网页html即时通讯的快速实现方法
作者:快商通发布时间:2020年09月29日阅读量:
摘要:
即时通讯是网站为访客提供与客服人员在线沟通交流的重要功能,被广泛应用在企业网站的在线咨询场景中,本文将介绍在html中嵌入js代码快速为网站添加即时通讯功能的方法。

html即时通讯
什么是网页即时通讯
网页即时通讯是指利用网页为平台实现用户与用户之间的实时在线沟通交流,是网站中常见的功能。访客在浏览网站时可以直接通过页面中的对话窗口联系企业客服人员,极大程度的缩短了沟通的阻碍。
使用html代码快速实现即时通讯的方法
html即时通讯的技术目前已经发展得非常成熟,用户不需要在网页中嵌入大量的html代码,直接引入一串包含即时通讯功能的js代码即可轻松完成,所以我们要准备的工具只有两个:
1、网站后台添加html代码的权限
2、准备一个在线客服系统的客户端

客服系统
客服系统能够为我们快速生成包含其所有功能的js代码串,直接把生成出来的js代码添加到网站后台的页面模板中就可以了。在这边就以更智能稳定的快商通客服系统为例,详细完整的介绍一下通过html代码实现网页即时通讯的方法。
具体步骤:
1、下载快商通在线客服软件
实现即时通讯功能的前提的先拿到js代码,我们只需要进行账号注册,并下载软件进行登录就可以拿到了,不用在网上搜半天。并且后续也需要用客服软件来接收前端访客发送来的消息。
2、获取js代码
下载安装快商通并登陆,点击”设置中心”功能按钮,找到“代码生成”并点击进入,立即就能获取到系统自动生成的js代码,只要保证网页在加载的时候执行这段代码,就能让网站实现即时通讯的功能。

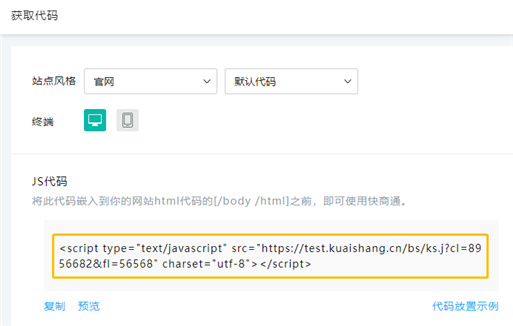
网站客服js代码
系统默认生成的是PC端的js代码,如果需要移动端网站的js代码,则需要记得在“终端”选项中选择手机样式的图标。另外要注意的是,如果网站是https协议的,只需要在js代码包含的网址中手动添加一个s在http后面即可实现兼容。
3、将js代码添加到网站html中
打开网站后台,找到footer.htm模板文件(php网站则是footer.php文件),打开后在html代码最开头的位置将步骤2获取到的js代码添加进去,保存并深度刷新网站就可以了,网页右下角会出现一个在线对话窗口说明添加成功。

网页即时通讯
有一些对html代码并不是很熟悉的朋友容易在这步出现问题,将代码放到页面中以后刷新不出来东西。首先可以确定的是js代码一定是没问题的,放置在什么类型的网站中都可以立即生效,主要问题通常都是由于把js代码放置错了位置(很多人经常把它放在了其他代码原来的语句中)
总结:
html即时通讯功能的实现非常简单,只需要借助快商通客服软件获取到js代码,将代码正确的放置在网站页面中就可以了。对html代码不熟悉的用户也能根据本文的指引成功为网站添加即时通讯功能。




















 1083
1083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








