微软自带的地图很简单
引用地图xmlns:Map="using:Windows.UI.Xaml.Controls.Maps"
写在<Page>
然后在Grid 用Map来得到MapControl <Map:MapControl />
运行
提示 警告:未指定MapServiceToken
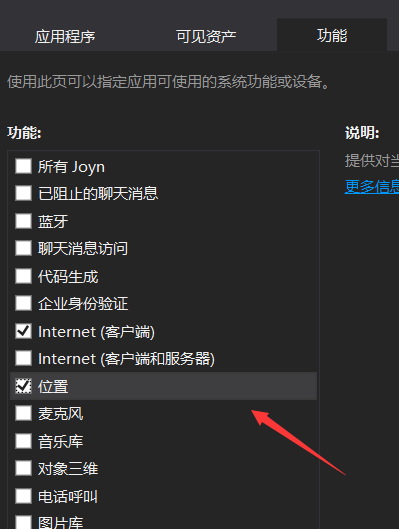
在功能把位置选
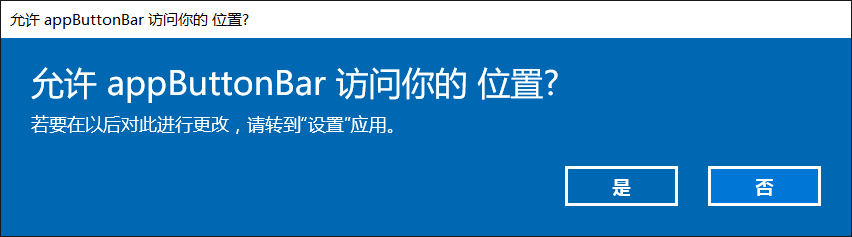
要获得位置需要权限
写一个按钮点击获得位置
MainPage.xaml.cs
//需要using Windows.Devices.Geolocation;
var access = await Windows.Devices.Geolocation.Geolocator.RequestAccessAsync();
switch (access)
{
case GeolocationAccessStatus.Unspecified:
//定位未开启提示是否跳转到 设置 页面
return;
case GeolocationAccessStatus.Allowed: //允许获取
break;
case GeolocationAccessStatus.Denied: //不允许获取位置信息时 给予提示 然后根据情况选择是否跳转到 设置 界面
await Windows.System.Launcher.LaunchUriAsync(new Uri("ms-settings://privacy/location"));
return;
default:
break;
}
var gt = new Geolocator();
var position = await gt.GetGeopositionAsync(); //以前的position.Coordinate.Latitude 方法在UWP中已经过时,不再推荐使用
//var latiude = position.Coordinate.Latitude;
map.Center = position.Coordinate.Point;
map.ZoomLevel = 10; 因为 map.Center说的是Geopoint,王陈染大神说的是position = await gt.GetGeopositionAsync();类型是Geoposition,结果错误是出现了
无法将类型“Windows.Devices.Geolocation.Geoposition”隐式转换为“Windows.Devices.Geolocation.Geopoint” appButtonBar
正确的map.Center = position.Coordinate.Point;
点击就把地图中心设置在用户位置
























 1244
1244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








