默认选中 和 不选中 传送门?
设置单选 传送门?

<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
legend: {
selected:{ // 设置默认不显示
'BTC':false,
'SZCI':false,
'SHCI':false
},
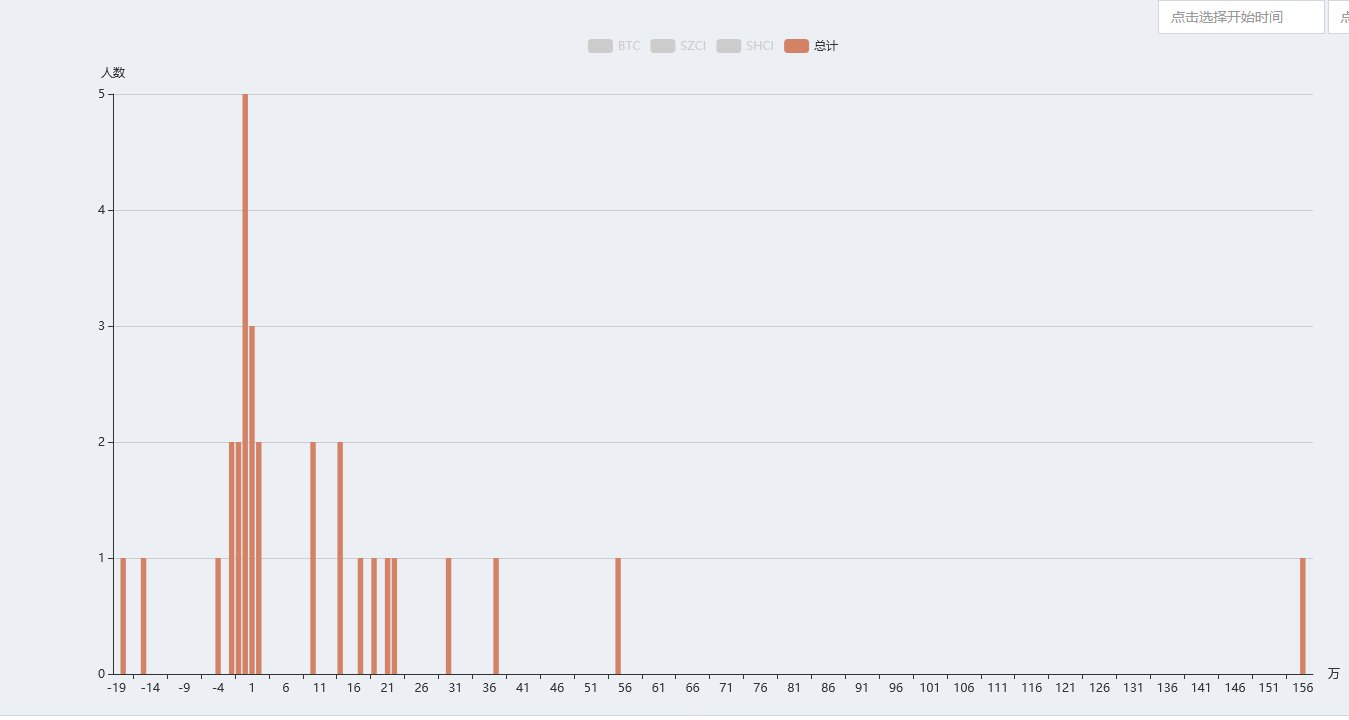
