项目二:四则运算题目生成进度记录:
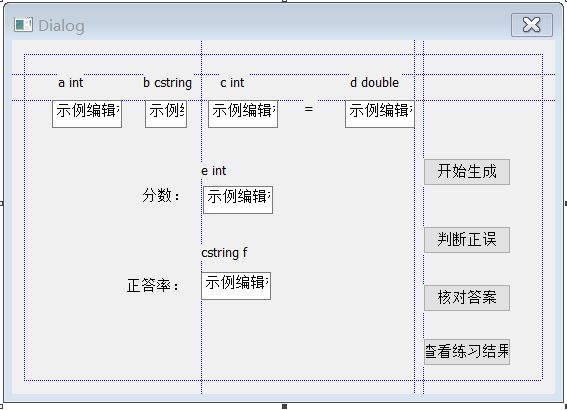
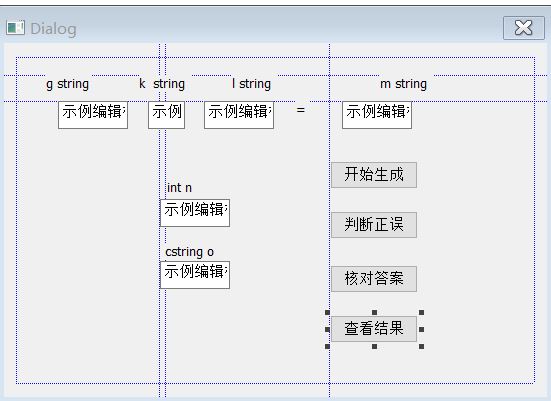
6.18更新:学了一段时间MFC之后,把此四则运算转换成了可视化图形界面版本的自动生成程序,源程序已经上传到Github上,下面是程序运行截图;

整形数据

分数
主要是要调用MFC的一些接口和本来的程序代码进行绑定,逻辑上和原本的网页端差不多只是语法上有一定的差异。
下面是原博客内容:
- 5月8日:由于上周有两门考试需要准备,我和我的室友小伙伴杰宝宝都投身于紧张刺激的组原和数电的复习之中,暂时的搁置了一下结对项目。今天上午和小伙伴商量了一下项目课题选择,结合我们二人的优势最终选择了第二个项目,花了半小时安排了一下项目进程,也把各自的分工进行了明确。结对项目正式开工。
- 5.27日:几门大考结束之后已经要开始着手准备这个结对项目各种项目了。
之前准备是界面用HTML等搭建,然后执行c++编译后的exe文件,进行数据间的传递,达到可视化的效果。这是对界面库一无所知的小白最初的想法。但是事情远远没有这么简单!
任务:将原本的四则运算(c++版本)拓展为网页版。
1、GitHub:https://github.com/1120161970/Calculate
2、时间耗费 :
| PSP2.1 | Personal Software Process Stages | 预估耗时(min) | 实际耗时(min) |
| Planning | 计划 | 30 |
|
| Estimate | 估计这个任务需要多少时间 | 1200 |
|
| Development | 开发 | 600 |
|
| Analysis | 需求分析(包括学习新技术) | 120 |
|
| Design Spec | 生成设计文档 | 30 |
|
| Design Review | 设计复审(和同事审核设计文档) | 10 |
|
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 10 |
|
| Design | 具体设计 | 30 |
|
| Coding | 具体编码 | 120 |
|
| Code Review | 代码复审 | 30 |
|
| Test | 测试(自我测试,修改代码,提交修改) | 120 |
|
| Reporting | 报告 | 30 |
|
| Test Report | 测试报告 | 10 |
|
| Size Measurement | 计算工作量 | 10 |
|
| Postmortem & Process Improvement Plan | 事后总结,并提出过程改进计划 | 30 |
|
|
| 合计 |
|
3、解题思路:
- 首先花了一点时间去学习js,并做了一个简单的计算器demo便与后续拓展
- 在和室友交流的过程中发现我们最初的那个想法有问题,因为html直接与c++程序或者是exe程序是无法直接交互的,这个时候查阅资料了解到了界面库,UI库之类的东西,但是迫于时间有限只能在后续再去尝试这个全新的领域了。
- 既然无法直接交互,那我想的是就写一个js版本的在线生成器,逻辑用js,然后前台界面用html+bootstrap。
- 后学考虑过升级成jsp+javabean版本。
4、设计实现过程
- 最初的计算器版本实现很简单,逻辑和页面分离的思路。
- 四则运算在线生成就相对要麻烦一点,但是还是函数思想,给最初的button绑定一个play_all函数,用来生成题目和正确答案,这个函数会读取最初的input输入值来生成相应数量的题目。逻辑就不再赘述,代码中都有详细的说明。
5、性能改进及思路
