一、bug描述
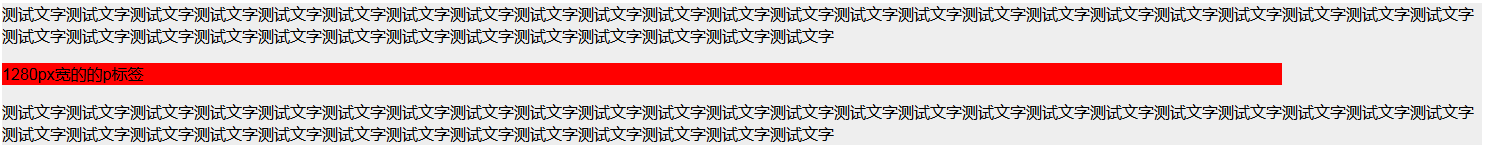
下图为正常情况,一个网页主体宽度为1280px。

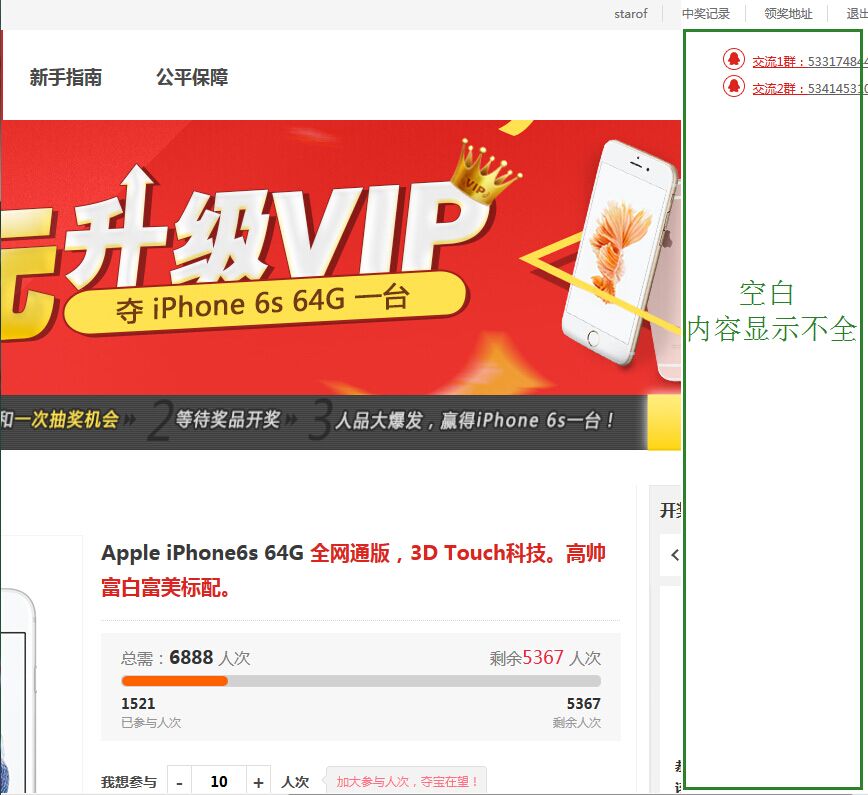
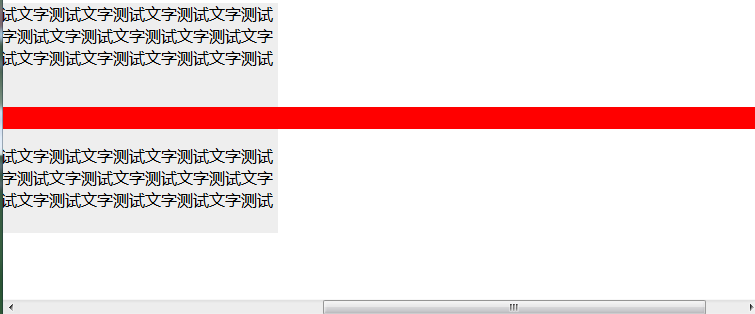
当缩小浏览器宽度,出现滚动条时,效果如下,右侧出现空白,导致内容显示不全。

二、bug重现和解决
1、代码如下
body中有一个灰色背景的div,div中嵌套一个有固定宽度1280px的p标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="background: #eee;"> 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 <p style="background-color: red;width: 1280px;">1280px宽的的p标签</p> 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 </div> </body> </html>
正常显示
 缩放浏览器出现滚动条时,
缩放浏览器出现滚动条时,

2、问题分析
div默认的宽度是100%,这样可以自适应。body的宽度也是100%,以html标签宽度为参考,而html宽度随着浏览器缩放增大或减小。
上面浏览器显示不全的原因是,当浏览器宽度变小出现滚动条时,div宽度仍然根据浏览器宽度自适应,而p标签宽度固定而且超出浏览器宽度,所以出现空白。
3、解决方法
设置body的最小宽度为p标签的宽度即可。真实问题解决办法同理。真实环境中大的宽度通常是由于设置固定宽度元素浮动形成的一个大的宽度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> body{min-width: 1280px;} </style> <body> <div style="background: #eee;"> 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 <p style="background-color: red;width: 1280px;">1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签1280px宽的的p标签</p> 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 </div> </body> </html>
4、总结
虽然是小问题,但是平时开发还是必须注意。因为很多线上的页面有这样的问题。比如csdn

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5197510.html有问题欢迎与我讨论,共同进步。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