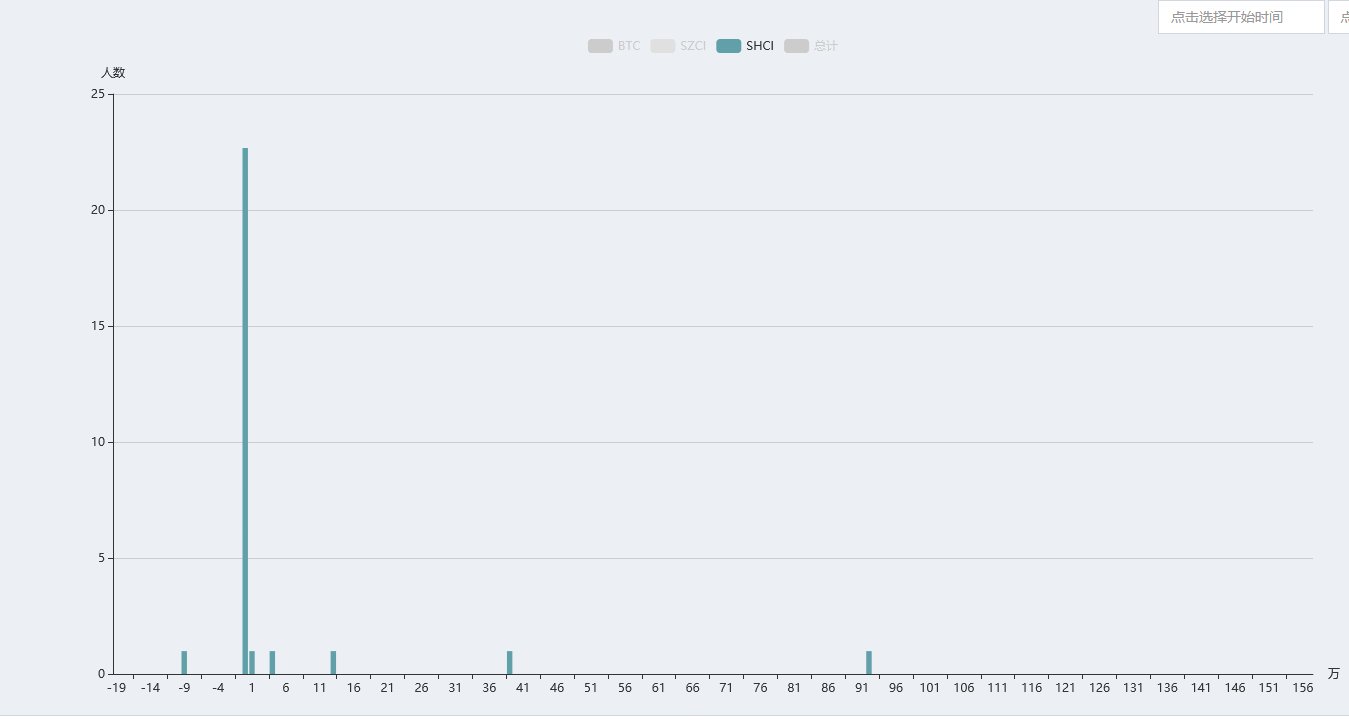
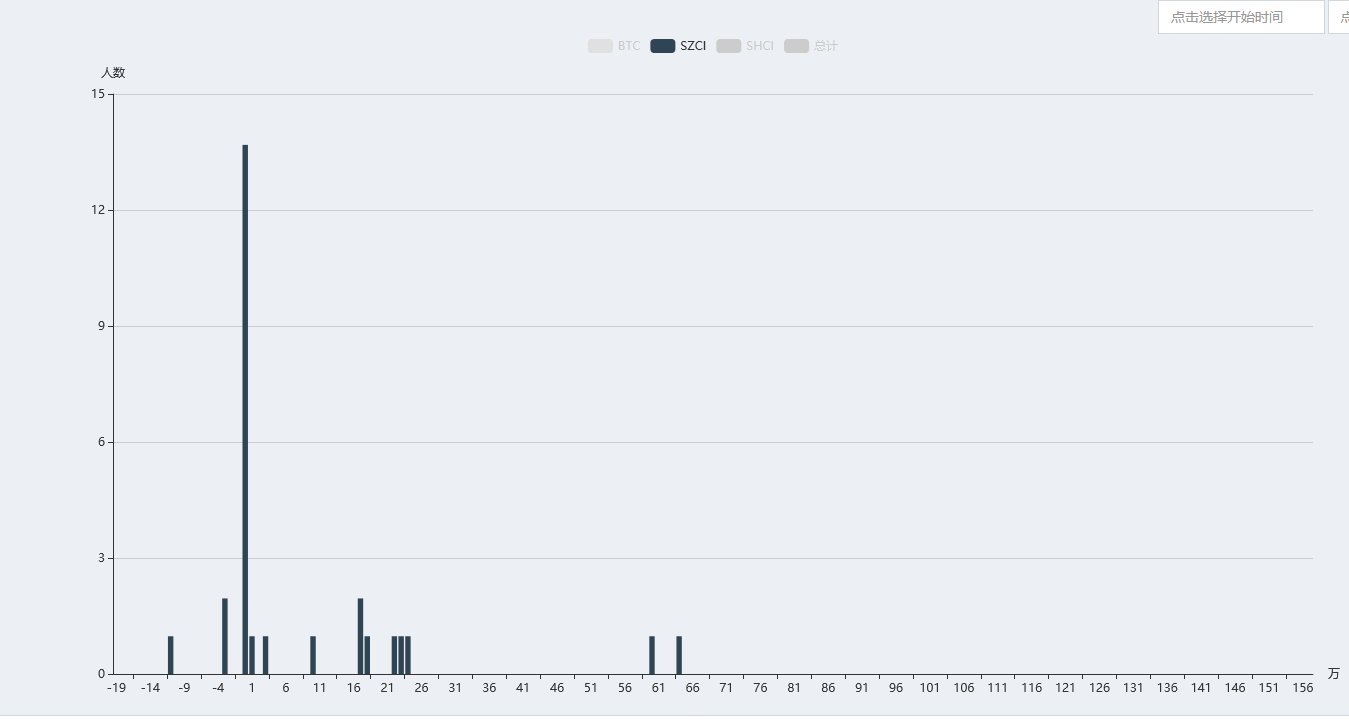
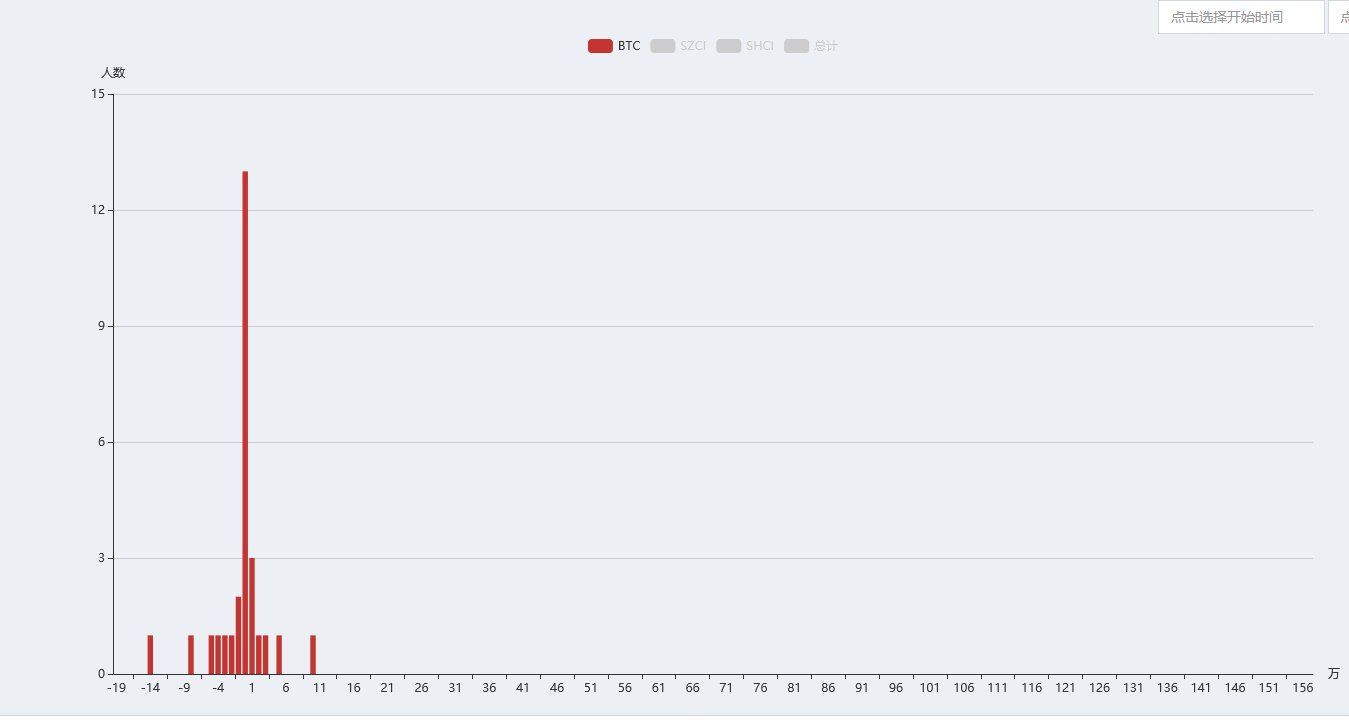
selectedMode:'single' // 设置单选多选模式
},
tooltip: {},
dataset: {
source:JSON.parse('<?php echo json_encode($charts)?>')
},
xAxis: {type: 'category',name:'万'},
yAxis: {name:'人数'},
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>





















 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