- html的优势在于界面很好上手,也很容易写一个很好看的界面,但是对于js和html界面的耦合性可能会很高,不利于代码分离。
- 我写的这个版本是属于网页版本,小伙伴的那个版本是c++版本,所以后续的改进就两个方向:一是用界面库升级c++版本,而是用jsp和javabean进一步用前端的思路去优化。
6、代码说明(思路解释+注释说明)
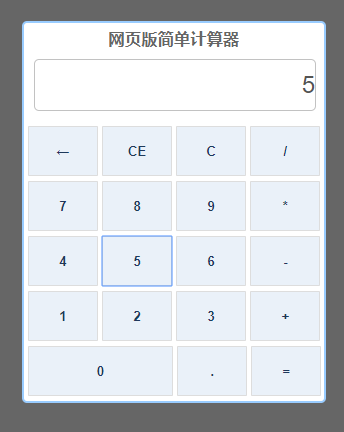
- 计算器demo
var clearmsg = false; var ispoint = true; function show(obj){ var data = obj.value; var text = document.getElementById("text"); if(clearmsg){ text.value = ""; clearmsg=false; } if(data == "+" || data == "-" || data == "*" || data == "/"){ ispoint = true; } if(data == "0" && text.value == "0"){ text.value = parseInt(text.value) + 0; }else if(text.value == "0" && data != "+" && data != "-" && data != "*" && data != "/"){ text.value = parseInt(text.value) + parseInt(data); }else{ text.value += data; } } //计算结果 function getResult(){ var data = document.getElementById("text"); try{ ispoint = true; data.value = eval(data.value); clearmsg = true; //alert(ispoint); }catch(err){ alert("这怎么算!"); data.value = "0"; } } //点 function point(){ var p = document.getElementById("."); var text = document.getElementById("text"); if(ispoint){ text.value += p.value; ispoint = false; } //if(text.value.indexOf(".") == true ){ //}else{ // text.value += p.value; //} } //清空 function funclear(){ var a = document.getElementById("text").value = "0"; clearmsg = false; ispoint = true; //if(a==null || a==""){ // alert("null"); //}else{ // alert(a); //} } //退格键 function funback(){ var text = document.getElementById("text"); if(text.value == "0" || text.value == ""){ text.value = "0"; }else{ document.getElementById("text").value=document.getElementById("text").value.slice(0,-1); } }
上面是运用js写的运算逻辑,然后最后的界面是这样的:

