一、插件准备
在github上可以直接下载该插件:https://github.com/icindy/wxParse
二、基本使用
1.将插件导入项目:
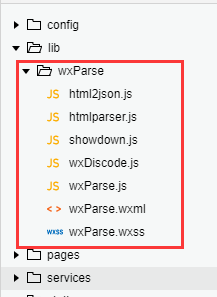
将wxParse文件夹放在项目目录下,如图:

其中:
- wxParse/
-wxParse.js(必须存在)
-html2json.js(必须存在)
-htmlparser.js(必须存在)
-showdown.js(必须存在)
-wxDiscode.js(必须存在)
-wxParse.wxml(必须存在)
-wxParse.wxss(必须存在)
-emojis(可选)
2.js文件:
引入wxParse:
var WxParse = require('../../lib/wxParse/wxParse.js');
wxParse使用:
util.request(api.TopicDetail, { id: that.data.id}).then(function (res) { if (res.errno === 0) { WxParse.wxParse('topicDetail', 'html', res.data.content, that); } });
其中,util.requset是我自己封装的微信请求方法。
3.wxss引入:
@import "../../lib/wxParse/wxParse.wxss";
4.wxm引入:
<import src="../../lib/wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:topicDetail.nodes}}"/>
三、问题解决
我在使用这款插件的过程中遇到了一个问题:
腾讯的开发工具上使用无问题,但是在预览在手机上或者小程序发布之后却不能显示富文本了,调试模式下后台也没有发现报错。
排查后发现程序运载到插件的html2json.js文件中第112行时,就没有在往下走了:
console.dir(value);
可能是console.dir()方法在微信无法支持,将其注释掉或者改为console.log()方法,问题解决。




















 2655
2655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








