码农公社 210.net.cn 210是何含义?10月24日是程序员节,1024 =210、210既
210
之意。
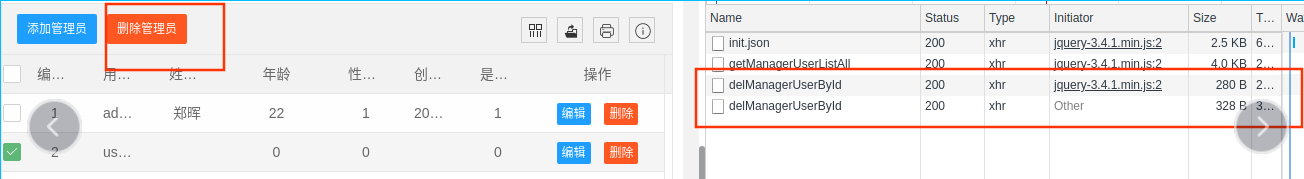
在AJAX发送DELETE请求的时候,会触发两次请求。

首先在js代码中是没调用两次的,所以并不是自己多调用了一次:

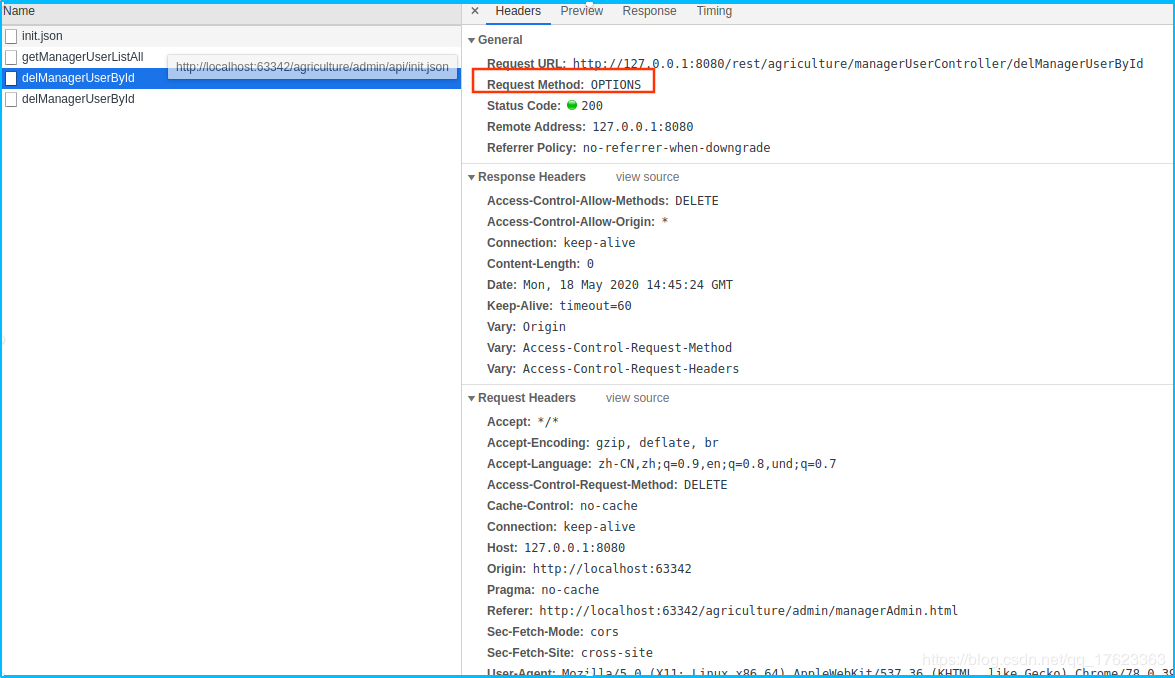
点开第一个请求可以看到是OPTIONS请求:

