一、流式布局(百分比布局)
使用非固定像素来定义网页内容,也就是百分比布局,(特别适合于电商网站的布局)通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。这样的布局方式,就是移动web 开发使用的常用布局方式。这样的布局可以适配移动端不同的分辨率设备。
二、rem布局(局限条件:主要用来适配手机和ipad,除了手机和ipad,其他的都不能适配。)
rem布局方案(用rem这个单位来做不同手机的适配)是现在做手机端页面最好的。
首先说一下px、em、rem取用选择依据?
1. px 像素(Pixel),绝对单位,是相对于显示器屏幕分辨率而言的,是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换成物理长度,需要指定精度DPI。
2. em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对象内文本的字体尺寸未被人设置,则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大小,因此不是一个固定的值。
3. rem 是CSS3新增的一个相对单位(root em,根em),使用rem为元素设定字体大小时,仍然是相对大小,但相对的是HTML根元素。
4. 区别:IE无法调整那些使用px作为单位的字体大小,而em和rem可以进行缩放,rem相对的是HTML根元素,这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。
rem布局中的尺寸是怎样计算的?
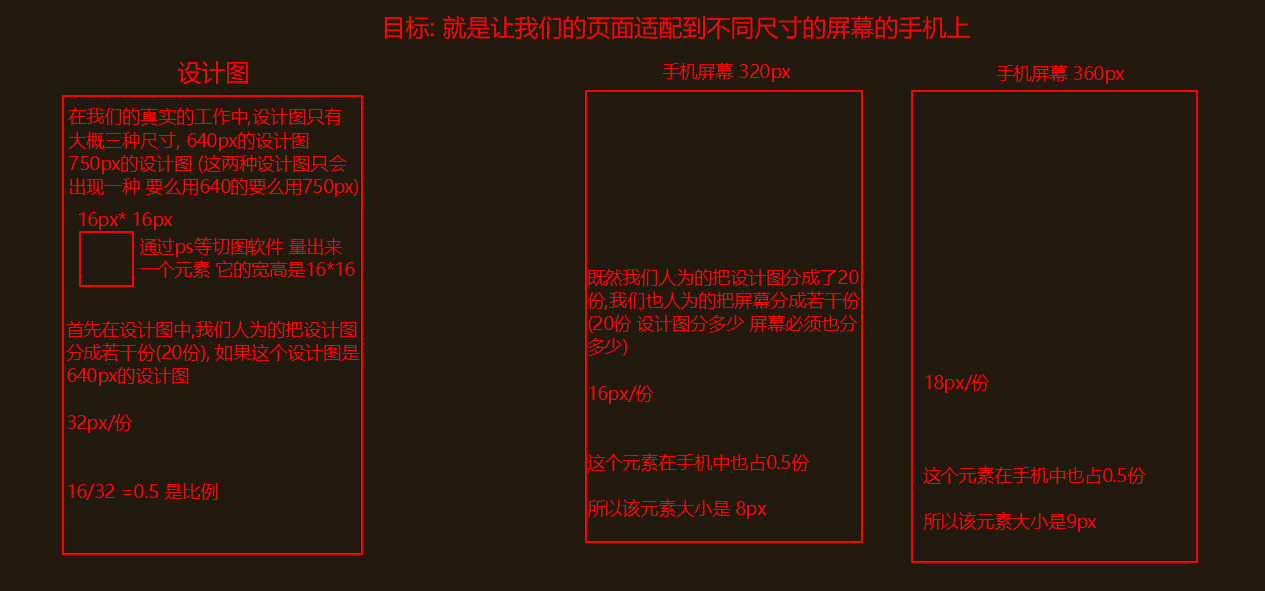
本质是等比缩放,一般是基于宽度,试想一下假设UE图能等比缩放,假设我们将屏幕宽度平均分成100份,每一份用x表示,x=屏幕宽度/100,如果将x作为单位,x前面的数值就代表屏幕宽度的百分比。
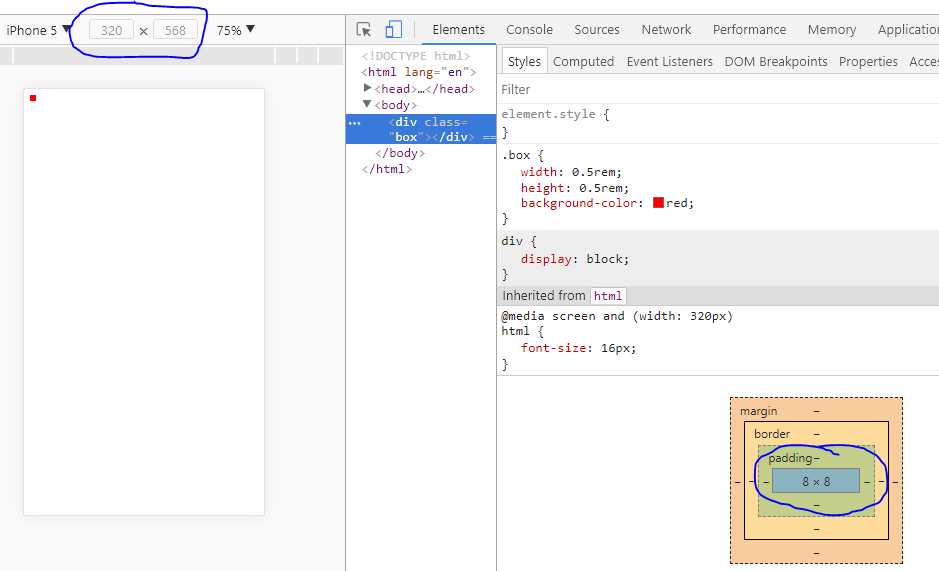
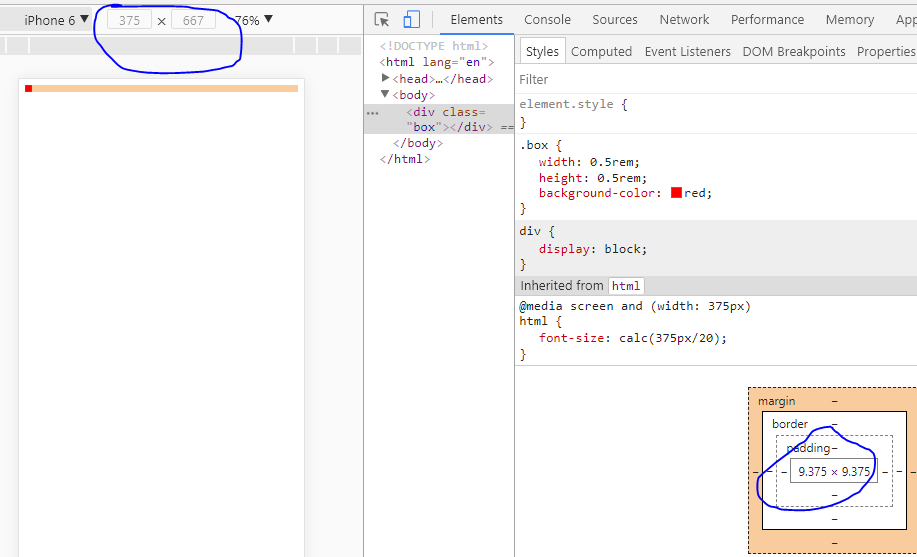
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*目标:就是把box适配到常见的iphone5 三星 iphone6手机上*/ /*1.通过切图工具,我们得知 box在设计图(640px)上的大小是16*16px */ /*2.把设计图分成20份 1份=32px*/ /*3.iphone5的宽度=320 iphone6的宽度=375 这里指的是设备独立像素*/ /*4.使用媒体查询*/ @media screen and (width: 320px){ html { /*在320宽的屏幕中 一份是16px*/ font-size: 16px;/*320/20=16*/ } } /*三星*/ @media screen and (width: 360px){ html { /*在360宽的屏幕中 一份是18px*/ font-size: 18px;/*360/20=18*/ } } @media screen and (width: 375px){ html { /*在375宽的屏幕中 一份是18.75px*/ font-size: calc(375px/20);/*375/20=18.75*/ } } .box { /* 在某一屏幕中的大小=元素的尺寸/32 * 屏幕中一份的大小,即16/32*18或16/32*16,就能得到px为单位的*/ width: 0.5rem; height: 0.5rem; background-color: red; } </style> </head> <body> <div class="box"></div> </body> </html>



例:给了我们一张640px的设计图(把640px分成20份,则每份32px)
适配代码:
@media screen and (width: 320px){ html { /*在320宽的屏幕中 一份是16px*/ font-size: 16px;/*320/20=16*/ } } /*三星*/ @media screen and (width: 360px){ html { /*在360宽的屏幕中 一份是18px*/ font-size: 18px;/*360/20=18*/ } } @media screen and (width: 375px){ html { /*在375宽的屏幕中 一份是18.75px*/ font-size: calc(375px/20);/*375/20=18.75*/ } }
html中,加入一个div量出来height是90px,那么应该这样写:
.box {
/*90/32意思是这个尺寸在设计图中占了多少份*/
height: 90/32rem; }
我在工作中是这样用的:
给一个750px的设计稿
(我们这里所说的750px并不是绝对的,750px是iphone6的物理像素,也叫屏幕分辨率。所以这里只是泛指移动端设计稿是按照设备的物理像素所给。)
物理像素:顾名思义,就是设备屏幕上的实际像素,也就是说这个手机被出厂造出来的时候,这个屏幕上有多少个像素点,它的物理像素就是多少。
设备独立像素:也叫逻辑像素(对于前端来说,和我们的css像素是一样的),这个不同的设备是不一样的。在viewport为ideal-viewport模式时,如iphone6此时的viewport为375排序,代表着我们在css中写375px就可以达到全屏的效果。
在index.html中添加一段js代码
<script>
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = u.indexOf('iPhone') > -1; //ios终端
if(isAndroid || isiOS) {
var windowWidth = document.documentElement.clientWidth;
document.documentElement.style.fontSize = windowWidth / 7.5 + 'px';
} else {
var windowWidth = document.documentElement.clientWidth;
if(windowWidth > 480) {
