前段时间学习优秀的vue框架学到一招
路由优化
路由引入很多文件的时候会使页面阅读很不顺畅 很累赘 其次开发环境与生产环境的引入有时会有很大的不同 这时候就可以进行一下配置 优化路由
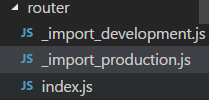
router下配置三个文件 index是路由文件 其他两个 分别是开发环境与生产环境的引入方式
index是路由文件 其他两个 分别是开发环境与生产环境的引入方式
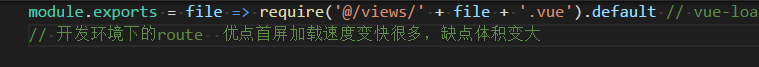
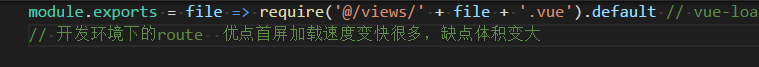
开发环境的引入方式是: 
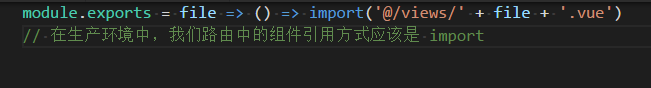
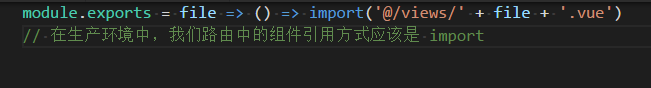
生产环境的引入方式是: 
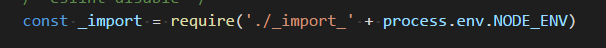
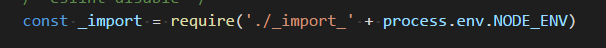
然后在index里引入相应开发环境下的公共方法: 
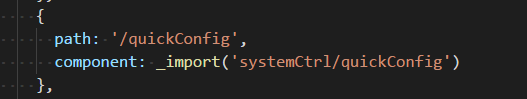
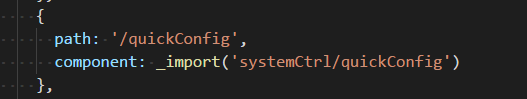
组件引入方式是: 
前段时间学习优秀的vue框架学到一招
路由优化
路由引入很多文件的时候会使页面阅读很不顺畅 很累赘 其次开发环境与生产环境的引入有时会有很大的不同 这时候就可以进行一下配置 优化路由
router下配置三个文件 index是路由文件 其他两个 分别是开发环境与生产环境的引入方式
index是路由文件 其他两个 分别是开发环境与生产环境的引入方式
开发环境的引入方式是: 
生产环境的引入方式是: 
然后在index里引入相应开发环境下的公共方法: 
组件引入方式是: 
转载于:https://www.cnblogs.com/moneyss/p/8610376.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