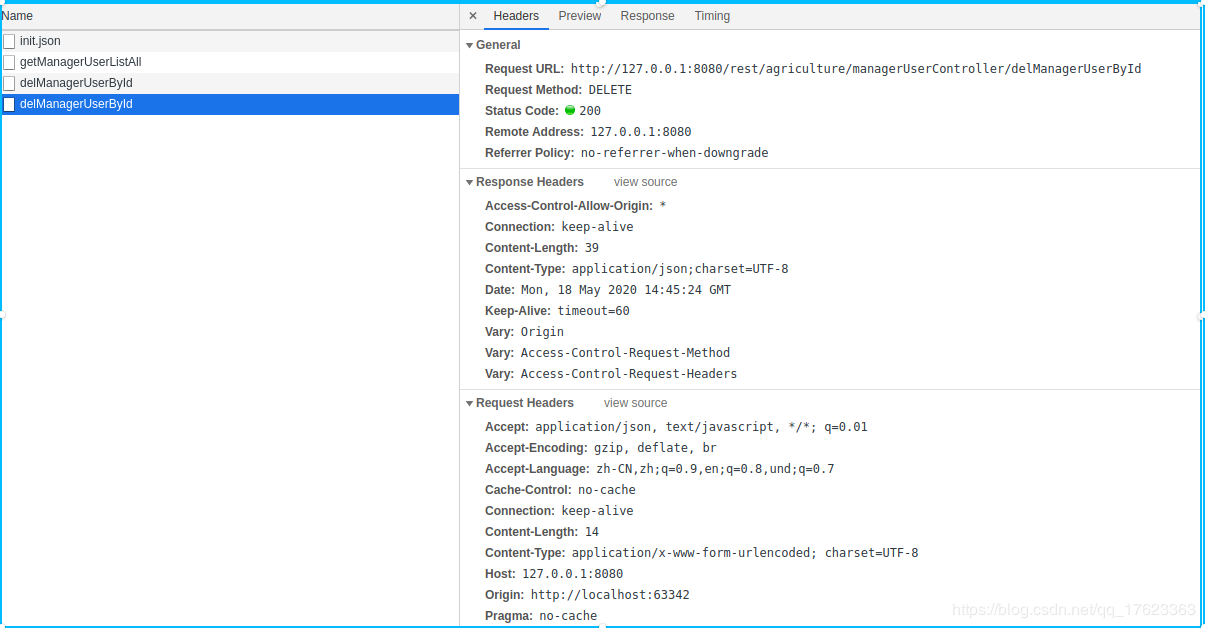
第二个请求才是DELETE请求:

这就导致了后台无法接收数据的问题。
第一种解决办法:(亲自测试成功)
前端:
$.ajax({
url: '/cyberspace/vrv/event/delete/1002?startTime="2018-03-07 11:39:27"&userId=123456',
type: "delete",
contentType: "application/json",
dataType: "json",
success: function (msg) {
console.log(msg);
}
});
后端:
@DeleteMapping("/vrv/event/delete/{eventId}")
第二种解决办法:(我没有测试)
前端:
$.ajax({
url: '/cyberspace/vrv/event/delete/1002',
type: 'POST',
data: {
startTime: "2018-03-07 11:39:27",
userId: 123456,
_method: 'DELETE'
},
success: function (msg) {
console.log(msg);
}
});
后端:
@RequestMapping(value = "/vrv/event/delete/{eventId}", method = RequestMethod.DELETE)
我解决的办法
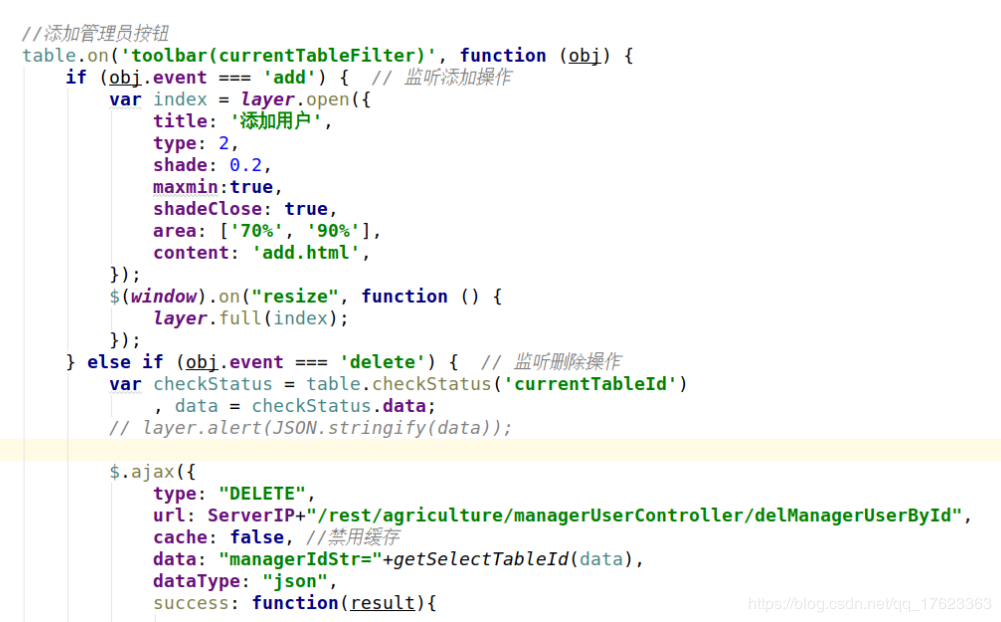
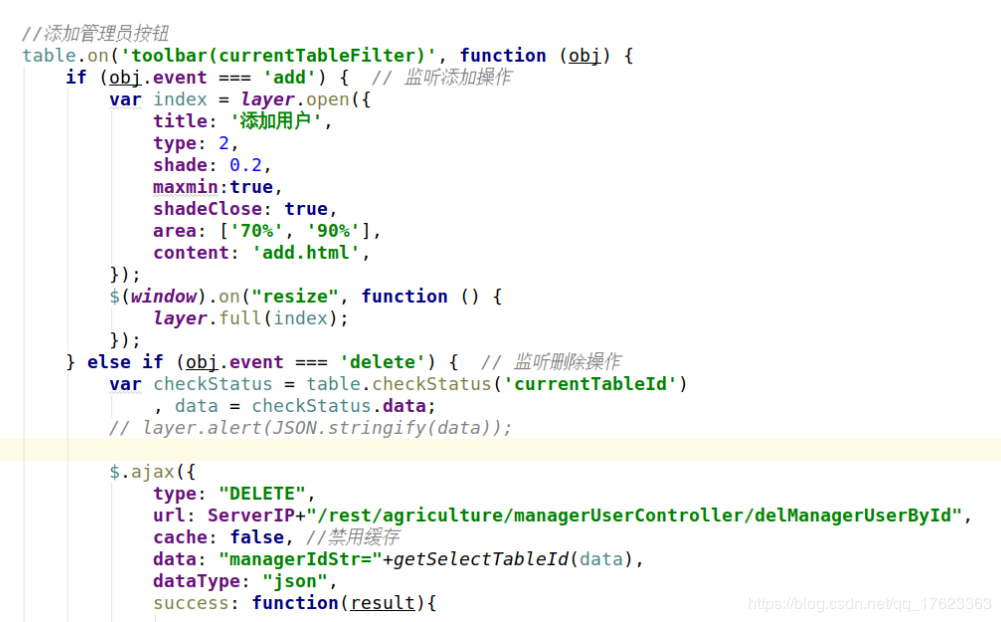
前端原来的代码:

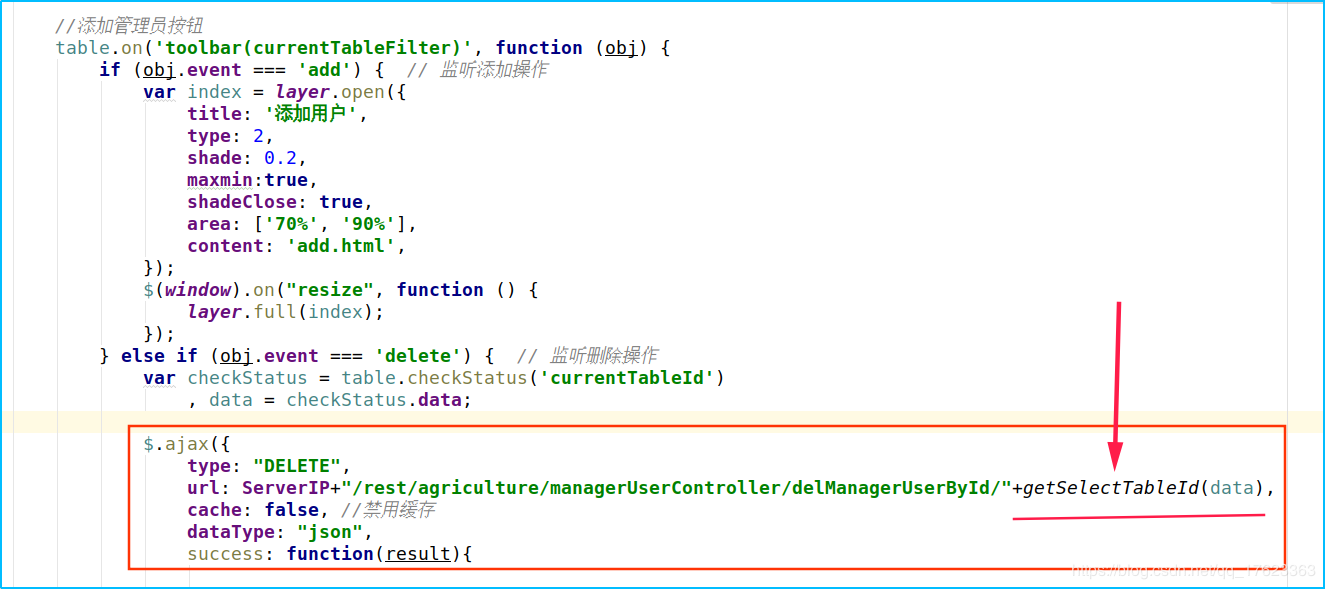
解决之后的:

后端代码:
使用@PathVariable("managerIdStr")来绑定要接收的数据
@ApiOperation("删除管理员信息")
@DeleteMapping("/delManagerUserById/{managerIdStr}")
@ResponseBody
public String delManagerUserById(@PathVariable("managerIdStr") String managerIdStr){
System.out.println("要删除的ID:"+managerIdStr);
if (managerIdStr==null || managerIdStr=="")
return ResultUtils.ResultFail("参数不能为空");
int s = managerUserService.delManagerUserById(managerIdStr);
if(s<0)
return ResultUtils.ResultFail("删除失败了");
return new ResultUtils().ResultSuccess(null).toString();
}




















 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