可以完成基本的四则运算,但是对于浮点数的表示就简单采取的四舍五入式。
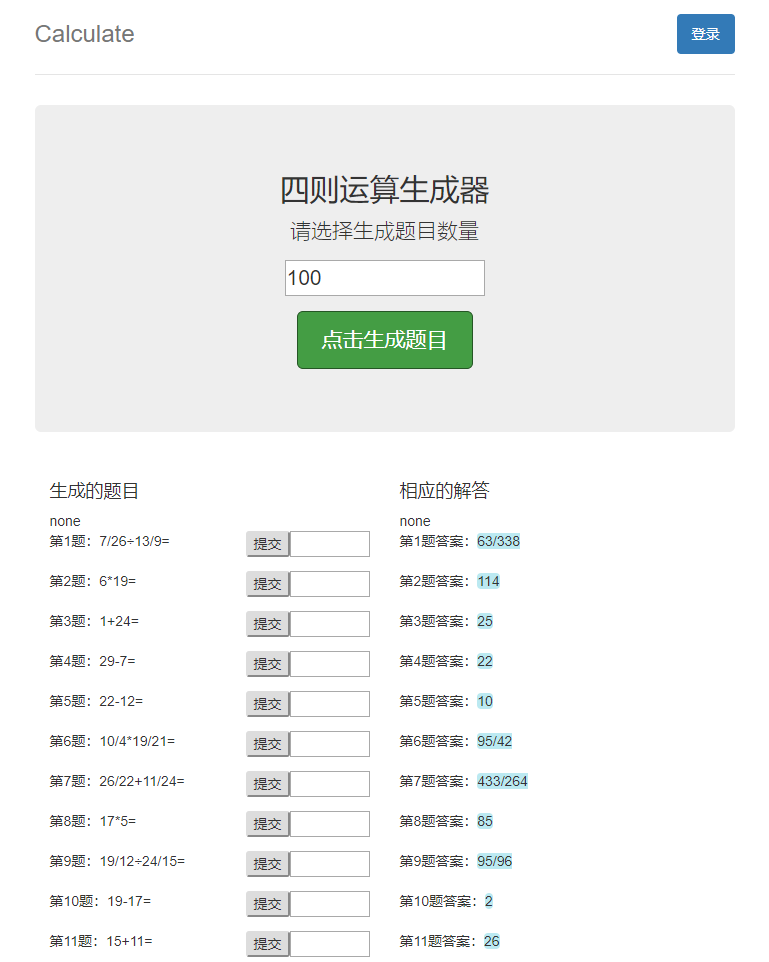
2. 改进后的四则运算生成的JavaScript代码:
function GetRandomNum(Min,Max){ var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } // 获取随机数 function max_num(x,y) { var t; while (y) { t = x%y; x = y; y = t; } return x; } function fenshu(a,b,p) { if (p==1) { if (a>b) { return a+"/"+b; }else if(a<b){ return a+"/"+b; }else { return 1; } }else { var x=a/p; var y=b/p; if(y==1){ return x; }else{ return x+"/"+y; } } } function f_count(a,b,c,d) { var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum_x=(a*d)+(b*c); var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"+"+c+"/"+d+"="+N; break; } case "-":{ var sum_x=(a*d)-(b*c); while (sum_x<0) { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var c = GetRandomNum(1,30); var d = GetRandomNum(1,30); var sum_x=(a*d)-(b*c); } var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"-"+c+"/"+d+"="+N; break; } case "*":{ var sum_x=a*c; var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"*"+c+"/"+d+"="+N; break; } case "/":{ var sum_x=a*d; var sum_y=b*c; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"÷"+c+"/"+d+"="+N; break; } } } function count(a,b){ var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum=a+b; return a+"+"+b+"="+sum; break; } case "-":{ var sum=a-b; while(sum<0){ var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sum=a-b; } return a+"-"+b+"="+sum; break; } case "*":{ var sum=a*b; return a+"*"+b+"="+sum; break; } case "/":{ var sum=a/b; while(a%b!==0){ var max_x=max_num(a,b); var N=fenshu(a,b,max_x); return a+"÷"+b+"="+N; } return a+"÷"+b+"="+sum; break; } } } function pl_f() { var son_a = GetRandomNum(1,30); var par_b = GetRandomNum(1,30); var son_c = GetRandomNum(1,30); var par_d = GetRandomNum(1,30); var suma=f_count(son_a,par_b,son_c,par_d); return suma; } function pl() { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sumb=count(a,b); return sumb; } function play_all() { // var flag = 0; var a = document.getElementById("tp").value; var inta = parseInt(a); for (i = 1; i <= inta; i++) { var a = GetRandomNum(0,1); document.getElementById("text").innerHTML+=("<br>"+"第"+i+"题:"); switch (a) { case 0: var A=pl(); var strs = A.split("="); document.getElementById("text").innerHTML+=(strs[0]+"="+"<input>"+"<button>提交</button>"+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+"<span>"+strs[1]+"</span>"+"<br>"); break; case 1: var B=pl_f(); var strs = B.split("="); document.getElementById("text").innerHTML+=(strs[0]+"="+"<input>"+"<button>提交</button>"+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+"<span>"+strs[1]+"</sapn>"+"<br>"); break; } } }
前台界面就用bootstrap框架简单搭建了一个,最终的界面是这样的:

测试了最大的数目前是2000,超过这个的话浏览器容易崩溃,可能是js不大适合直接拿来做逻辑运算吧。还是有待提升。会在后续进一步更新
7、实际耗时
| PSP2.1 | Personal Software Process Stages | 预估耗时(min) | 实际耗时(min) |
| Planning | 计划 | 30 | 25 |
| Estimate | 估计这个任务需要多少时间 | 1200 | 1400 |
| Development | 开发 | 600 | 700 |
| Analysis | 需求分析(包括学习新技术) | 120 | 120 |
| Design Spec | 生成设计文档 | 30 | 20 |
| Design Review | 设计复审(和同事审核设计文档) | 10 | 15 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 10 | 20 |
| Design | 具体设计 | 30 | 40 |
| Coding | 具体编码 | 120 | 200 |
| Code Review | 代码复审 | 30 | 20 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 60 |
| Reporting | 报告 | 30 | 30 |
| Test Report | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结,并提出过程改进计划 | 30 | 30 |
|
| 合计 | 1200 | 1300(目前) |





















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








