本文实例为大家分享了js登录验证的具体代码,供大家参考,具体内容如下
1.的三种用法:
1.放在
中2.放在
中欢迎你,请先登陆!www
document.getElementById('demo').innerHTML = Date()
登陆
账号:
密码:
登陆
   
版权信息@
3.放在外部JS文件中
document.getElementById('demo').innerHTML = Date()
运行截图:

三种输出数据的方式:
1.使用 document.write() 方法将内容写到 HTML 文档中。
2.使用 window.alert() 弹出警告框。
3.使用 innerHTML 写入到 HTML 元素。
1).使用 "id" 属性来标识 HTML 元素。
2).使用 document.getElementById(id) 方法访问 HTML 元素。
3).用innerHTML 来获取或插入元素内容。
代码如下
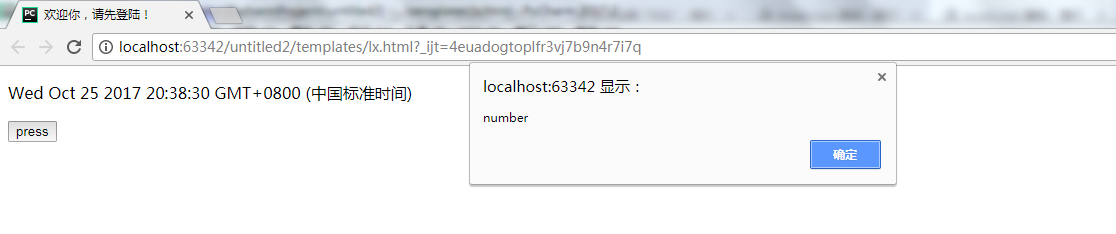
欢迎你,请先登陆!www
document.getElementById('demo').innerHTML = Date()
press
运行截图:

3.登录页面准备:
1.增加错误提示框。
2.写好HTML+CSS文件。
3.设置每个输入元素的id
4.定义JavaScript 函数。
1.验证用户名6-20位
2.验证密码6-20位
5.onclick调用这个函数。
html代码如下:
欢迎你,请先登陆!登陆
账号:
密码:
登陆
   
版权信息@
js文件代码如下:
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
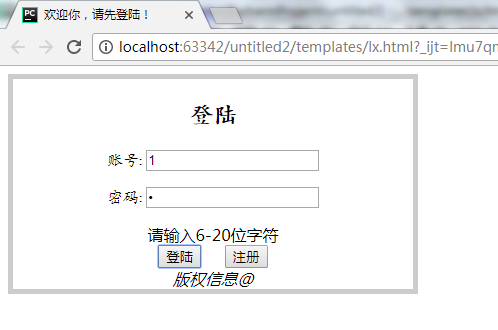
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}
CSS代码如下:
.div {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:华文楷体 ;
}
.h{
font-family: 华文楷体;
}
运行截图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 5718
5718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