document.documentElement.style.fontSize = 480 / 7.5 + 'px';
} else {
document.documentElement.style.fontSize = windowWidth / 7.5 + 'px';
}
}
</script>
然后只需要将设计稿量出来的长度(px),小数点向左移2位,单位变成rem就好了。
还可以这样来写,添加如下代码
(function(){ function changeRootFont(){ var designWidth = 750,rem2px = 100; document.documentElement.style.fontsize=((window.innerWidth/designWidth)*rem2px) +'px'; //iphon6: (375/750)*100 + 'px' } changeRootFont(); window.addEventListener('resize',changeRootFont,false); })();
可以看到,我们通过动态的获取设备独立像素,然后除以设计稿的宽度,然后赋给根字体的大小,以致来改变根字体大小,做到自适应。但至于为什么要乘100,首先375/750是0.5,浏览器默认最小字体为12px,所以我们需要放大一些,而100又很好算,然后只需要将设计稿量出来的长度(px),小数点向左移2位,单位变成rem就好了。
三、响应式布局(使用媒体查询这个工具实现)
简而言之,就是一个网站能够兼容多个终端。
度区间的网页布局。它主要是通过查询设备的宽度来执行不同的 css 代码,最终达到界面的配置。核心语法是:
@media screen and (max-width: 600px) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/ /*你的css代码*/ }
如下所示:
@media screen and (width: 320px){ body { background-color:red } } @media screen and (width: 375px){ body { background-color:green } }
由于响应式开发显得繁琐些,一般使用第三方响应式框架来完成,比如bootstrap来完成一部分工作,当然也可以自己写响应式。
bootstrap中常用类名:
.col-sm-*小屏设备 768px-992px
.col-md-*中等屏幕 992px-1200px
.col-lg-*宽屏设备 1200px 以上
四、flex弹性布局
以天猫的实现方式进行说明:
它的viewport是固定的:
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
高度定死,宽度自适应,元素都采用px做单位。
随着屏幕宽度变化,页面也会跟着变化,效果就和PC页面的流体布局差不多,在那个宽度需要调整的时候使用响应式布局调调就行(比如网易新闻),这就实现了适配。




















 2249
2249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








