1.针对基本类型数组
const arr = ['张三','张三','三张三']
let set = new Set(arr); // set 自带去重
console.log(set); // Set { '张三', '三张三' }
console.error(Array.from(set)); // [ '张三', '三张三' ]
2.针对对象数组
let hash = {};
let config = [{
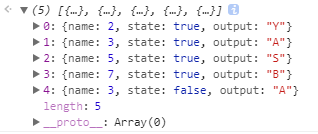
name: 2, state: true, output: 'Y' }, { name: 3, state: true, output: 'A' }, { name: 5, state: true, output: 'S' }, { name: 7, state: true, output: 'B' }]; config = [...config, { name: 3, state: false, output: 'A' }] const newArr = config.reduceRight((item, next) => { hash[next.name] ? '' : hash[next.name] = true && item.push(next); return item }, []); console.log(JSON.stringify(newArr))
config数组的打印结果为:

去重后的结果如下:
[{"name":3,"state":false,"output":"A"},{"name":7,"state":true,"output":"B"},{"name":5,"state":true,"output":"S"},{"name":2,"state":true,"output":"Y"}]




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








