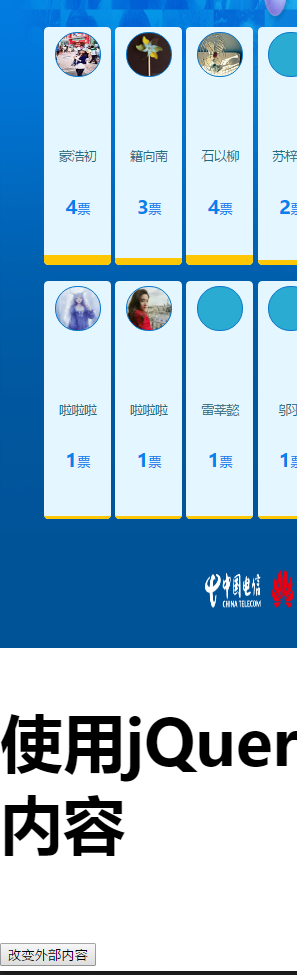
给你个例子(例子有点丑 见谅)
先贴代码:
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("1.html #demo");
console.log($("#demo").text())
});
});
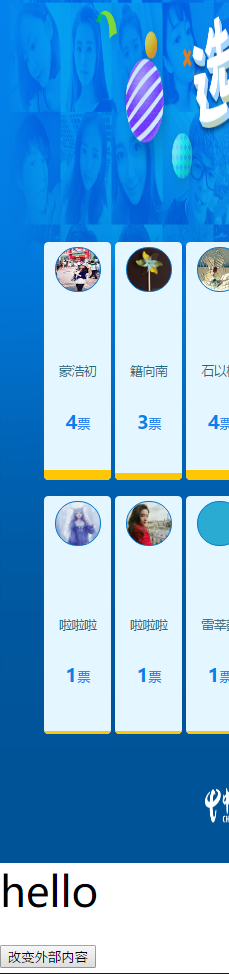
然后贴效果图:(说明一下,console.log()在load把页面加载出来的时候还是没有打印 是我又重新点了一下按钮才出来的)
鉴于你的问题
然后我又写了一个
$(document).ready(function(){
$("button").click(function(){
$("#div1").load("1.html ");
console.log($("#demo").text())
});
});
这里边说明 你获取的是没有问题的
$(document).ready(function(){
$("#div1").load("1.html ");
console.log($("#demo").text())
});
这样直接打印 确实console.log()为空
$(document).ready(function(){
setInterval(function () {
$("#div1").load("1.html ");
console.log($("#demo").text())
},400)
});
然后我写了一个定时器
发现它打印了(一开始是空的 第二次加载load才是有值得)

























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








