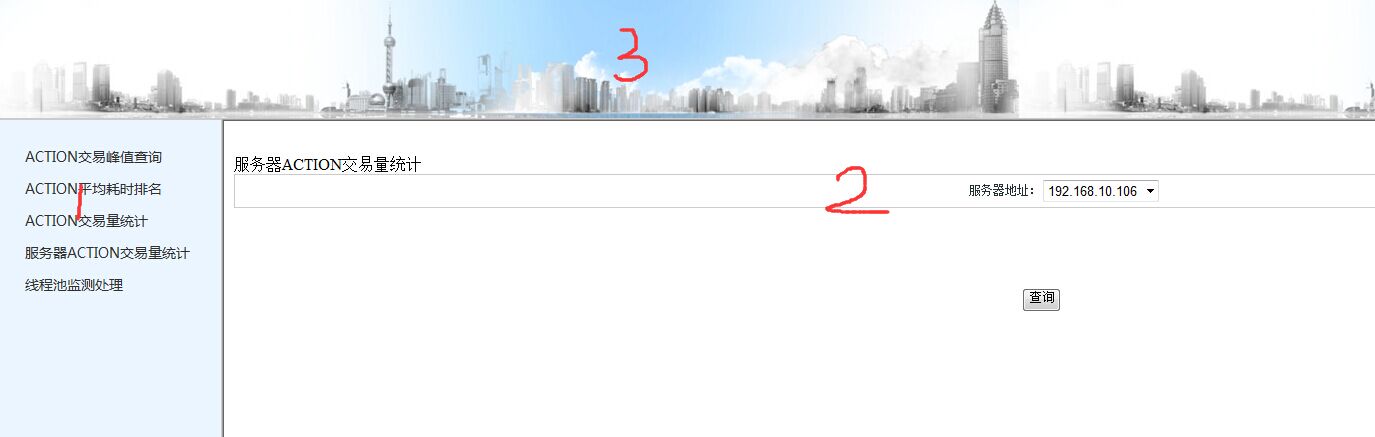
1.在经典的框架中填充页面时

要填充2处的页面,2处为内容页面,是另外的一个JSP页面
2.左侧页面代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <script type="text/javascript"> var loadPage = function(pageName){ var basePath = $("#basePath").val(); if(pageName=="blockZipUpload"){ $("#rightpage").css("padding-top","0"); $("#rightpage").html("<iframe style='border:none;width:100%;height:100%;' id='sacQuery_id' src='"+basePath+"pages/reportMessageQuery/reportMessageQuery.jsp'></iframe>"); } } </script> <style type="text/css"> #leftpage{ height:600px; width:12%; float:left; border:solid 1px #CCC; margin:0; text-align:center; padding:0px; background-color:rgb(235,245,255); } .left_ul








 本文介绍了如何在HTML页面中直接加载其他JSP页面,通过经典框架填充页面内容,分别展示了左侧、右侧和头部模块的代码,详细说明了加载pages/reportMessageQuery/reportMessageQuery.jsp的步骤。
本文介绍了如何在HTML页面中直接加载其他JSP页面,通过经典框架填充页面内容,分别展示了左侧、右侧和头部模块的代码,详细说明了加载pages/reportMessageQuery/reportMessageQuery.jsp的步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








