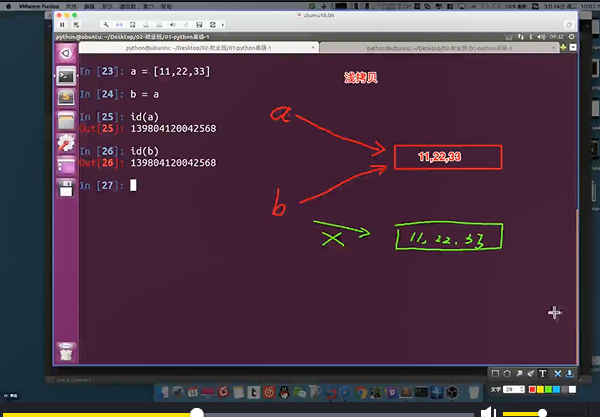
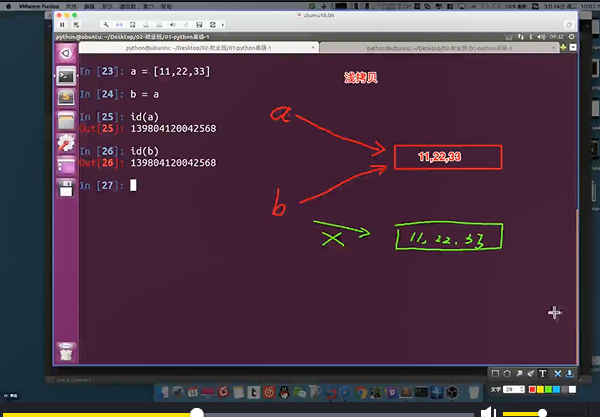
只是指向相同,浅拷贝


只是指向相同,浅拷贝


转载于:https://www.cnblogs.com/tester-go/p/8082042.html
 9381
9381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


