之前的方案确实可以打印出a4的大小的pdf,但是也呈现了诸多问题,因为这种方法是截图然后再进行打印的,所以打印出来的效果是模糊的,思前想后决定放弃了这种方式.
最终还是决定使用浏览器自带的打印方法.
设置打印按钮

添加打印事件

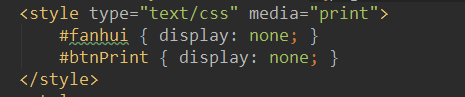
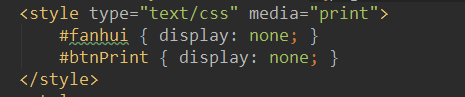
去除不需要打印的部分

这样打印文件所呈现的效果就截然不同,清晰度得到很大改善.
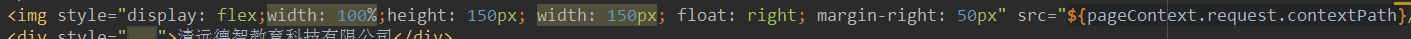
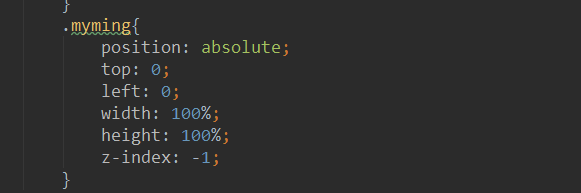
然后再为页面设置背景图以及贴图



之前的方案确实可以打印出a4的大小的pdf,但是也呈现了诸多问题,因为这种方法是截图然后再进行打印的,所以打印出来的效果是模糊的,思前想后决定放弃了这种方式.
最终还是决定使用浏览器自带的打印方法.
设置打印按钮

添加打印事件

去除不需要打印的部分

这样打印文件所呈现的效果就截然不同,清晰度得到很大改善.
然后再为页面设置背景图以及贴图



转载于:https://www.cnblogs.com/xiao1993/p/10297672.html
 1216
1216
 1023
1023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


