data里面做了定义

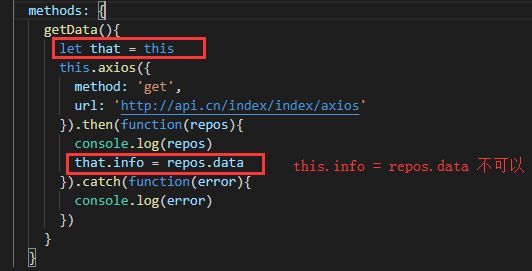
在方法里面进行赋值

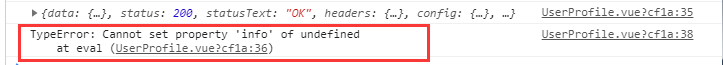
用 this.info = repos.data 数据可以请求到,但是会报错 TypeError: Cannot set property 'listgroup' of undefined

主要原因是:
在 then的内部不能使用Vue的实例化的this, 因为在内部 this 没有被绑定
在then的内部,console.log(this),输出undefined
解决办法:
在请求axios外面定义一下 let that = this
内部用:that.info = repos.data




















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








